Yii2. Добавить значки в элементы виджета DropdownList
Как добавить иконки в DropdownList элементы виджета?
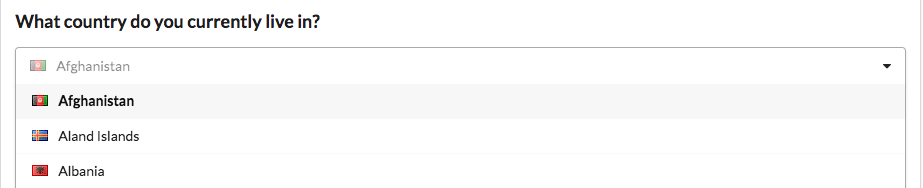
Я хочу иметь это (fronted-dev принял это право от семантико-щ)
но после использования виджета довольно сложно добавить иконку.
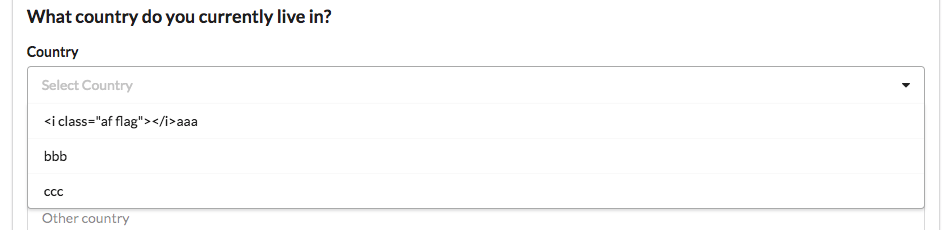
Вот мой код и вывод
<?php $items = [
'123' => '<i class="af flag"></i>aaa',
'124' => 'bbb',
'345' => 'ccc',
]
?>
<?=$form->field($model, 'country', [
'template' => '{label} <div class="field">{input}{error}{hint}</div>',
])->dropDownList($items, ['class' => 'ui dropdown selection', 'prompt' => 'Select Country']);?>
Какой фрагмент кода / библиотека может помочь мне выполнить эту задачу? Мне нужна любая реализация, которая может быть использована как ActiveField,
[UPD]
Решение
DropDownlist является реализацией Basic SELECT Dropdown, который является базовым элементом управления пользовательского интерфейса (содержание HTML не рассматривается). Вам нужен более продвинутый выпадающий селектор, такой как Select2 Component (http://demos.krajee.com/widget-details/select2)
и используйте метод widget (), чтобы вызвать конструкцию элемента управления, использующего этот класс.
$form->field($model, 'country', [
'template' => '{label} <div class="field">{input}{error}{hint}</div>',
])->widget(Select2::classname(),[
'data' => $data,
'options' => ['placeholder' => 'Select a state ...'],
'pluginOptions' => [
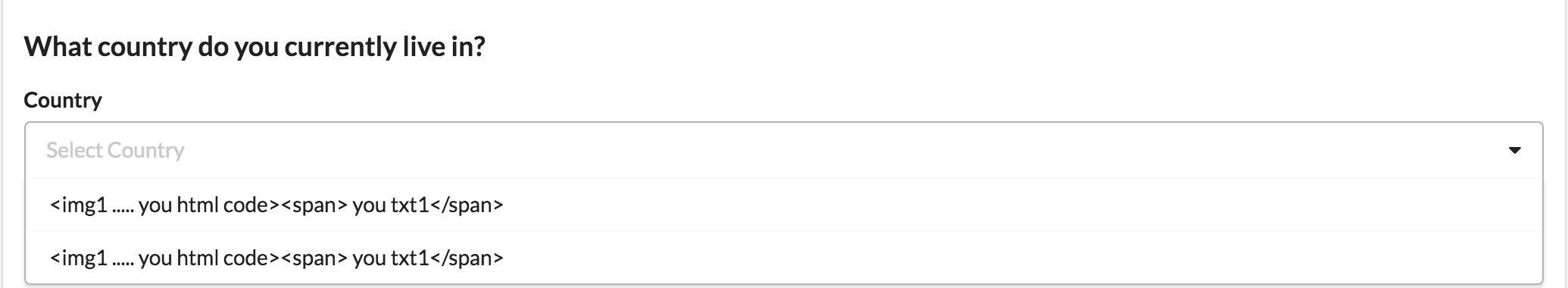
'templateResult' => new JsExpression("function format(state) { return '<img src=flag.png >';}"),
'templateSelection' => new JsExpression("function format(state) { return '<img src=flag.png >';}"),
'escapeMarkup' => $escape,
'allowClear' => true
],
]);
Смотрите некоторые примеры в http://demos.krajee.com/widget-details/select2#usage-advanced
Другие решения
Других решений пока нет …