Загрузочный стол не обрезается для планшетных устройств
Я использую Twitter-Bootstrap для стола. Стол отлично работает для больших экранов и для мобильных устройств. Для планшета это не работает. То, что я хочу, это следующее:
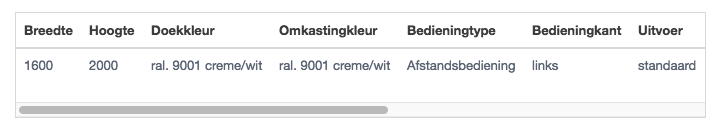
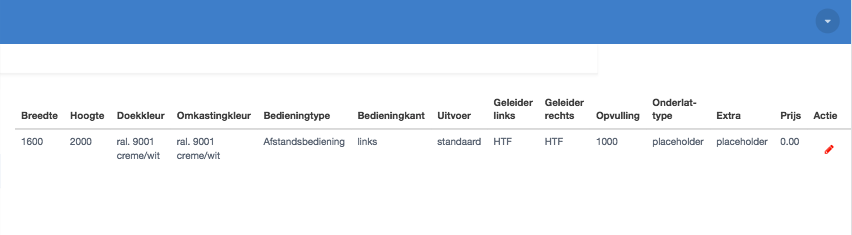
Изображение выше, как это на мобильном телефоне. Я хочу это тоже для планшета, но когда я выбираю разрешение планшета на Chrome, я получаю это:
Это не отзывчиво. Как я могу это исправить?
Код:
<div class="table-responsive">
<table class="table">
<thead>
<tr>
<th>Breedte</th>
<th>Hoogte</th>
<th>Doekkleur</th>
<th>Omkastingkleur</th>
<th>Bedieningtype</th>
<th>Bedieningkant</th>
<th>Uitvoer</th>
<th>Geleider links</th>
<th>Geleider rechts</th>
<th>Opvulling</th>
<th>Onderlat-type</th>
<th>Extra</th>
<th>Prijs</th>
<th>Actie</th>
</tr>
</thead>
<tbody>
<?php foreach ($result as $offer) { ?>
<tr>
<td><?php echo $offer['width'] ?></td>
<td><?php echo $offer['height'] ?></td>
<td><?php echo $offer['clothingcolor'] ?></td>
<td><?php echo $offer['housingcolor'] ?></td>
<td><?php echo $offer['controltype'] ?></td>
<td><?php echo $offer['controlside'] ?></td>
<td><?php echo $offer['output'] ?></td>
<td><?php echo $offer['conductorleft'] ?></td>
<td><?php echo $offer['conductorright'] ?></td>
<td><?php echo $offer['stuffing'] ?></td>
<td><?php echo $offer['underlattype'] ?></td>
<td><?php echo $offer['extra'] ?></td>
<td><?php echo $offer['price'] ?></td>
<td><button type="submit" class="btn btn-link" name="getValue" data-toggle="modal" data-target=".editProduct<?php echo $offer['id']; ?>" data-id="<?php echo $offer['id']; ?>"><i class="fa fa-pencil" aria-hidden="true" style="color: red;"></i></a></td>
</tr>
<?php } ?>
</tbody>
</table>
</div>
Решение
Я использую Twitter-Bootstrap для стола. Стол отлично работает для больших экранов и для мобильных устройств. Для планшета это не работает. То, что я хочу, это следующее:
Изображение выше, как это на мобильном телефоне. Я хочу это тоже для планшета, но когда я выбираю разрешение планшета на Chrome, я получаю это:
Это не отзывчиво. Как я могу это исправить?
Код:
<div class="table-responsive">
<table class="table">
<thead>
<tr>
<th>Breedte</th>
<th>Hoogte</th>
<th>Doekkleur</th>
<th>Omkastingkleur</th>
<th>Bedieningtype</th>
<th>Bedieningkant</th>
<th>Uitvoer</th>
<th>Geleider links</th>
<th>Geleider rechts</th>
<th>Opvulling</th>
<th>Onderlat-type</th>
<th>Extra</th>
<th>Prijs</th>
<th>Actie</th>
</tr>
</thead>
<tbody>
<?php foreach ($result as $offer) { ?>
<tr>
<td><?php echo $offer['width'] ?></td>
<td><?php echo $offer['height'] ?></td>
<td><?php echo $offer['clothingcolor'] ?></td>
<td><?php echo $offer['housingcolor'] ?></td>
<td><?php echo $offer['controltype'] ?></td>
<td><?php echo $offer['controlside'] ?></td>
<td><?php echo $offer['output'] ?></td>
<td><?php echo $offer['conductorleft'] ?></td>
<td><?php echo $offer['conductorright'] ?></td>
<td><?php echo $offer['stuffing'] ?></td>
<td><?php echo $offer['underlattype'] ?></td>
<td><?php echo $offer['extra'] ?></td>
<td><?php echo $offer['price'] ?></td>
<td><button type="submit" class="btn btn-link" name="getValue" data-toggle="modal" data-target=".editProduct<?php echo $offer['id']; ?>" data-id="<?php echo $offer['id']; ?>"><i class="fa fa-pencil" aria-hidden="true" style="color: red;"></i></a></td>
</tr>
<?php } ?>
</tbody>
</table>
</div>
Другие решения