Yajra Как разобрать ID из HTML в AJAX без использования OnClick
У меня есть данные с более чем 1 таб. Я хочу отобразить свои данные из таблицы сообщений в таблицу данных, но в моей таблице сообщений есть столбец LanguageID. Итак, я хочу разделить данные по LanguageID, и поэтому я использую вкладку. Но у меня проблема, когда я хочу получить LanguageID.
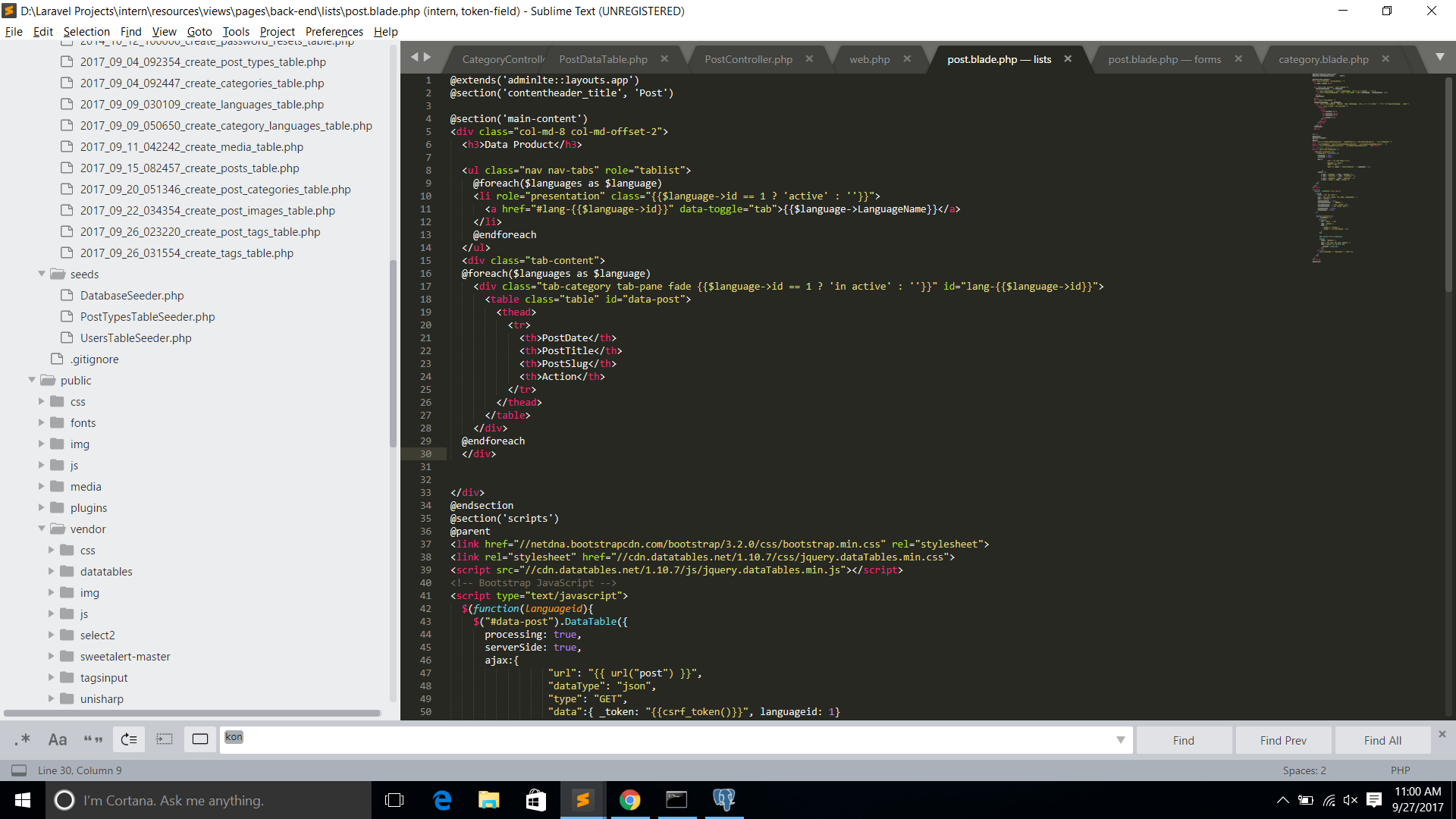
Это мое мнение .. Извините, я не могу опубликовать код и использовать изображение, потому что у меня есть @foreach в моем коде.
и это мой аякс
$(function() {
var id = 1;
var oTable = $("#data-post" + id).DataTable({
processing: true,
serverSide: true,
ajax: {
url: "{{ url("post ") }}",
data: function(d) {
d.LanguageID = id;
}
},
columns: [{
data: 'PostDate',
name: 'PostDate'
},
{
data: 'PostTitle',
name: 'PostTitle'
},
{
data: 'PostSlug',
name: 'PostTitle'
},
{
data: 'action',
name: 'action'
}
]
});
$('#tabPost' + id).on('click', function(e) {
oTable.draw();
e.preventDefault();
});
});
Я хочу разобрать {{$ language-> id}} из html в мой ajax … но я не знаю, как это сделать без использования функции onclick
Решение
Добавьте language_id к вашей DataTable, но сделайте его невидимым. Лучше поместить его в самые первые столбцы. (Позже, если вам нужно добавить столбцы, вам не нужно будет изменять ваши сценарии)
Затем, когда вы нажимаете на вкладки, отфильтруйте базу данных DataTable по столбцу невидимый language_id, используя следующий скрипт;
Вкладки:
@foreach($languages as $language)
<li>
<a href="#lang-{{ $language->id }}" class="language-tab" data-language-id="{{ $language->id }}" data-toggle="tab">{{ $language->title }}</a>
</li>
@endforeach
Сценарии (я предположил, что у вас есть колонка невидимого языка во втором столбце)
$('a.language-tab').click(function () {
table.api().columns(1).search($(this).attr('data-language-id'), false, false, true).draw();
});
Вы также можете иметь All табы, которые показывают все сообщения со всех языков.
Вкладки
<li>
<a href="#lang-all" class="language-tab" data-language-id="all" data-toggle="tab">All Languages</a>
</li>
@foreach($languages as $language)
<li>
<a href="#lang-{{ $language->id }}" class="language-tab" data-language-id="{{ $language->id }}" data-toggle="tab">{{ $language->title }}</a>
</li>
@endforeach
Сценарии:
$('a.language-tab').click(function () {
if ($(this).attr('data-language-id') == 'all')
table.api().columns(1).search('', false, false, true).draw();
else
table.api().columns(1).search($(this).attr('data-status-id'), false, false, true).draw();
});
Вы также можете отфильтровать DataTable по самому первому запросу ajax (что-то вроде фильтрация по умолчанию).
'data' => "function (data) {
data.columns[1].search.value = '{{ $language->id }}'
}
Другие решения
Проблема, почему я не могу получить идентификатор, потому что я получаю только первый идентификатор. Итак, я решил использовать каждый для получения всех идентификаторов.
$('.tabPost').each(function(){
var lang_id = $(this).attr('id');
var oTable = $("#data-post" + lang_id).DataTable({
processing: true,
serverSide: true,
ajax:{
url: "{{ url("post") }}",
data: function(d) {
d.LanguageID = lang_id
}
},
columns: [
{ data: 'PostDate', name: 'PostDate'},
{ data: 'PostTitle', name: 'PostTitle' },
{ data: 'PostSlug', name: 'PostTitle' },
{ data: 'action', name: 'action'}
]
});
$('#'+lang_id).on('click', function(e){
oTable.draw();
e.preventDefault();
});
});