wordpress как добавить wp_editor в массив
У меня была небольшая проблема в моем коде WordPress. Мне нужно показать WordPress wp_editor на моей странице, где он имеет массив значений. Значения определены следующим образом
$fields[] = array(
'name' => __('Class', 'my-theme'),
'desc' => __('', 'my-theme'),
'id' => 'class'.$n,
'std' => ( ( isset($class_text[$n]['class']) ) ? $class_text[$n]['class'] : '' ),
'type' => 'text');
Когда я определяю свой wp_editor как приведенный выше массив, он не показывает, где я хочу. Вместо этого все редакторы отображаются вверху перед любым содержимым на всех страницах.
Я попытался, как следующий набор массивов для редактора:
$fields[] = array(
'name' => __('My Content', 'my-theme'),
'id' => 'sectioncontent'.$n,
'std' => ( ( isset($class_text[$n]['content']) ) ? $class_text[$n]['content'] : '' ),
'type' => wp_editor( '', 'sectioncontent'.$n ));
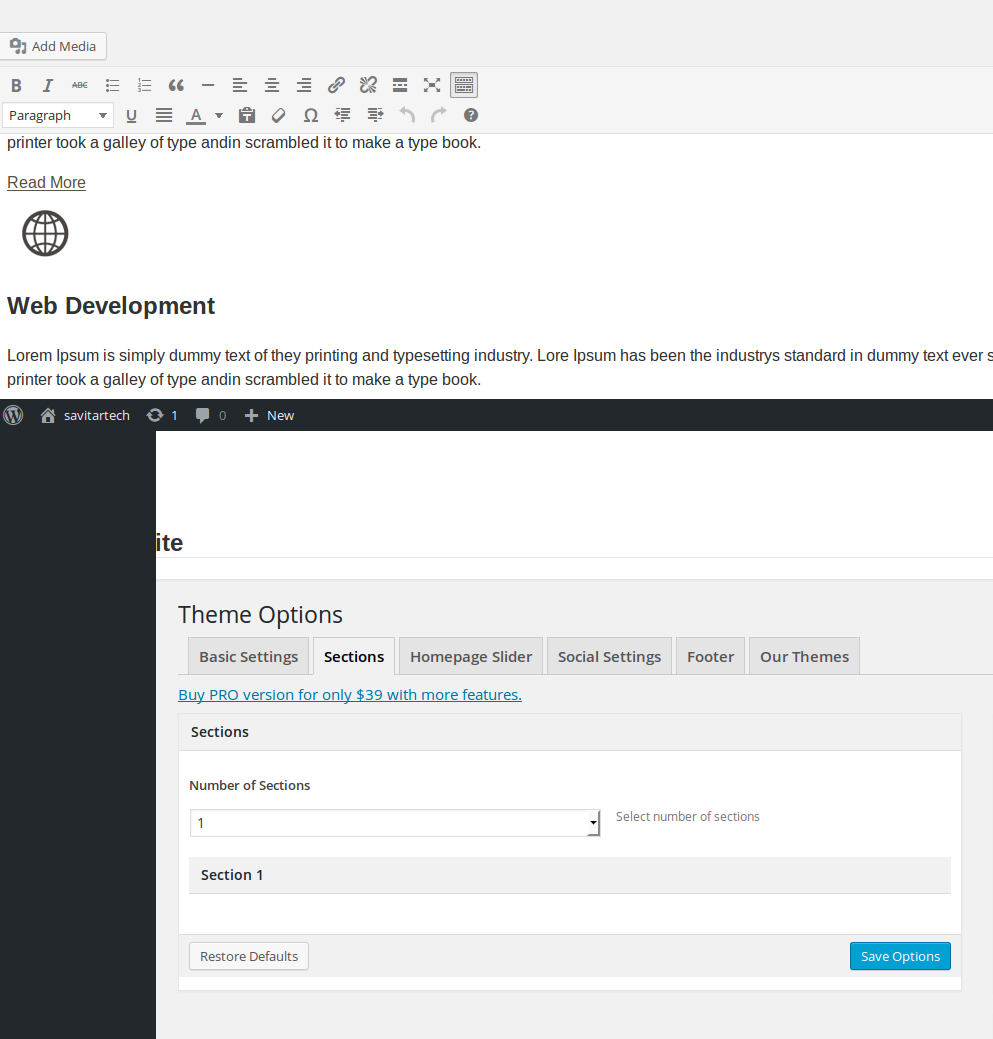
Прикрепленное изображение моей проблемы:

Решение
причина
По умолчанию wp_editor печатает текстовое поле, поэтому вы не можете присвоить его какой-либо переменной или массиву.
Решение
ты можешь использовать выходная буферизация PHP для получения печатных данных в переменной, как это:
ob_start(); // Start output buffer
// Print the editor
wp_editor( '', 'sectioncontent'.$n );
// Store the printed data in $editor variable
$editor = ob_get_clean();
// And then you can assign that wp_editor to your array.
$fields[] = array(
'name' => __('My Content', 'my-theme'),
'id' => 'sectioncontent'.$n,
'std' => ( ( isset($class_text[$n]['content']) ) ? $class_text[$n]['content'] : '' ),
'type' => $editor); // <-- HERE
Другие решения
Похоже, вы используете Redux Framework настроить страницу параметров темы / плагина — если вы хотите добавить туда стандартный редактор WordPress WYSIWYG (то, что вы видите, то и получаете — тот же редактор со страницы редактирования поста в бэкэнде), который вам нужно будет использовать тип: «редактор».
Это может сбить с толку — wp_editor() Используемая вами функция — правильное место для запуска, если вы настраивали эту страницу параметров с нуля, но вам нужно было бы проделать немало работы, чтобы она отображала, где и как вы этого хотите. Redux и др. Делают это немного легче для вас, создавая редактор для вас, поэтому вместо того, чтобы вообще использовать функцию wp_editor, вы просто говорите Redux, что хотите, чтобы поле редактора под названием «My Content» было одним из полей на страница.
Документация для поля редактора находится здесь: https://docs.reduxframework.com/core/fields/editor/
Если я прав, что вы используете Redux, правильный код для замены того, что у вас есть:
$fields[] = array(
'name' => __('My Content', 'my-theme'),
'id' => 'sectioncontent'.$n,
'std' => ( ( isset($class_text[$n]['content']) ) ? $class_text[$n]['content'] : '' ),
'type' => 'editor');
Чтобы объяснить другие части этого массива полей:
- «Имя» будет то, что отображается в метке для этого поля. В этом случае вы используете функции локализации в WordPress (
__()) получить фразу из локального словаря в домене ‘my-theme’. - «id» — это то, что вы будете использовать для извлечения того, что было введено в это поле. Это также повлияет на атрибут ID, назначенный элементам HTML на странице параметров.
- ‘std’ является значением по умолчанию для поля, которое будет значением поля при первом отображении страницы параметров, прежде чем пользователь установит какие-либо параметры
На странице документации редактора, на которую вы ссылаетесь выше, вы увидите подробности различных других опций, которые вы можете определить, например, показывать ли кнопки загрузки мультимедиа и запускать ли ввод через wpautop для замены разрывов строк в редакторе <p> теги (по умолчанию оба они имеют значение true).
