Загрузка файла Laravel с помощью dropzone.js
У меня странная проблема при попытке загрузить файлы с dropzone.js, Я хотел загрузить все файлы в public > file-archive папка. Если папка не существует, запрос проходит нормально, хотя я не вижу загруженный файл.
public function store(Request $request)
{
$this->createArchiveFolder();
Storage::disk('archive')->put($request->file->getClientOriginalName() . $request->file->getClientOriginalExtension(), $request->file);
}
protected function createArchiveFolder()
{
if (!file_exists(public_path() . '/file-archive'))
\File::makeDirectory(public_path() . '/file-archive', 777);
}
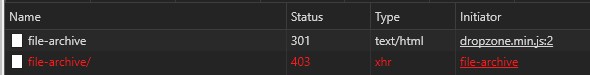
После этого папка создается (я тоже пытался создать ее вручную и комментировать метод create). Если я пытаюсь загрузить файл, когда папка существует, я получаю это:
Мой маршрут:
Route::post('file-archive', 'FileArchiveController@store')->name('file-archive.store');
и моя часть переднего конца:
{!! Form::open(['route' => 'file-archive.store', 'class' => 'dropzone', 'files'=>true, 'id'=>'real-dropzone']) !!}
<div class="dz-message"></div>
<div class="fallback">
<input name="file" type="file" multiple/>
</div>
<div class="dropzone-previews" id="dropzonePreview"></div>
<h4 style="text-align: center;color:#428bca;">Drop files in this area <span
class="glyphicon glyphicon-hand-down"></span></h4>
{!! Form::hidden('csrf-token', csrf_token(), ['id' => 'csrf-token']) !!}
{!! Form::close() !!}
Решение
Лучший вариант — нажать на эту ошибку, а затем выбрать response вкладка, чтобы увидеть, что это за ошибка.
Так как вы получаете ошибку 403Я думаю, что проблема с токеном, вы создаете поле с именем csrf-token но Ларавел ожидает _token,
Для будущих форм вы можете использовать помощник {!! csrf_field() !}} который создаст скрытый вход для вас.
Другие решения
Других решений пока нет …