Woocommerce Storefront Galleria добавляет название категории, чтобы оно постоянно отображалось поверх эскиза категории
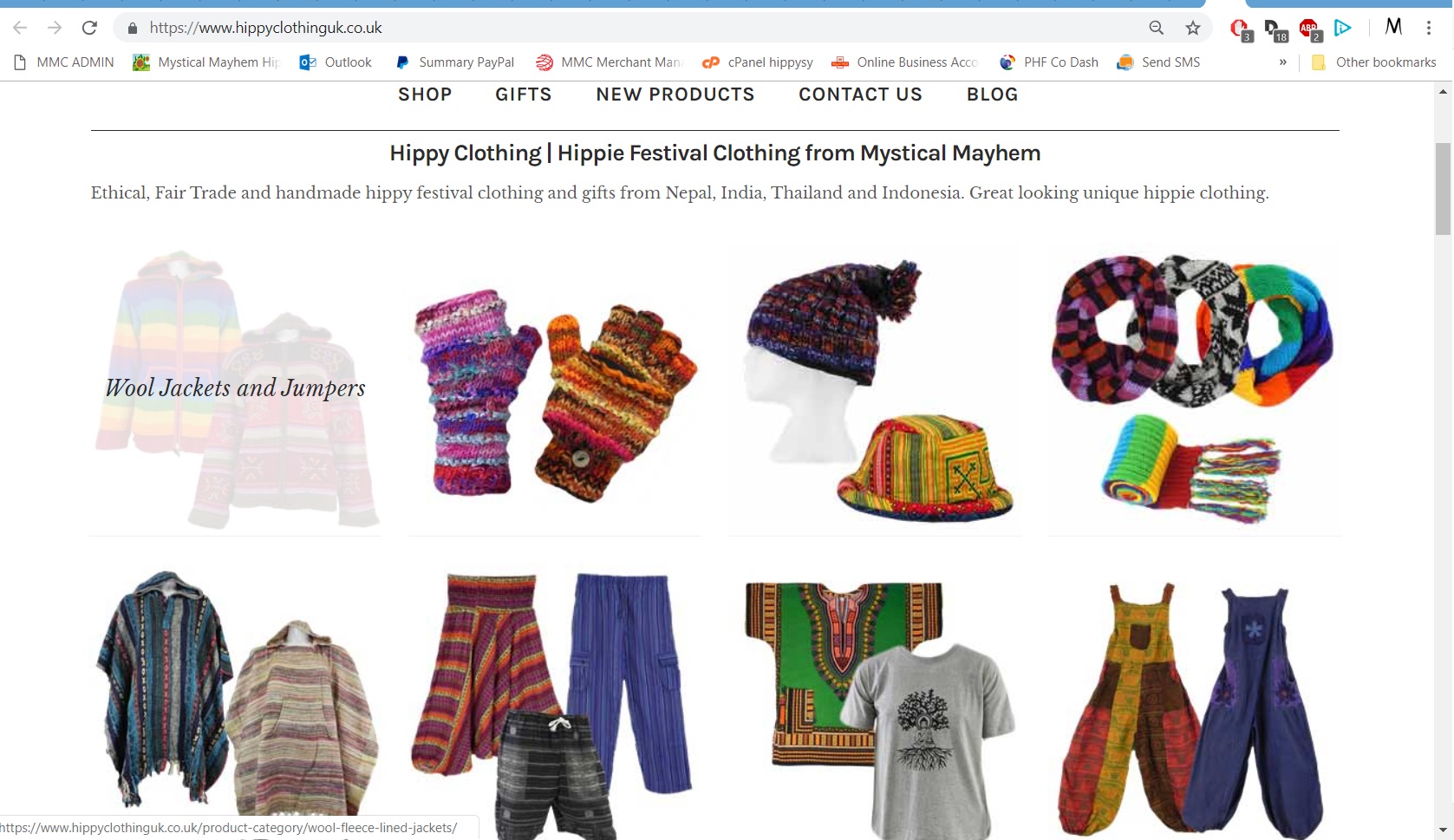
В настоящее время я использую Wootheme Galleria, названия категорий продуктов отображаются на рабочем столе, когда вы наводите курсор мыши на изображение категории и на телефоне, они отображаются под изображением категории.
вот как Galleria в настоящее время показывает названия категорий, когда вы наводите курсор на них

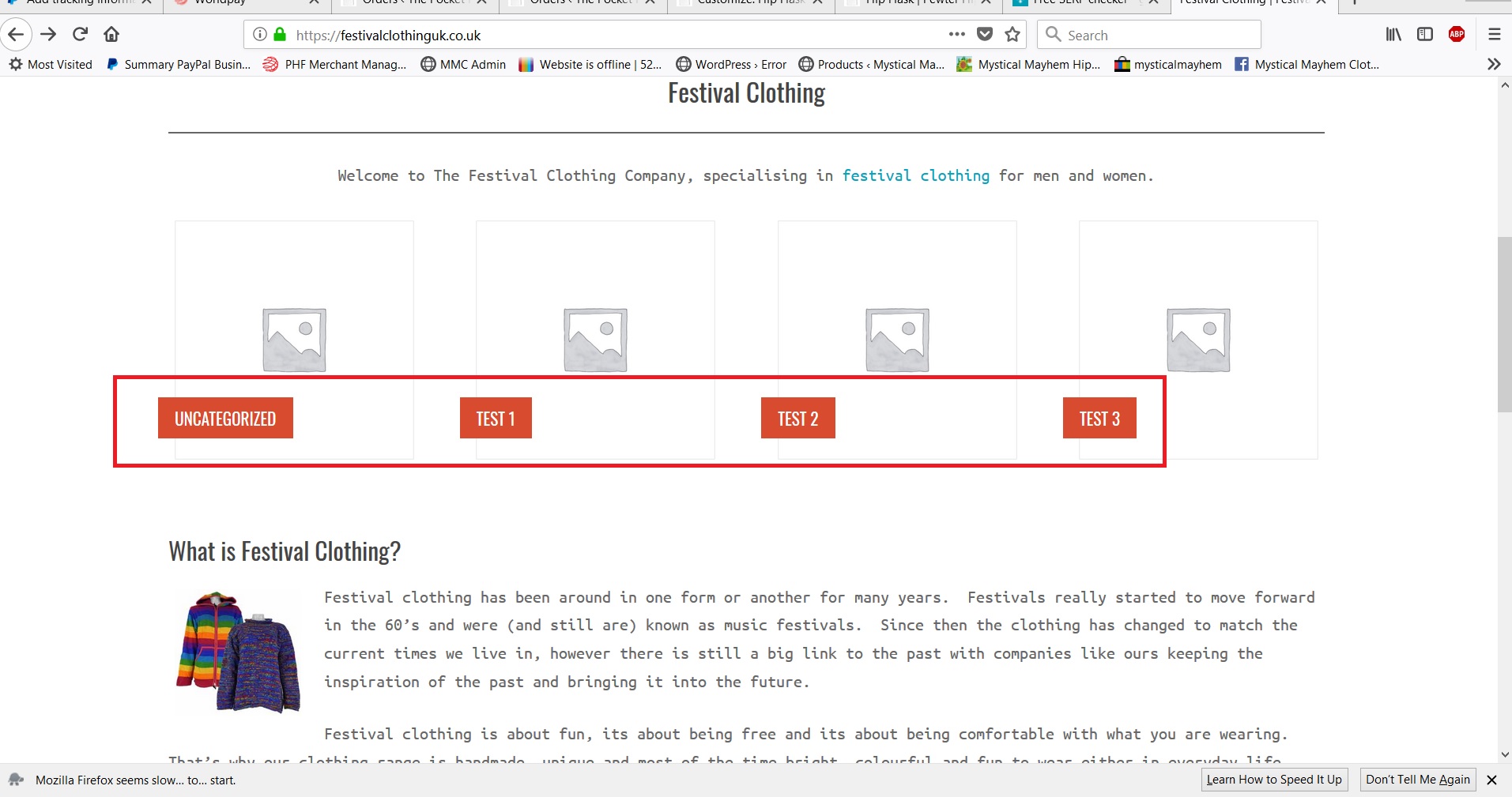
Я посмотрел на другой wootheme под названием Proshop, он показывает название категории продукта над категорией продукта.
вот пример

Мне не очень нравится весь магазин в целом, но мне нравится то, как названия категорий понятны и легко читаются, а зависание не требуется.
Я потратил некоторое время, пытаясь найти код, который относится к тому, как это показано, но все, что я добавляю в свой пользовательский CSS (взятый из файла CSS в ProShop), не работает, скорее всего, потому что я добавляю неправильные или недостаточно частей кода и потому, что есть некоторые функции, которые также нуждаются в настройке, с которыми я не могу работать. Так что это CSS, который я пытался:
ul.products li.product.product-category .woocommerce-loop-category__title, ul.products li.product.product-category h2, ul.products li.product.product-category h3 {
font-size: 1.1em;}
ul.products li.product.product-category h3, ul.products li.product.product-category h3 mark, ul.products li.product.product-category h2, ul.products li.product.product-category h2 mark, ul.products li.product.product-category .woocommerce-loop-product__title, ul.products li.product.product-category .woocommerce-loop-product__title mark {
color: #ffffff;}
ul.products li.product.product-category h3, ul.products li.product.product-category h2, ul.products li.product.product-category .woocommerce-loop-product__title {
background-color: #d84b2f;}
ul.products li.product.product-category h3, ul.products li.product.product-category h2, ul.products li.product.product-category .woocommerce-loop-product__title {
position: absolute;
bottom: .618em;
left: -.618em;
background-color: #d84b2f;
text-transform: uppercase;
padding: .618em 1em;
color: #fff;
z-index: 99;}
ul.products li.product h3, ul.products li.product h2, ul.products li.product .woocommerce-loop-product__title {
margin-bottom: 1em;}
Подводя итог, я хотел бы иметь возможность показывать названия категорий, как показано в Proshop, но при использовании темы галереи, если какой-либо орган сможет помочь с этим, я буду всегда благодарен.
Вот тема Galleria, используемая на нашем текущем сайте:
https://www.hippyclothinguk.co.uk
Любая помощь с этим была бы грандиозной, я надеюсь, что предоставил всю необходимую информацию, но, пожалуйста, дайте мне знать, если есть что-то еще, чтобы помочь решить эту проблему, спасибо за вашу помощь.
Sy
Решение
Задача ещё не решена.
Другие решения
Других решений пока нет …
