WooCommerce Выберите выпадающий список с Optgroup при оформлении заказа
я использую WordPress 5.0.2 с WooCommerce 3.5.3 и я создал выпадающий список на странице оформления заказа, он работает хорошо, однако я хочу добавить в него несколько групп параметров, чтобы упорядочить параметры выбора
Вот мой код из моего functions.php :
add_action('woocommerce_before_order_notes', 'add_select_checkout_field');
function add_select_checkout_field( $checkout ) {
echo '<p>New Select Dropdown</p>';
woocommerce_form_field( 'region', array(
'type' => 'select',
'class' => array( 'region-dropdown' ),
'label' => __( 'Select your region' ),
'options' => array(
'region1' => __( 'Region 1', 'woocommerce' ),
'region2' => __( 'Region 2', 'woocommerce' ),
'region3' => __( 'Region 3', 'woocommerce' ),
'region4' => __( 'Region 4', 'woocommerce' )
)
),
$checkout->get_value( 'region' ));
}
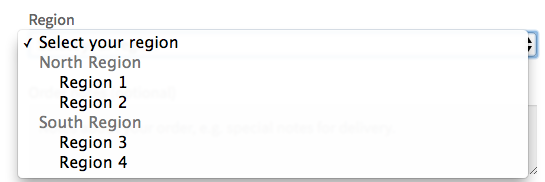
И я хочу, чтобы результат был представлен так:
<select>
<optgroup label="North Region">
<option>Region 1</option>
<option>Region 2</option>
</optgroup>
<optgroup label="South Region">
<option>Region 3</option>
<option>Region 4</option>
</optgroup>
</select>
Я не знаю, почему woocommerce не реализует эту функцию, но я надеюсь, что есть способ сделать это.
Любая помощь будет оценена
Решение
Вы можете сделать это двумя способами:
1) Включение <optgoup> в Woocommerce выберите поля формы, Вы можете использовать из GitHub:
-
Эта новая свежая тема: lomars — Woocommerce выберите поле формы с группой параметров
-
Эта старая тема: QWp6t — Добавьте поддержку optgroup в поля формы выбора WooCommerce
2) Включение <optgoup> вручную в поле выбора, например:
add_action('woocommerce_before_order_notes', 'custom_checkout_select_field_with_optgroup', 10, 1 );
function custom_checkout_select_field_with_optgroup( $checkout ) {
$domain = 'woocommerce';
$title = __("Region", $domain);
$slug = sanitize_title($title);
$default = __("Select your region", $domain);
$value = $checkout->get_value($slug);
// Region option data array with optgroup
$options = array(
__("North Region", $domain) => array(
'region1' => __("Region 1", $domain),
'region2' => __("Region 2", $domain),
),
__("South Region", $domain) => array(
'region3' => __("Region 3", $domain),
'region4' => __("Region 4", $domain),
)
);
// The field
echo '<p class="form-row form-row-wide '.$slug.'-dropdown" id="'.$slug.'_field" data-priority="">
<label for="'.$slug.'" class="">'.$title.'</label>
<span class="woocommerce-input-wrapper">
<select name="'.$slug.'" id="'.$slug.'" class="select " data-placeholder="" autocomplete="'.$slug.'">
<option value="">'.$default.'</option>';
// Loop through "optgroup"foreach( $options as $optgroup_label => $optgroup_options ) {
echo '<optgroup label="'.$optgroup_label.'">';
// Loop through "options" in the "optgroup"foreach( $optgroup_options as $key => $label ) {
$selected = $value === $key ? ' selected="selected"': '';
echo '<option value="'.$key.'"'.$selected.'>'.$label.'</option>';
}
echo '</optgroup>';
}
echo '</select></span></p>';
}
Код помещается в файл function.php вашей активной дочерней темы (или активной темы). Проверено и работает.
Связанная тема: Добавьте пользовательское поле ниже страны выставления счета в Woocommerce Checkout
Другие решения
Вы можете использовать этот код, он будет работать для вас
add_filter('woocommerce_form_field_select', function ($html, $unused, $args, $value) {
if (empty($args['options'])) {
return $html;
}
$option_groups = ['-' => []];
$options = '';
foreach ($args['options'] as $option_key => $option_text) {
$option = array_map('trim', explode(':', $option_text));
if (count($option) >= 2) {
$option_groups[array_shift($option)][$option_key] = implode(':', $option);
} else {
$option_groups['-'][$option_key] = $option[0];
}
}
foreach ($option_groups as $group => $option) {
if ($group !== '-') $options .= '<optgroup label="' . esc_attr($group) . '">';
foreach ($option as $option_key => $option_text) {
if ($option_key === '') {
// If we have a blank option, select2 needs a placeholder
if (empty($args['placeholder'])) {
$args['placeholder'] = $option_text ?: __( 'Choose an option', 'woocommerce' );
}
$custom_attributes[] = 'data-allow_clear="true"';
}
$options .= '<option value="' . esc_attr($option_key) . '" '. selected($value, $option_key, false) . '>' . esc_attr($option_text) . '</option>';
}
if ($group !== '-') $options .= '</optgroup>';
}
return preg_replace('/(?:<select[^>]+>)\\K(.*)(?:<\\/option>)/s',$options, $html);}, 10, 4);