Yii2 — listView разрывы между элементами
В моем actionIndex Sitecontroller у меня есть dataProvider, который фильтрует продукты по категориям, а затем отображает их внутри listView:
$model = new Produtos();
$searchModel = new ProdutosSearch();
$dataProvider = $searchModel->search(Yii::$app->request->queryParams);
// get the posts in the current page
$post = $dataProvider->getModels();
return $this->render('index',
['imagem1' => $imagem1, 'imagem2' => $imagem2,'imagem3' => $imagem3, 'model' => $model, 'searchModel' => $searchModel, 'dataProvider' => $dataProvider]);
На моем сайте / index.php я отображаю представление, чтобы показать продукты:
<?php echo $this->render('//produtos/view2', ['model' => $model, 'searchModel' => $searchModel, 'dataProvider' => $dataProvider]); ?>
В моих продуктах / view2 у меня есть:
<nobr>
<?= $form->field($searchModel, 'categoria')->dropDownList(ArrayHelper::map(Categorias::find()->all(), 'categoria','categoria'), ['prompt'=>Yii::t('yii', 'Todos os produtos...')]) ?>
<?= Html::submitButton(Yii::t('app', 'Pesquisar'), ['class' => 'btn btn-warning']) ?>
</nobr>
<?= ListView::widget([
'dataProvider' => $dataProvider,
'itemView' => '_view2',
'summary' => '',
]); ?>
В моих продуктах / _view2.php у меня есть:
<?= DetailView::widget([
'model' => $model,
'options' => ['class' => 'detail1-galeria-view2'],
'attributes' => [
// cria um array com a fotografia, em que carrega a path no campo fieldName da bd
[
'attribute'=>'',
//'value'=>$model->foto,
'value'=>Html::a(Html::img(Yii::$app->getUrlManager()->getBaseUrl() . "/" .$model->foto, ['width'=>'230', 'height' => "256"]), $model->foto),
'format' => 'raw',
],
[
'attribute'=>'',
'value'=>$model->nome,
],
[
'attribute'=>'',
'value'=>$model->categoria,
],
[
'attribute'=>'',
'value'=>$model->descricao,
],
[
'attribute'=>'',
'value'=>$model->valor.' '.'€',
],
// info
[
'attribute'=>'',
'format' => 'raw',
// nesta hiperligação passo o valor do model->nome deste registo para encomendas/create
'value'=> Html::a(Yii::t('app','Comprar'), Url::toRoute(['encomendas/create', 'nome' => $model->nome, 'preco' => $model->valor])),
],
],
]) ?>
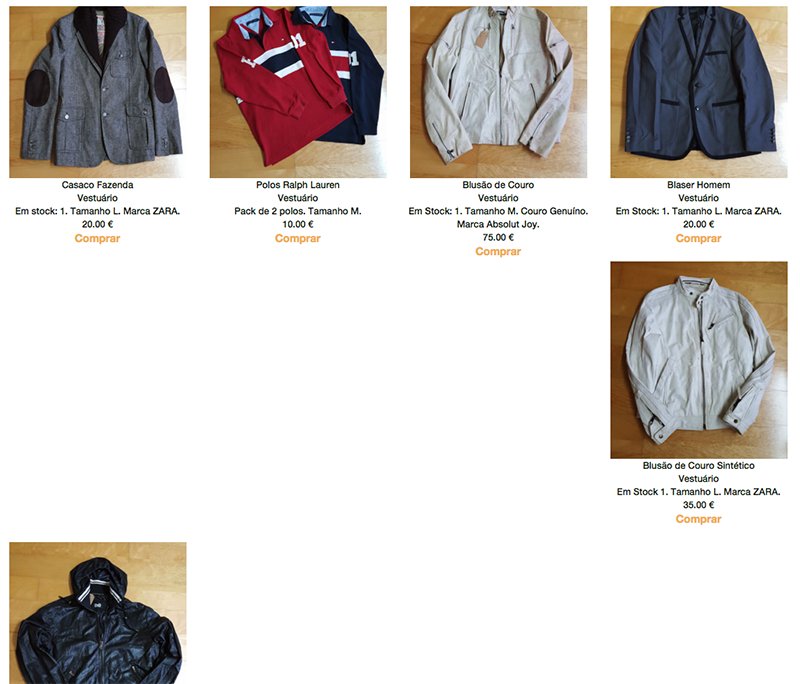
Когда я фильтрую категорию по всем товарам, все элементы появляются рядом, но когда я фильтрую по какой-то категории (одежда в каждом примере), рендеринг отфильтрованных товаров выполняется, но с GAPS, здесь и там. Фильтр удаляет товары, не принадлежащие к активной категории, и список просматривают пробелы.
Вот скриншот некоторых пробелов:
Как это решить?
РЕДАКТИРОВАТЬ:
Следующий класс CSS почти решил проблему:
.detail1-galeria-view2{
margin-bottom:40px;
width: 380px; /* this value fixed almost all gaps for the detailView */
float:left;
color:#201c0e;
font-weight:500;
font-size:12px;
text-align:center;
}
Решение
Это проблема стиля, а не проблема php / yii.
В вашем css:
.clearfix {
clear: both;
}
В верхней части вашего _view2.php файл добавить следующий код
<?php
if ($index + 1 % 4 == 0 && $index !== 0) {
echo '<span class="clearfix"></span>
}
?>
Это должно вводить тег span после каждых 4 элементов (измените его, чтобы соответствовать количеству столбцов, которое вы хотите.
Пролёт использует команду css clear для сброса плавающей позиции.
Редактировать: на основе комментариев
Возможно, вам придется настроить CSS, чтобы эффективно очистить поплавок.
Попробуйте добавить это к вашему CSS:
.clearfix:before,
.clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
}
Возможно, вам придется настроить CSS дальше, так как это зависит от вашего сайта.
Другие решения
Других решений пока нет …