WordPress ‘SRCSET’ Смущает меня, как правильно использовать его для мобильных устройств?
Я пытаюсь уменьшить размер изображений в моем блоге WordPress. Насколько я знаю srcset это первый шаг к этому. После анализа моих веб-страниц я замечаю, что WordPress не отображается srcset правильно или, возможно, браузер выбирает неправильное изображение.
SRCSET:
<img class="alignnone size-full wp-image-219923"src="http://mywebsite.com/wp-content/uploads/2016/10/DSC_8360.jpg" alt="dsc_8360" width="4928" height="3264"srcset="http://mywebsite.com/wp-content/uploads/2016/10/DSC_8360.jpg 4928w,
http://mywebsite.com/wp-content/uploads/2016/10/DSC_8360-600x397.jpg 600w,
http://mywebsite.com/wp-content/uploads/2016/10/DSC_8360-768x509.jpg 768w,
http://mywebsite.com/wp-content/uploads/2016/10/DSC_8360-1024x678.jpg 1024w,
http://mywebsite.com/wp-content/uploads/2016/10/DSC_8360-150x100.jpg 150w,
http://mywebsite.com/wp-content/uploads/2016/10/DSC_8360-800x530.jpg 800w,
http://mywebsite.com/wp-content/uploads/2016/10/DSC_8360-100x66.jpg 100w,
http://mywebsite.com/wp-content/uploads/2016/10/DSC_8360-200x132.jpg 200w,
http://mywebsite.com/wp-content/uploads/2016/10/DSC_8360-300x199.jpg 300w,
http://mywebsite.com/wp-content/uploads/2016/10/DSC_8360-400x265.jpg 400w,
http://mywebsite.com/wp-content/uploads/2016/10/DSC_8360-500x331.jpg 500w"sizes="(max-width: 4928px) 100vw, 4928px">
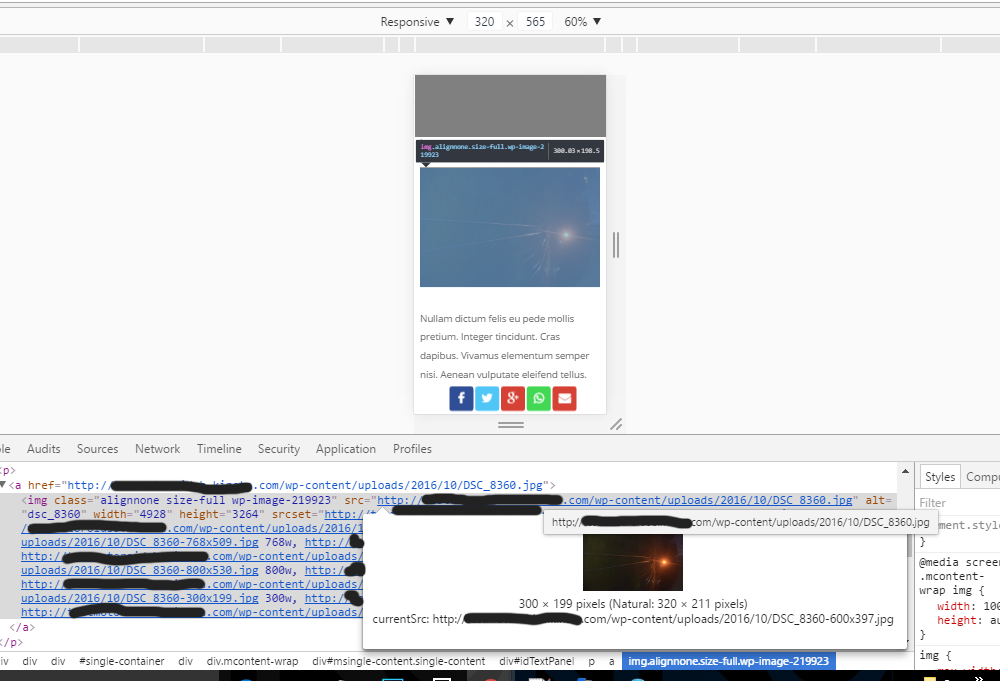
СКРИНШОТ
Как вы можете видеть на скриншоте, Chrome Inspect показывает currentSrc Размер изображения в URL 600×397. я использую iPhone 5 как пользовательский агент.
- Если размер устройства составляет 320, то почему браузер загружает 600px
- изображений? Как
srcsetработает в WordPress? Могу ли я добавить свой собственныйsrcset - для содержания изображений и изображений функций? Как?
Мне не нужен код для решения моей проблемы. Мне нужно направление и предложение, чтобы решить эту проблему и узнать больше об оптимизации изображений.
Решение
Полный размер экрана iPhone 5 по умолчанию составляет 320 x 568 пикселей, но это половина разрешения экрана из-за удвоения пикселей на дисплее Retina. Итак, ваш WordPress работает как положено =)
Другие решения
Возможная причина 1:
Размер iPhone составляет 320 x 568 пикселей, и вы можете включить его, чтобы он мог быть размером 320 x 568 пикселей или 568 x 320 пикселей.
Таким образом, вместо загрузки изображения 320 Вт в портретной ориентации и изображения 600 Вт в альбомной ориентации браузер загружает только изображения самого большого размера.
Возможная причина 2:
Браузер выбирает «лучшее» исходное изображение, но у айфонов плотность пикселей отличается от других устройств. Следовательно, браузер выбирает более крупное изображение (примерно в два раза больше), при этом все еще эмулируя ширину 320 «пикселей».
Попробуйте другое устройство с «нормальной» плотностью пикселей и проверьте, получает ли оно ожидаемое изображение.
Живая спецификация для srcset атрибут расскажет вам больше об этом https://html.spec.whatwg.org/multipage/embedded-content.html#srcset-attribute