Выход из тура при запуске любого события, вызванного родительским представлением — Intro.js
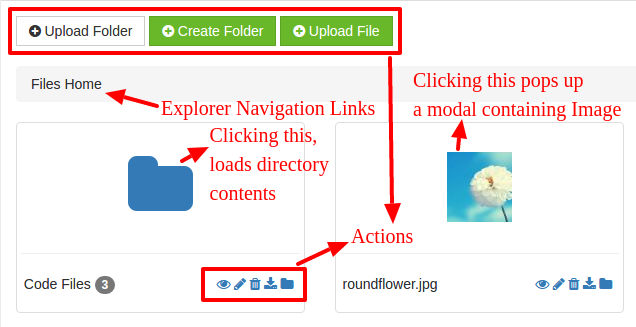
Файловый менеджер — Home Normal

Я использую большую часть своего контента на основе обратных вызовов AJAX. При нажатии на кнопку ссылки на моей странице появляется модальное окно (у btn есть некоторый класс, и запускается событие jquery для загрузки этого модального всплывающего окна и отображения содержимого). Путеводитель, используемый в моем приложении, — это Intro.js, который я скачал с http://www.introjs.com основанный на некоторых рекомендациях от сообщества.
IntroJs работает нормально, пока выполняется обычная рутина.
Вот мой код для этого (включены только связанные строки):
elementsArrays = getIntroElements(); // Get All the elements that can be in tour list
availableElements = getAvailableElements(elementsArrays) // Input the Array of Elements and Return Available Elements in page
TotalCount = availableElements.ids.length + availableElements.classes.length + 2; // Set the Object for ease-of-access
setUpIntroElements(); // SetsUp the route path for tourguide to move through
introJs().start(); // Starts the Tour Guide
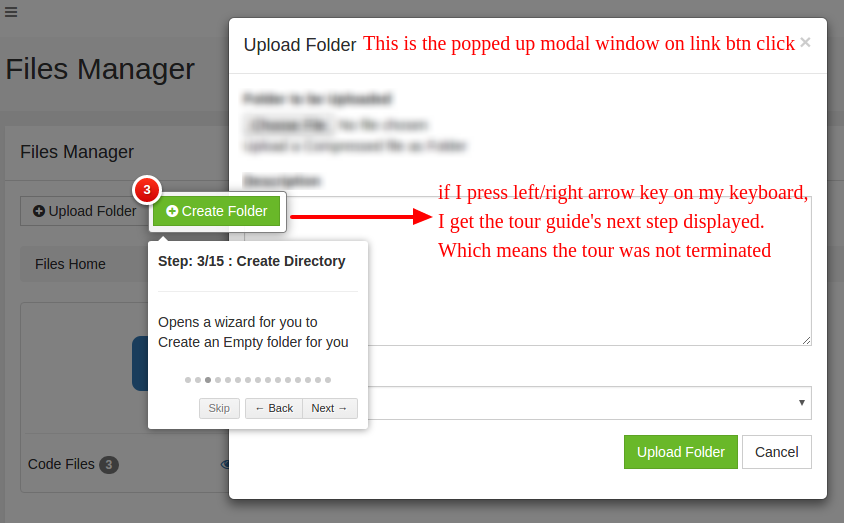
Но когда я нажимаю кнопку ссылки (когда гид находится в процессе работы, эта кнопка доступна в данный момент (например, целевой выделенный элемент является основным контейнером, а кнопка обновления является частью выделенной области. Поэтому она активна).), появится соответствующее модальное окно, но тур еще не завершен. Я нажимаю клавиши со стрелками влево / вправо, и над моим модальным всплывающим окном появляется следующий шаг данных introjs. (Модальное всплывающее окно)

Вот мой код для попытки закрыть тур
// Close the wizard on any button click or disabled clicking any button there in the page
$("body").on("click", ".filemgt-file-index a", function(e){
if( $(".introjs-showElement")[0] ) // case: the tour is in process
{
//e.stopPropagation(); // not working
e.stopImmediatePropagation() // not working
//var esc = $.event("keydown", {keyCode:27});
//$("body").trigger(esc); // didnt work at all
// Trigger the below event
// a.introjs-button.introjs-skipbutton
introJs().exit(); // Exit the Tour and Work on new set // doesn't work very well
// need to apply "press Esc event" programmatically in jquery
// Triggering event equavalent to pressing Esc button
// disable all events associated with it
introJs().exitIntro()
}
});
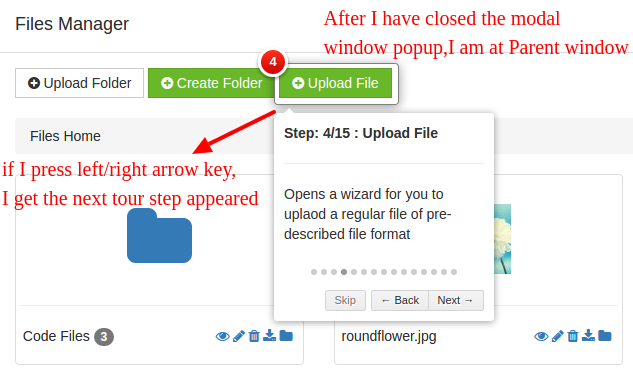
Когда я закрываю / отменяю мое модальное окно, тур все еще не прекращается, и нажатие клавиши со стрелкой влево / вправо показывает соответствующее введение элемента шага данных. (File Manager — Home (после закрытия модального всплывающего окна))

Чего я хочу добиться, так это то, что если щелкнуть какую-либо из ссылок в путеводителе, тур должен закончиться, и должен появиться новый модал со всем вниманием.
Прикрепленные изображения иллюстрируют ситуацию и что именно я хочу иметь. посмотрите и их, и дайте мне знать, если я что-то упустил в постановке задачи.
Заранее большое спасибо.
Будьте благословенны.
Решение
Это не стандартное решение, но оно помогло мне решить проблему на ходу.
глядя на исходный код, появившийся в моем окне браузера (осмотрите элемент (функциональная клавиша F12)), я обнаружил класс «introjs-skipbutton» против кнопки пропуска всплывающей подсказки.
Я обнаружил, что нажатие на эту кнопку завершает тур, поэтому я поместил следующий код в свой файл JQUERY:
// Close the wizard on any button click or disabled clicking any button there in the page
$("body").on("click", ".main_container_div_of_view a", function(e){
if( $(".introjs-showElement")[0] ) // case: the tour is in process
{
$('.introjs-skipbutton').click(); // Terminate Introduction
}
});
Это делает трюк и выходит из тура. Но все же это не стандартная практика, на мой взгляд.
Другие решения
Других решений пока нет …
