WordPress: удалить поля вложений
Как удалить поля вложений, например description а также alt в медиатеке вложений WordPress?
Следующий код используется для работы на старых версиях WordPress (до 3.5):
function remove_attachment_field ( $fields ) {
unset( $fields['image_alt'] ); // Removes ALT field
return $fields;
}
add_filter( 'attachment_fields_to_edit', 'remove_attachment_field', 15, 1 );
Но с тех пор я не нашел рабочего решения.
Кто-нибудь знает решение?
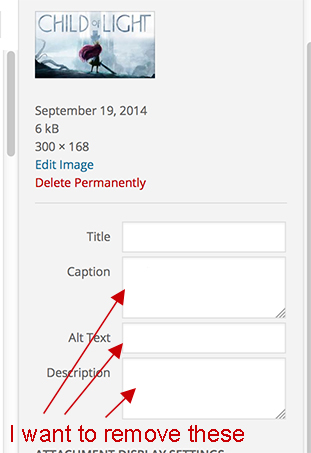
Уточнение по каким полям я бы хотел удалить:

Решение
вышеуказанное решение от @brasofilo должно хорошо работать, но мы также можем использовать этот великий ответ @EricAndrewLewis в качестве руководства о том, как переопределить базовые микро шаблоны.
Переопределение микро-шаблонов Backbone — короткая версия:
Вы можете переопределить шаблон микро-магистрали #tmpl-attachment-details с вашим обычаем #tmpl-attachment-details-custom с помощью:
wp.media.view.Attachment.Details.prototype.template = wp.media.template( 'attachment-details-custom' );
Точно так же вы можете переопределить микро шаблон #tmpl-attachment-details-two-column с #tmpl-attachment-details-two-column-custom с помощью:
wp.media.view.Attachment.Details.TwoColumn.prototype.template = wp.media.template( 'attachment-details-two-column-custom' );
Переопределение микро-шаблонов Backbone — длинная версия:
Вот Вы можете получить медиа-шаблоны, используемые ядром WordPress.
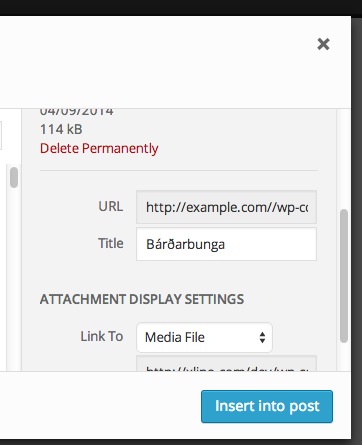
1) Следующий пример кода должен удалить титр, Alt Text а также Описание поля из Детали вложений шаблон:
Скриншот:

Код:
/**
* Override the "Attachments Details" Backbone micro template in WordPress 4.0
*
* @see https://stackoverflow.com/a/25948448/2078474
*/
add_action( 'admin_footer-post.php', 'modified_attachments_details_template_so_25894288' );
function modified_attachments_details_template_so_25894288()
{?>
<script type="text/html" id="tmpl-attachment-details-custom">
<h3>
<?php _e('Attachment Details'); ?>
<span class="settings-save-status">
<span class="spinner"></span>
<span class="saved"><?php esc_html_e('Saved.'); ?></span>
</span>
</h3>
<div class="attachment-info">
<div class="thumbnail thumbnail-{{ data.type }}">
<# if ( data.uploading ) { #>
<div class="media-progress-bar"><div></div></div>
<# } else if ( 'image' === data.type && data.sizes ) { #>
<img src="{{ data.size.url }}" draggable="false" />
<# } else { #>
<img src="{{ data.icon }}" class="icon" draggable="false" />
<# } #>
</div>
<div class="details">
<div class="filename">{{ data.filename }}</div>
<div class="uploaded">{{ data.dateFormatted }}</div>
<div class="file-size">{{ data.filesizeHumanReadable }}</div>
<# if ( 'image' === data.type && ! data.uploading ) { #>
<# if ( data.width && data.height ) { #>
<div class="dimensions">{{ data.width }} × {{ data.height }}</div>
<# } #>
<# if ( data.can.save && data.sizes ) { #>
<a class="edit-attachment" href="{{ data.editLink }}&image-editor" target="_blank"><?php _e( 'Edit Image' ); ?></a>
<a class="refresh-attachment" href="#"><?php _e( 'Refresh' ); ?></a>
<# } #>
<# } #>
<# if ( data.fileLength ) { #>
<div class="file-length"><?php _e( 'Length:' ); ?> {{ data.fileLength }}</div>
<# } #>
<# if ( ! data.uploading && data.can.remove ) { #>
<?php if ( MEDIA_TRASH ): ?>
<# if ( 'trash' === data.status ) { #>
<a class="untrash-attachment" href="#"><?php _e( 'Untrash' ); ?></a>
<# } else { #>
<a class="trash-attachment" href="#"><?php _e( 'Trash' ); ?></a>
<# } #>
<?php else: ?>
<a class="delete-attachment" href="#"><?php _e( 'Delete Permanently' ); ?></a>
<?php endif; ?>
<# } #>
<div class="compat-meta">
<# if ( data.compat && data.compat.meta ) { #>
{{{ data.compat.meta }}}
<# } #>
</div>
</div>
</div>
<label class="setting" data-setting="url">
<span class="name"><?php _e('URL'); ?></span>
<input type="text" value="{{ data.url }}" readonly />
</label>
<# var maybeReadOnly = data.can.save || data.allowLocalEdits ? '' : 'readonly'; #>
<label class="setting" data-setting="title">
<span class="name"><?php _e('Title'); ?></span>
<input type="text" value="{{ data.title }}" {{ maybeReadOnly }} />
</label>
<# if ( 'audio' === data.type ) { #>
<?php foreach ( array(
'artist' => __( 'Artist' ),
'album' => __( 'Album' ),
) as $key => $label ) : ?>
<label class="setting" data-setting="<?php echo esc_attr( $key ) ?>">
<span class="name"><?php echo $label ?></span>
<input type="text" value="{{ data.<?php echo $key ?> || data.meta.<?php echo $key ?> || '' }}" />
</label>
<?php endforeach; ?>
<# } #>
<!-- LET'S REMOVE THIS SECTION:
<label class="setting" data-setting="caption">
<span class="name"><?php _e('Caption'); ?></span>
<textarea {{ maybeReadOnly }}>{{ data.caption }}</textarea>
</label>
<# if ( 'image' === data.type ) { #>
<label class="setting" data-setting="alt">
<span class="name"><?php _e('Alt Text'); ?></span>
<input type="text" value="{{ data.alt }}" {{ maybeReadOnly }} />
</label>
<# } #>
<label class="setting" data-setting="description">
<span class="name"><?php _e('Description'); ?></span>
<textarea {{ maybeReadOnly }}>{{ data.description }}</textarea>
</label>
-->
</script>
<script>
jQuery(document).ready( function($) {
if( typeof wp.media.view.Attachment.Details != 'undefined' ){
wp.media.view.Attachment.Details.prototype.template = wp.media.template( 'attachment-details-custom' );
}
});
</script>
<?php
}
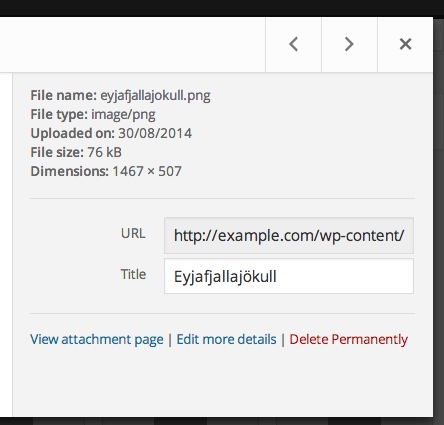
2) Следующий пример кода должен удалить титр, Alt Text а также Описание поля из Вложения Подробнее Две колонки шаблон:
Скриншот:

Код:
/**
* Override the "Attachments Details Two Column" Backbone micro template in WordPress 4.0
*
* @see https://stackoverflow.com/a/25948448/2078474
*/
add_action( 'admin_footer-upload.php', 'modified_attachments_details_two_column_template_so_25894288' );
function modified_attachments_details_two_column_template_so_25894288()
{ ?>
<script type="text/html" id="tmpl-attachment-details-two-column-custom">
<div class="attachment-media-view {{ data.orientation }}">
<div class="thumbnail thumbnail-{{ data.type }}">
<# if ( data.uploading ) { #>
<div class="media-progress-bar"><div></div></div>
<# } else if ( 'image' === data.type && data.sizes && data.sizes.large ) { #>
<img class="details-image" src="{{ data.sizes.large.url }}" draggable="false" />
<# } else if ( 'image' === data.type && data.sizes && data.sizes.full ) { #>
<img class="details-image" src="{{ data.sizes.full.url }}" draggable="false" />
<# } else if ( -1 === jQuery.inArray( data.type, [ 'audio', 'video' ] ) ) { #>
<img class="details-image" src="{{ data.icon }}" class="icon" draggable="false" />
<# } #>
<# if ( 'audio' === data.type ) { #>
<div class="wp-media-wrapper">
<audio style="visibility: hidden" controls class="wp-audio-shortcode" width="100%" preload="none">
<source type="{{ data.mime }}" src="{{ data.url }}"/>
</audio>
</div>
<# } else if ( 'video' === data.type ) {
var w_rule = h_rule = '';
if ( data.width ) {
w_rule = 'width: ' + data.width + 'px;';
} else if ( wp.media.view.settings.contentWidth ) {
w_rule = 'width: ' + wp.media.view.settings.contentWidth + 'px;';
}
if ( data.height ) {
h_rule = 'height: ' + data.height + 'px;';
}
#>
<div style="{{ w_rule }}{{ h_rule }}" class="wp-media-wrapper wp-video">
<video controls="controls" class="wp-video-shortcode" preload="metadata"<# if ( data.width ) { #>width="{{ data.width }}"<# } #>
<# if ( data.height ) { #>height="{{ data.height }}"<# } #>
<# if ( data.image && data.image.src !== data.icon ) { #>poster="{{ data.image.src }}"<# } #>>
<source type="{{ data.mime }}" src="{{ data.url }}"/>
</video>
</div>
<# } #>
<div class="attachment-actions">
<# if ( 'image' === data.type && ! data.uploading && data.sizes && data.can.save ) { #>
<a class="button edit-attachment" href="#"><?php _e( 'Edit Image' ); ?></a>
<# } #>
</div>
</div>
</div>
<div class="attachment-info">
<span class="settings-save-status">
<span class="spinner"></span>
<span class="saved"><?php esc_html_e('Saved.'); ?></span>
</span>
<div class="details">
<div class="filename"><strong><?php _e( 'File name:' ); ?></strong> {{ data.filename }}</div>
<div class="filename"><strong><?php _e( 'File type:' ); ?></strong> {{ data.mime }}</div>
<div class="uploaded"><strong><?php _e( 'Uploaded on:' ); ?></strong> {{ data.dateFormatted }}</div>
<div class="file-size"><strong><?php _e( 'File size:' ); ?></strong> {{ data.filesizeHumanReadable }}</div>
<# if ( 'image' === data.type && ! data.uploading ) { #>
<# if ( data.width && data.height ) { #>
<div class="dimensions"><strong><?php _e( 'Dimensions:' ); ?></strong> {{ data.width }} × {{ data.height }}</div>
<# } #>
<# } #>
<# if ( data.fileLength ) { #>
<div class="file-length"><strong><?php _e( 'Length:' ); ?></strong> {{ data.fileLength }}</div>
<# } #>
<# if ( 'audio' === data.type && data.meta.bitrate ) { #>
<div class="bitrate">
<strong><?php _e( 'Bitrate:' ); ?></strong> {{ Math.round( data.meta.bitrate / 1000 ) }}kb/s
<# if ( data.meta.bitrate_mode ) { #>
{{ ' ' + data.meta.bitrate_mode.toUpperCase() }}
<# } #>
</div>
<# } #>
<div class="compat-meta">
<# if ( data.compat && data.compat.meta ) { #>
{{{ data.compat.meta }}}
<# } #>
</div>
</div>
<div class="settings">
<label class="setting" data-setting="url">
<span class="name"><?php _e('URL'); ?></span>
<input type="text" value="{{ data.url }}" readonly />
</label>
<# var maybeReadOnly = data.can.save || data.allowLocalEdits ? '' : 'readonly'; #>
<label class="setting" data-setting="title">
<span class="name"><?php _e('Title'); ?></span>
<input type="text" value="{{ data.title }}" {{ maybeReadOnly }} />
</label>
<# if ( 'audio' === data.type ) { #>
<?php foreach ( array(
'artist' => __( 'Artist' ),
'album' => __( 'Album' ),
) as $key => $label ) : ?>
<label class="setting" data-setting="<?php echo esc_attr( $key ) ?>">
<span class="name"><?php echo $label ?></span>
<input type="text" value="{{ data.<?php echo $key ?> || data.meta.<?php echo $key ?> || '' }}" />
</label>
<?php endforeach; ?>
<# } #>
<!-- LET'S REMOVE THIS SECTION:
<label class="setting" data-setting="caption">
<span class="name"><?php _e( 'Caption xxx' ); ?></span>
<textarea {{ maybeReadOnly }}>{{ data.caption }}</textarea>
</label>
<# if ( 'image' === data.type ) { #>
<label class="setting" data-setting="alt">
<span class="name"><?php _e( 'Alt Text' ); ?></span>
<input type="text" value="{{ data.alt }}" {{ maybeReadOnly }} />
</label>
<# } #>
<label class="setting" data-setting="description">
<span class="name"><?php _e('Description xxx'); ?></span>
<textarea {{ maybeReadOnly }}>{{ data.description }}</textarea>
</label>
<label class="setting">
<span class="name"><?php _e( 'Uploaded By' ); ?></span>
<span class="value">{{ data.authorName }}</span>
</label>
<# if ( data.uploadedToTitle ) { #>
<label class="setting">
<span class="name"><?php _e( 'Uploaded To' ); ?></span>
<# if ( data.uploadedToLink ) { #>
<span class="value"><a href="{{ data.uploadedToLink }}">{{ data.uploadedToTitle }}</a></span>
<# } else { #>
<span class="value">{{ data.uploadedToTitle }}</span>
<# } #>
</label>
<# } #>
-->
<div class="attachment-compat"></div>
</div>
<div class="actions">
<a class="view-attachment" href="{{ data.link }}"><?php _e( 'View attachment page' ); ?></a>
<# if ( data.can.save ) { #> |
<a href="post.php?post={{ data.id }}&action=edit"><?php _e( 'Edit more details' ); ?></a>
<# } #>
<# if ( ! data.uploading && data.can.remove ) { #> |
<?php if ( MEDIA_TRASH ): ?>
<# if ( 'trash' === data.status ) { #>
<a class="untrash-attachment" href="#"><?php _e( 'Untrash' ); ?></a>
<# } else { #>
<a class="trash-attachment" href="#"><?php _e( 'Trash' ); ?></a>
<# } #>
<?php else: ?>
<a class="delete-attachment" href="#"><?php _e( 'Delete Permanently' ); ?></a>
<?php endif; ?>
<# } #>
</div>
</div>
</script>
<script>
jQuery(document).ready( function($) {
if( typeof wp.media.view.Attachment.Details.TwoColumn != 'undefined' ){
wp.media.view.Attachment.Details.TwoColumn.prototype.template = wp.template( 'attachment-details-two-column-custom' );
}
});
</script>
<?php
}
Вы можете изменить это в соответствии с вашими потребностями.
Другие решения
Стили могут быть напечатаны на /wp-admin/post.php с помощью admin_print_styles-$page, а также выбор элементов с использованием атрибута данных.

Можно определить текущий тип записи и применить правила только к данному типу:
foreach( array( 'post.php', 'post-new.php' ) as $hook )
add_action( "admin_print_styles-$hook", 'admin_styles_so_25894288');
function admin_styles_so_25894288() {
global $typenow;
if( 'post' !== $typenow )
return;
?>
<style>
.media-sidebar .setting[data-setting="caption"],
.media-sidebar .setting[data-setting="description"],
.media-sidebar .setting[data-setting="alt"] {
display: none;
}
</style>
<?php
}
Попробуй это:
add_action('admin_head', 'remove_attachment_field');
function remove_attachment_field() {
echo "<style>div.attachment-info label.setting[data-setting=alt], div.attachment-info label.setting[data-setting=caption], div.attachment-info label.setting[data-setting=description] { display: none; }</style>";
}
