WordPress форматирование индекса блога с помощью шаблона php
У меня есть кто-то, кто хочет разместить шаблон для некоторых своих страниц на своей странице индекса блога. Шаблон на страницах написан на php, и я не слишком знаком с кодированием php. Шаблон — это в основном пользовательская боковая панель, которую можно редактировать в области виджетов. Он уже настроен и используется на других страницах, но его необходимо интегрировать в индексную страницу блога.
Вот текущий код php индекса блога:
<div id="primary">
<div id="content" role="main">
<?php if ( have_posts() ) : ?>
<?php twentyeleven_content_nav( 'nav-above' ); ?>
<?php /* Start the Loop */ ?>
<?php while ( have_posts() ) : the_post(); ?>
<?php get_template_part( 'content', get_post_format() ); ?>
<?php endwhile; ?>
<?php twentyeleven_content_nav( 'nav-below' ); ?>
<?php else : ?>
<article id="post-0" class="post no-results not-found">
<header class="entry-header">
<h1 class="entry-title"><?php _e( 'Nothing Found', 'twentyeleven' ); ?></h1>
</header><!-- .entry-header -->
<div class="entry-content">
<p><?php _e( 'Apologies, but no results were found for the requested archive. Perhaps searching will help find a related post.', 'twentyeleven' ); ?></p>
<?php get_search_form(); ?>
</div><!-- .entry-content -->
</article><!-- #post-0 -->
<?php endif; ?>
</div><!-- #content -->
</div><!-- #primary -->
И вот код шаблона:
<div id="primary">
<div id="content" role="main">
<div id="featured-header"><?php the_post_thumbnail('full');?></div>
<div class="left-content">
<?php while ( have_posts() ) : the_post(); ?><?php if( is_front_page()){} else {?>
<div id="secondary" class="facility-widget-area" role="complementary">
<?php if ( ! dynamic_sidebar( 'sidebar-12' ) ) : ?>
<?php
the_widget( 'Twenty_Eleven_Ephemera_Widget', '', array( 'before_title' => '<h3 class="widget-title">', 'after_title' => '</h3>' ) );
?>
<?php endif; // end sidebar widget area ?>
<?php the_secondary_content(); ?> <!-- sidebar lower content area -->
</div><!-- .widget-area -->
<?php } ?>
</div>
<div class="right-contentchild">
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<header class="entry-header">
<h1 class="entry-title"><?php the_title(); ?></h1>
</header><!-- .entry-header -->
<div class="entry-content">
<?php the_content(); ?>
<?php wp_link_pages( array( 'before' => '<div class="page-link"><span>' . __( 'Pages:', 'twentyeleven' ) . '</span>', 'after' => '</div>' ) ); ?>
</div><!-- .entry-content -->
<footer class="entry-meta">
<?php edit_post_link( __( 'Edit', 'twentyeleven' ), '<span class="edit-link">', '</span>' ); ?>
</footer><!-- .entry-meta -->
</article><!-- #post-<?php the_ID(); ?> -->
</div><?php comments_template( '', true ); ?>
<?php endwhile; // end of the loop. ?>
</div><!-- #content -->
</div><!-- #primary -->
Есть ли способ кодировать шаблон в индекс? Или я должен идти об этом по-другому?
Решение
Если вы замените:
<?php while ( have_posts() ) : the_post(); ?>
<?php get_template_part( 'content', get_post_format() ); ?>
<?php endwhile; ?>
с эквивалентной частью нового шаблона:
<div id="featured-header"><?php the_post_thumbnail('full');?></div>
<div class="left-content">
<?php while ( have_posts() ) : the_post(); ?>
...
<?php endwhile; // end of the loop. ?>
тогда у вас, вероятно, будет то, что вы ищете.
Другие решения
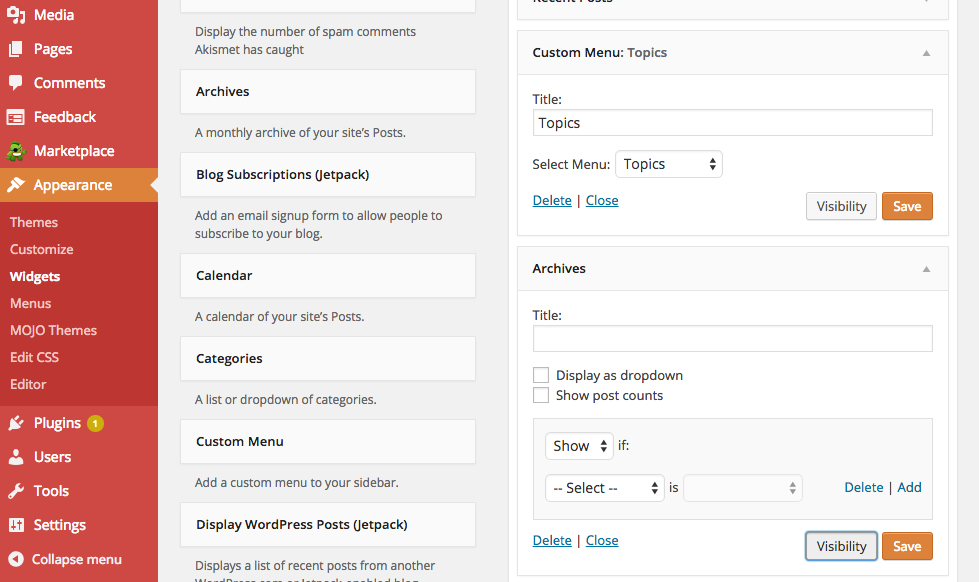
Я не уверен, как выглядит ваша установка, но виджеты WordPress позволяют вам показывать / скрывать боковые панели на любой странице (которую можно редактировать в функциях, чтобы дать вам полный контроль, немного или вообще ничего, если я не ошибиться). Если вы идете в Appearance > Widgets и посмотри на Sidebar Widget Area Вы можете развернуть каждый элемент и указать, какую страницу показывать. Если он не показывает вас сразу, нажмите кнопку «Видимость» и измените параметры. Смотрите скриншот ниже для примера.