Вывод для цикла без пробелов между элементами, избегая CSS
У меня есть следующий PHP:
<?php
$items = array('foo', 'bar', 'baz', 'qux');
?>
<div>
<?php foreach ($items as $item): ?>
<a><?= $item; ?></a>
<?php endforeach; ?>
</div>
Необработанный вывод:
<div>
<a>foo</a>
<a>bar</a>
<a>baz</a>
<a>qux</a>
</div>
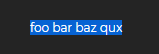
Это выглядит уродливо и испорчено, но это фактический результат. Это меня не беспокоит. Проблема в том, что между <a> теги. В браузере я получаю такой результат:
Обратите внимание на расстояние между элементами. Я не хочу этого.
Я знаю, что вы можете использовать font-size, letter-spacing и что бы избежать этой проблемы, но я не хочу этого делать, так как проблема в разметке.
Я также попытался закомментировать пробелы, как это:
<div><!--
<?php foreach ($items as $item): ?>
--><a><?= $item; ?></a><!--
<?php endforeach; ?>
--></div>
Который дал следующий результат:
<div><!--
--><a>foo</a><!--
--><a>bar</a><!--
--><a>baz</a><!--
--><a>qux</a><!--
--></div>
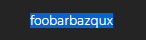
И следующий результат:
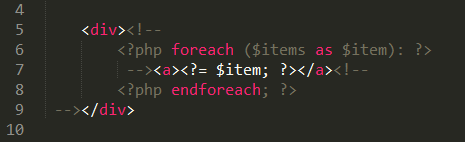
Да, это мой желаемый результат, но эта техника комментирования смешна … Она также портит подсветку синтаксиса:
Вопрос
Есть ли законный способ, которым я могу удалить пробелы между элементами без использования CSS или глупых комментариев?
Редактировать: Я использую такую простую разметку просто для простоты вопроса. Что будет лучшим подходом к этому, когда у меня много элементов в цикле for, а не только <a> теги, где используется echo будет трудно? И.Е. где ты необходимость закрыть PHP и использовать стенографию <?= ?> теги?
Решение
Вы можете использовать следующий код,
<div>
<?php foreach ($items as $item): ?><a><?= $item; ?></a><?php endforeach; ?>
</div>
Другие решения
Вы можете использовать любой из приведенного ниже кода, чтобы удалить пробел между тегами привязки
<div>
<?php foreach ($items as $item){ ?><a><?= $item; ?></a><?php } ?>
</div>
Или же
<div>
<?php foreach ($items as $item): ?><a><?= $item; ?></a><?php endforeach; ?>
</div>
Или же
<div>
<?php
foreach ($items as $item){
echo "<a>$item</a>";
} ?>
</div>
Проблема была : вы сказали php для вывода 1 line а также your text но php минимизировал пробелы, включая разрывы строк, до одного пробела, пока css или как pre тег.
Я только что обнаружил, что вы можете использовать выходная буферизация а затем удалите пробелы с помощью регулярных выражений:
<?php ob_start(); ?>
<ul>
<li>foo </li>
<li>b ar</li>
<li> b a z </li>
</ul>
<?= preg_replace("/>(\s+)</", '><', ob_get_clean()) ?>
Выходные данные записываются и передаются preg_replace(), Затем регулярное выражение соответствует всем вхождениям пробела только между тегами, И.Е. > а также <, Что круто, так это то, что он не удалит пробелы, когда есть текст. Таким образом, вывод сверху превращается в:
<ul><li>foo </li><li>b ar</li><li> b a z </li></ul>
Нет пробелов между элементы, но пространство внутри они сохранились.
Не уверен, будет ли хорошей идеей, когда большая часть контента обрабатывается с помощью регулярных выражений, но все же … это выглядит довольно элегантным решением.