WordPress Изменить изображение логотипа, когда я нажимаю на другой язык
У меня есть многоязычный сайт. Есть ли способ, которым я могу изменить logo.png к другому .png после того как я переключусь на «Индию»? Я использую плагин Polylang в данный момент. Я попробовал это решение, но оно не сработало — https://support.pojo.me/docs/polylang-change-logo-every-language/.
Кто-нибудь знает, как решить эту проблему?
мой код
function pojo_polylang_get_multilang_logo( $value ) {
if ( function_exists( 'pll_current_language' ) ) {
$logos = array(
'en' => 'logo-en.png',
'in' => 'logo-in.png',
);
$default_logo = $logos['en'];
$current_lang = pll_current_language();
$assets_url = get_stylesheet_directory_uri() . '/assets/images/';
if ( isset( $logos[ $current_lang ] ) )
$value = $assets_url . $logos[ $current_lang ];
else
$value = $assets_url . $default_logo;
}
return $value;
}
add_filter( 'theme_mod_image_logo', 'pojo_polylang_get_multilang_logo' );
Решение
Мы сделали почти то же самое в блоге, который содержит 14 категорий, и каждая категория должна была отображать свой собственный логотип.
В нашем случае мы использовали собственный php-код, который проверяет URL-адрес и соответствующим образом переопределяет отображение логотипа в теме, одновременно выбирая логотип из пути к логотипу из БД.
В вашем случае это должно быть проще, поскольку языковая переменная легко доступна, поэтому все, что вам нужно сделать в header.php вашей темы — это оператор if вокруг логотипа при извлечении изображения логотипа из базы данных (предпочтительно из таблицы параметров). в зависимости от языка.
//fetch the current language ( you can use https://polylang.pro/doc/function-reference/)
$current_language = pll_current_language();
//while fetching the logo for the current language, it's best if you add a fallback to the default language in case the option for the current language is not set
$logo_image = get_option("logo_".$current_language,"logo_".$pll_default_language());
?> <img class="logo" src="<?php echo $logo_image; ?>"Надеюсь, это то, что вы ищете.
Другие решения
в вашем коде вы установили $default_logo = $logos['en']; и ваш $current_lang значение также равно ‘en’, поэтому при смене языка необходимо изменить значение $ current_lang в соответствии с кратким кодом выбранного языка, в противном случае значения $ default_logo и $ будут одинаковыми.
Вы можете легко зарегистрировать строку с именем LOGO и поместить в нее все ссылки (или имена)!
Шаг 1: Добавьте приведенный ниже код в functions.php
pll_register_string("LOGO","example.com/path/to/images/logo.png"); // this url for default language
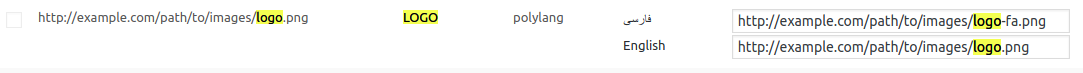
Шаг 2: Теперь в вашем wp-admin в «перевод строки» под Languages, у вас есть поле «ЛОГОТИП», доступное на всех языках.
Шаг 3: Чтобы получить логотип URL (на всех языках), просто используйте этот код:
<?php pll_e("LOGO"); ?>
Замечания: если вы хотите поместить только имя логотипа в это поле, ваш код должен быть таким:
<?php
$assets_url = get_stylesheet_directory_uri() . '/assets/images/';
echo $assets_url; pll_e("LOGO"); ?>
Если ваша страница оптимизирована для SEO и вы меняете <html lang=''> для другого языка, то вы можете изменить логотип на стороне клиента с помощью jQuery.
function pojo_polylang_get_multilang_logo( $value ) {
if ( function_exists( 'pll_current_language' ) ) {
$logos = array(
'en' => 'logo-en.png',
'in' => 'logo-in.png',
);
$default_logo = $logos['en'];
$current_lang = pll_current_language();
$assets_url = get_stylesheet_directory_uri() . '/assets/images/';
if ( isset( $logos[ $current_lang ] ) )
$value = $assets_url . $logos[ $current_lang ];
else
$value = $assets_url . $default_logo;
}
return $value;
}
add_filter( 'theme_mod_image_logo', 'pojo_polylang_get_multilang_logo' );
если вы посмотрите из $assets_url в $return $value вы увидите оператор if:
$assets_url = get_stylesheet_directory_uri() . '/assets/images/';
if ( isset( $logos[ $current_lang ] ) )
$value = $assets_url . $logos[ $current_lang ];
else
$value = $assets_url . $default_logo;
}
return $value
из того, что я смотрю, я вижу ошибку, так как оператор if не включает {} Может быть, если вы изменили его на следующий, это может работать?
$assets_url = get_stylesheet_directory_uri() . '/assets/images/';
if ( isset( $logos[ $current_lang ] ) ) {
$value = $assets_url . $logos[ $current_lang ];
} else {
$value = $assets_url . $default_logo;
}
}
return $value
Я не рекомендую делать это в PHP, так как это сделает ваш кеш недействительным и, в свою очередь, повлияет на вашу производительность. Вместо этого вы должны использовать JavaScript, JQuery, чтобы изменить логотип на основе вашего атрибута lang.
Редактировать:
Похоже, что WPML на самом деле позволяет это, установив расширение WPML String Translations.