Загружайте файлы с HTML / PHP / AJAX и особенно SweetAlert2 / jquery_file_upload
Я хочу загрузить файл из HTML на мой сервер с помощью библиотеки PHP и js SweetAlert2.
Это сработает, если я сделаю это
swal({
html: '<form action="script/php/upload.php" method="post" enctype="multipart/form-data"><input name=\"upload[]\" id="fileToUpload" accept= "application/vnd.ms-excel,application/vnd.openxmlformats-officedocument.spreadsheetml.sheet" multiple></input></form>'
})
Но я не полностью использую силу «SweetAlert2», поэтому я пытаюсь это JAVASCRIPT / AJAX
swal({
input: 'file',
inputAttributes: {
name:"upload[]",
id:"fileToUpload",
accept: "application/vnd.ms-excel,application/vnd.openxmlformats-officedocument.spreadsheetml.sheet",
multiple:"multiple"},
showCloseButton: true,
showCancelButton: true
}).then(function() {
var formData = new FormData();
formData.append('fileToUpload', $('#fileToUpload')[0]);
$.ajax({type:"POST",url:"script\\php\\upload.php",data: formData,processData: false,contentType: false,headers:{"Content-Type":"multipart/form-data"},async:false});
})
Но это не работает …
мой PHP как это
$total = count($_FILES['upload']['name']);
echo($total);
for($i=0; $i<$total; $i++) {
$tmpFilePath = $_FILES['upload']['tmp_name'][$i];
if ($tmpFilePath != ""){
$newFilePath = "d:/web/site_sig_cclo/site_3_administration/script/python/" . $_FILES['upload']['name'][$i];
if(move_uploaded_file($tmpFilePath, $newFilePath)) {
}
}
}
А также echo всегда возвращайся 0
——РЕДАКТИРОВАТЬ 2016 10 05 ——
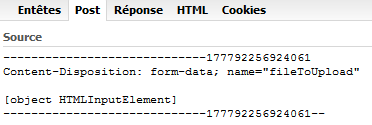
Мой PHP запускается с этим значением Post
——РЕДАКТИРОВАТЬ 2016 10 06 ——
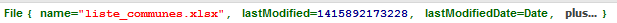
Если я использую console.log на моем входном файле после этого .then(function(file) { У меня есть:
И если я делаю то же самое на моем FormData, он кажется пустым:
——РЕДАКТИРОВАТЬ 2016 10 12 ——
Я пробую технику со сценарием jquery_file_upload
Я загружаю вход в моем swal
swal({
title: "Input title",
html: '<input id="fileupload" type="file" name="files[]" multiple>'
});
И после того, как я загружаю свои скрипты с функцией jquery для fileupload
$.getScript("script/jquery_file_upload/js/vendor/jquery.ui.widget.js");
$.getScript("script/jquery_file_upload/js/jquery.iframe-transport.js");
$.getScript("script/jquery_file_upload/js/jquery.fileupload.js", function(){
$("#fileupload").fileupload({
url:"script/python",
dataType: 'json',
add: function (e, data) {
data.context = $('#fileuploadname').text('Uploading...').appendTo(document.body);
data.submit();
},
done: function (e, data) {
data.context.text('Upload finished.');
}
});
});
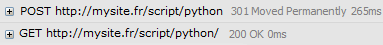
Если я сделаю console.log на data значения я вижу все это работает, но на моем сервере у меня ничего нет …
Решение
Решение состоит в том, чтобы открыть функцию Swal
swal({
title: "Input title",
html: '<input id="fileupload" type="file" name="files[]" multiple>'
}).then(function() {
(...)
}
И после загрузки скриптов с функцией jquery для загрузки файла на том же уровне, как Swal. В этом скрипте необходимо вызвать код php для загрузки файлов
$.getScript("script/jquery_file_upload/js/vendor/jquery.ui.widget.js");
$.getScript("script/jquery_file_upload/js/jquery.iframe-transport.js");
$.getScript("script/jquery_file_upload/js/jquery.fileupload.js", function(){
$("#fileupload").fileupload({
url:"script/php/myuploadphp.php",
dataType: 'json',
add: function (e, data) {
data.context = $('#fileuploadname').text('Uploading...').appendTo(document.body);
data.submit();
},
done: function (e, data) {
data.context.text('Upload finished.');
}
});
});
А в PHP напиши что
$tmpFilePath = $_FILES['files']['tmp_name'][0];
if ($tmpFilePath != ""){
$newFilePath = "destination_folder" . $_FILES['files']['name'][0];
}
И это работа!
Другие решения
Других решений пока нет …