wkhtmltopdf: Как установить растянутый PDF-документ формата А4?
У меня есть страница, которую я хочу преобразовать в PDF, и я хочу, чтобы она выглядела так же, как у «Принца», но с использованием wkhtmltopdf.
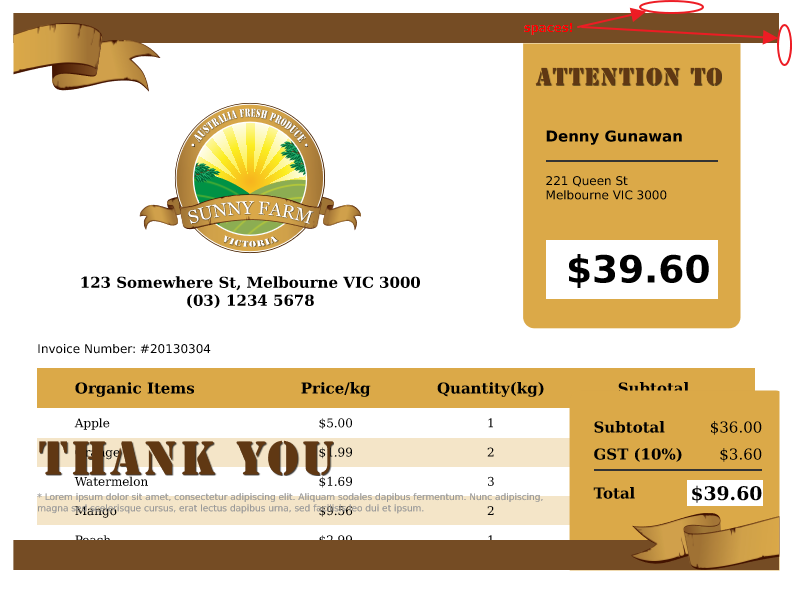
Если вы посмотрите на этот пример: http://www.princexml.com/samples/invoice/invoicesample.pdf
и посмотрите на оригинальный HTML: http://www.princexml.com/samples/invoice/invoicesample.html
Вы можете видеть, что HTML имеет ширину 100%, но он сужается по ширине из-за размера страницы (A4).
Я пробовал так много вариантов для wkhtmltopdf, но не получил хороших результатов!
Это список свойств: http://madalgo.au.dk/~jakobt/wkhtmltoxdoc/wkhtmltopdf_0.10.0_rc2-doc.html#Global%20Options
Можете ли вы помочь мне получить правильный дисплей?
Вот варианты, которые я пробовал разными способами:
$options = array(
// 'page-width' => '216mm',
// 'page-height' => '279mm',
'page-size' => 'A4',
//'dpi' => 96,
//'image-quality' => 100,
//'disable-smart-shrinking',
//'no-outline',
'no-outline', // option without argument
'encoding' => 'UTF-8', // option with argument
'user-style-sheet' => $cssPath,
'margin-top' => 0,
'margin-right' => 0,
'margin-bottom' => 0,
'margin-left' => 0,// 'orientation' => 'portrait',
// 'images' => true,
// 'cookie' => array(),
// 'dpi' => 300,
// 'image-dpi' => 300
// Default page options
//'disable-smart-shrinking'
);
В верхнем левом и правом углу есть поля, дисплей имеет широкий экран, а 100% -ные элементы не уменьшаются.
Решение
включить / отключить смарт-усадкой вариант поможет вам. По умолчанию wkhtmltopdf масштабирует содержимое до настроенного размера страницы. Вы должны отключить это поведение.
Другие решения
Других решений пока нет …