Значки FontAwesome не будут отображаться в сгенерированном PDF с использованием mPDF
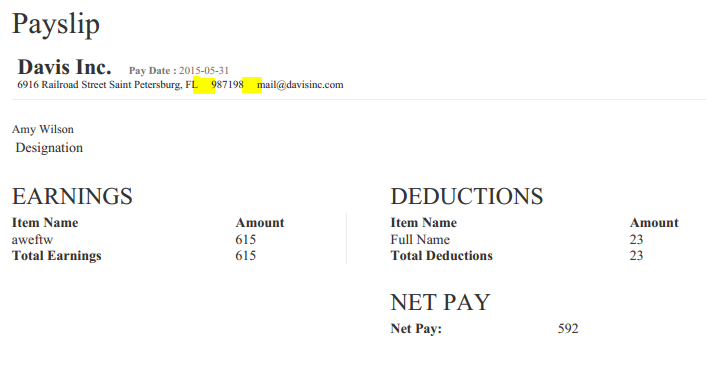
Я использую mPDF в создании платежных ведомостей. Однако значки в платежном листе не отображаются после его создания. Это оставляет только пустое пространство, как это:

Значки должны отображаться на этих выделенных местах.
Итак, вот что я сделал:
Я использую Yii2 PHP Framework и вот мой контроллер действий:
public function actionPdf($id)
{
$model = $this->findModel($id);
$earnings = EarningDetails::find()->where(['payslip_id' => $model->_id, 'status' => 1])->all();
$deductions = DeductionDetails::find()->where(['payslip_id' => $model->_id, 'status' => 1])->all();
$html = $this->render('view', [
'model' => $model,
'earnings' => $earnings,
'deductions' => $deductions,
]);
$mpdf = new mPDF('c','A5-L','0','',0,4,1,1,0,0);
$mpdf->allow_charset_conversion = true;
$mpdf->charset_in = 'windows-1252';
$mpdf->SetTopMargin(0);
$user_password = User::find()->where(['_id' => $model->user_id ])->one();
$password = $user_password->fname.$user_password->lname;
$mpdf->SetProtection(array(), $password, $password);
$mpdf->WriteHTML($html);
$mpdf->Output('Payslip.pdf', 'D');
exit;
}
Я что-то пропустил? Пожалуйста, дайте мне знать.
Решение
Помимо проблем с кодированием, это может быть несколько вещей. Во-первых, вам нужно интегрировать FontAwesome с вашей установкой MPDF. Во-вторых, вам нужно подумать о том, как вы специфицируете глиф в HTML.
Установка FontAwesome в mPDF
Скачать или клонировать FontAwesome из https://github.com/FortAwesome/Font-Awesome и скопировать шрифты / fontawesome-webfont.ttf в ваш MPDF ttfonts / каталог.
В твоем MDPF config_fonts.php файл, добавьте следующие строки в $this->fontdata:
/* FontAwesome */
"fontawesome" => array(
'R' => "fontawesome-webfont.ttf"),
Добавление глифа в HTML
Вы должны иметь в виду, что CSS :before псевдо-селектор, обычно используемый для добавления глифов FontAwesome в HTML, не работает в mPDF.
Плохой:
<i class="fa fa-smile-o"></i>
… потому что это правило CSS FontAwesome не работает в mPDF:
.fa-smile-o:before {
content: "\f118";
}
Хорошо:
<i class="fa"></i>
Вы можете получить кодовую точку Unicode для каждого символа, щелкнув по нему в списке значков FontAwesome, но Cheatsheet для этого удобнее.
Другие решения
Других решений пока нет …
