Запросы Vue-router / Vue.js и axios (загрузка php-файла вместо выполнения)
Мой стек vue.js / vuex / vue-router / axios. Я пытаюсь сделать почтовый запрос с axios из магазина в локальный файл php.
Однако, когда я пытаюсь перейти к URL-адресу php-файла напрямую, он просто загружает и не запускает скрипт.
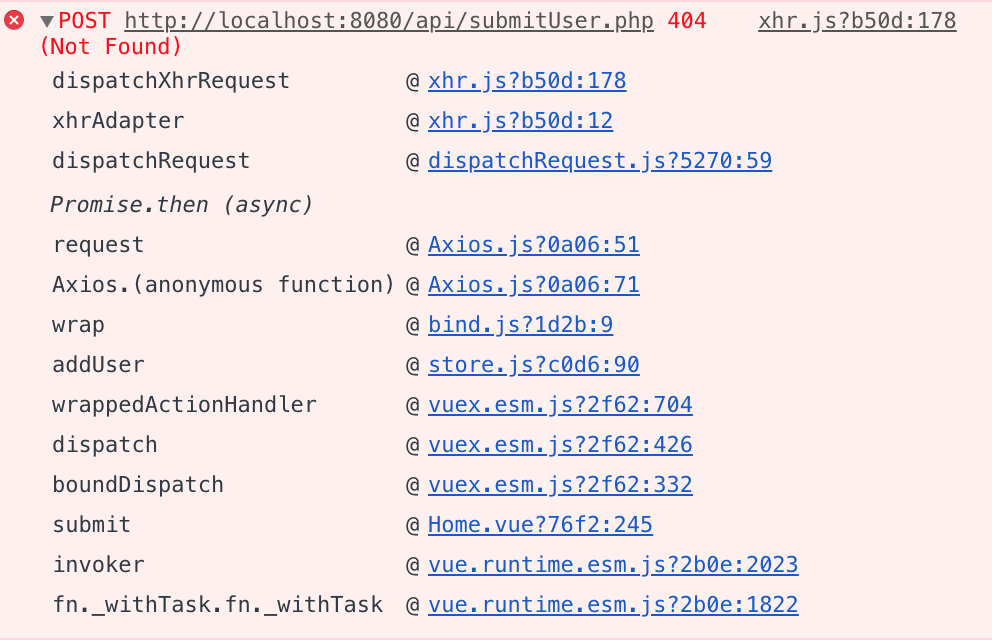
Когда я пытаюсь отправить запрос на него, я получаю сообщение об ошибке 404.
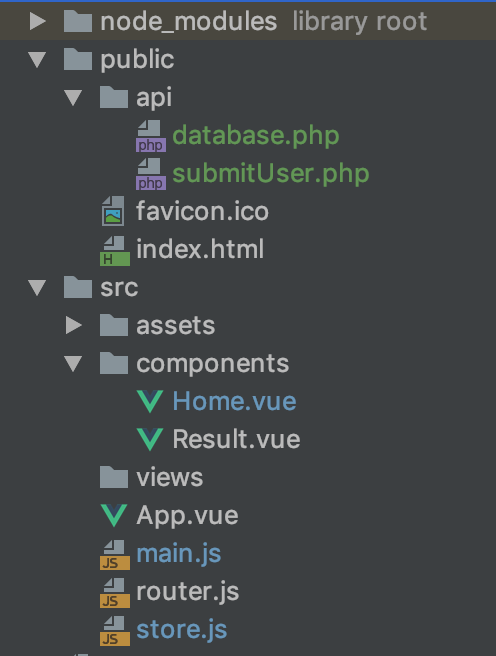
Структура папок: (где лучше всего хранить php-файлы с текущей настройкой?)

Запрос Axios:
actions: {
addUser({ state, commit }){
axios.post('../public/api/submitUser.php', {
firstname: state.userInput.firstname
}).then(function (response) {
console.log(response);
}).catch((response) => {
console.log(response);
let errorobject = response.response.data.errors;
for (let key in errorobject) {
if (errorobject.hasOwnProperty(key)) {
console.log(errorobject[key]);
this.backenderror = errorobject[key];
}
}
})
}
}
Решение
Задача ещё не решена.
Другие решения
Других решений пока нет …