Главная » PHP » Вывести сообщение после оператора if и отобразить его рядом с раскрывающимся списком
Вывести сообщение после оператора if и отобразить его рядом с раскрывающимся списком
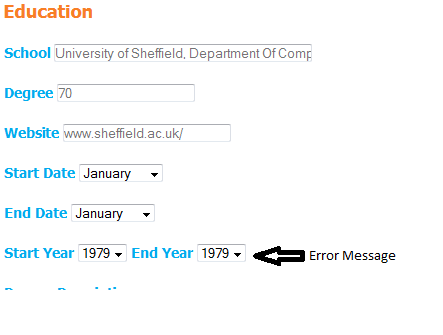
У меня есть заявление if, чтобы проверить, что первый год в раскрывающемся списке «Начальный год» у меня меньше, чем год в раскрывающемся списке «Конец года».

По этой причине я хочу, чтобы всякий раз, когда начальный год был больше конечного года, рядом с ними отображалось сообщение об ошибке.

Как я могу это сделать ?
Мой код ниже …
<?php
if(isset($_POST['submit_next']))
{
$username = $_SESSION['username'];
$school = $_POST['school'];
$degree = $_POST['degree'];
$website = $_POST['website'];
$start_date = $_POST['start_date'];
$end_date = $_POST['end_date'];
$start_year = $_POST['start_year'];
$end_year = $_POST['end_year'];
$degree_description = $_POST['degree_description'];
if($start_year > $end_year)
{
echo '<script>ErrorMessage()</script>';
$good = false;
}
else
{
$good = true;
}
if($good == true){
$sqlinsert = "INSERT INTO education (username,school,degree,website,start_date,end_date,start_year,end_year,degree_description) VALUES ('$username','$school', '$degree', '$website', '$start_date','$end_date', '$start_year', '$end_year', '$degree_description')";
if(!mysqli_query($dbcon, $sqlinsert))
{
die('error inserting new record');
}
header('Location: work_history.php');
}
}
else if(isset($_POST['submit_new']))
{
$username = $_SESSION['username'];
$school = $_POST['school'];
$degree = $_POST['degree'];
$website = $_POST['website'];
$start_date = $_POST['start_date'];
$end_date = $_POST['end_date'];
$start_year = $_POST['start_year'];
$end_year = $_POST['end_year'];
$degree_description = $_POST['degree_description'];
if($start_year > $end_year)
{
echo 'Error Message';
$good = false;
}
else
{
$good = true;
}
if($good == true){
$sqlinsert = "INSERT INTO education (username,school,degree,website,start_date,end_date,start_year,end_year,degree_description) VALUES ('$username','$school', '$degree', '$website', '$start_date','$end_date', '$start_year', '$end_year', '$degree_description')";
if(!mysqli_query($dbcon, $sqlinsert))
{
die('error inserting new record');
}
}
}?>
<title>CV Education Form</title>
<form method="post" action="education.php">
<input type="hidden" name="submitted" value="true" />
<legend style="color: #F87F25; font: bold 18px Tahoma;">Education</legend>
<br/>
<label style="color: #01ACEE; font: bold 14px Tahoma;">School <input placeholder="University of Sheffield, Department Of Computer Science" type="text" name="school" size="40" required/> </label>
<br /><br />
<label style="color: #01ACEE; font: bold 14px Tahoma;">Degree <input placeholder="70" type="text" name="degree" size="20" required/> </label>
<br /><br />
<label style="color: #01ACEE; font: bold 14px Tahoma;">Website <input placeholder="www.sheffield.ac.uk/" type="text" size="25" name="website"/> </label>
<br /><br />
<label style="color: #01ACEE; font: bold 14px Tahoma;">Start Date</label>
<select name="start_date">
<option value="January">January</option>
<option value="February">February</option>
<option value="March">March</option>
<option value="April">April</option>
<option value="May">May</option>
<option value="June">June</option>
<option value="July">July</option>
<option value="August">August</option>
<option value="September">September</option>
<option value="October">October</option>
<option value="November">Noember</option>
<option value="December">December</option>
</select>
<br /><br />
<label style="color: #01ACEE; font: bold 14px Tahoma;">End Date</label>
<select name="end_date">
<option value="January">January</option>
<option value="February">February</option>
<option value="March">March</option>
<option value="April">April</option>
<option value="May">May</option>
<option value="June">June</option>
<option value="July">July</option>
<option value="August">August</option>
<option value="September">September</option>
<option value="October">October</option>
<option value="November">Noember</option>
<option value="December">December</option>
</select>
<br /><br />
<label style="color: #01ACEE; font: bold 14px Tahoma;"> Start Year</label>
<select name="start_year" >
<option value="1979">1979</option>
.
.
.
.
<option value="2021">2021</option>
<option value="2022">2022</option>
</select>
<label style="color: #01ACEE; font: bold 14px Tahoma;">End Year</label>
<select name="end_year">
<option value="1979">1979</option>
.
.
.
.
<option value="2021">2021</option>
<option value="2022">2022</option>
</select>
<br /><br />
<label style="color: #01ACEE; font: bold 14px Tahoma;">Degree Description</label>
<br />
<textarea rows="4" cols="40" name="degree_description"></textarea> </label>
<br />
<input type="submit" value="Next" name="submit_next" style="border: 1px solid #006; color:#F87F25; font: bold 16px Tahoma; border-radius:7px; padding:4px;"/>
<input type="submit" value="Add New & Save" name="submit_new" style="border: 1px solid #006; color:#F87F25; font: bold 16px Tahoma; border-radius:7px; padding:4px;"/>
<input type=button onClick="location.href='personal_information.php'" value='Previous' style="border: 1px solid #006; color:#F87F25; font: bold 16px Tahoma; border-radius:7px; padding:4px;">
<input type=button onClick="location.href='work_history.php'" value='Skip' style="border: 1px solid #006; color:#F87F25; font: bold 16px Tahoma; border-radius:7px; padding:4px;">
</form>
0
Решение
Попробуйте это — у него есть следующие преимущества:
- это экономит вам много циклов кода вместо жесткого кода каждый год
- форма сохраняет значение, выбранное ранее
-
он вставляет любое сообщение об ошибке сразу после выбора
<label style="color: #01ACEE; font: bold 14px Tahoma;"> Start Year</label> <select name="start_year" > <?php for ($i = 1979; $i < 2022; $i++) { if ($i == $start_year) $sel = 'selected="selected"'; else $sel = ''; echo "<option value=\"$i\" $sel >$i</option>\n"; } ?> </select> <?php if (!$good) echo "<span>yada, yada error message</span>\n"; ?> <label style="color: #01ACEE; font: bold 14px Tahoma;">End Year</label> <select name="end_year"> <?php for ($i = 1979; $i < 2022; $i++) { if ($i == $end_year) $sel = 'selected="selected"'; else $sel = ''; echo "<option value=\"$i\" $sel >$i</option>\n"; } ?> </select> <?php if (!$good) echo "<span>yada, yada error message</span>\n"; ?>
0
Другие решения
Лично я бы просто использовал javascript для проверки полей и отображения ошибки, а затем использовал PHP только для двойной проверки перед обработкой данных.
Посмотрите на проверку формы JavaScript.
0
Web-Answers © 2025
Наверх
