vue.js API-подключение к MySQL, используя axios и proxyTables
Попытка подключиться к локальной базе данных MySQL с помощью API в vue.js
Этот проект выполняется в каталоге в моем домашнем каталоге, а не в ~/Sites или же /Library/WebServer/Documentation/ которые являются обычными общедоступными каталогами на MAC.
api.php подключение файла к БД,
<?php
$conn = new mysqli("localhost:3306", "root", "", "vuephpcrud");
if($conn->connect_error){
die("Could not connect to database!");
}
$res = array('error' => false);
$action = 'read';
if(isset($_GET['action'])){
$action = $_GET['action'];
}
if($action == 'read'){
$result = $conn->query("SELECT * FROM `users`");
$users = array();
while($row = $result->fetch_assoc()){
array_push($users, $row);
}
$res['users'] = $users;
}
api.php извлекает данные из базы данных, если я использую php-сервер по умолчанию,
$ php -S localhost:8080
и перейдите к,
localhost:8080/api.php?action=read
Файл api.php находится в корне проекта vue.
Но если я работаю на сервере Dev, я не могу получить ничего из БД,
$ npm run dev
навигация к,
localhost:8080/api.php?action=read
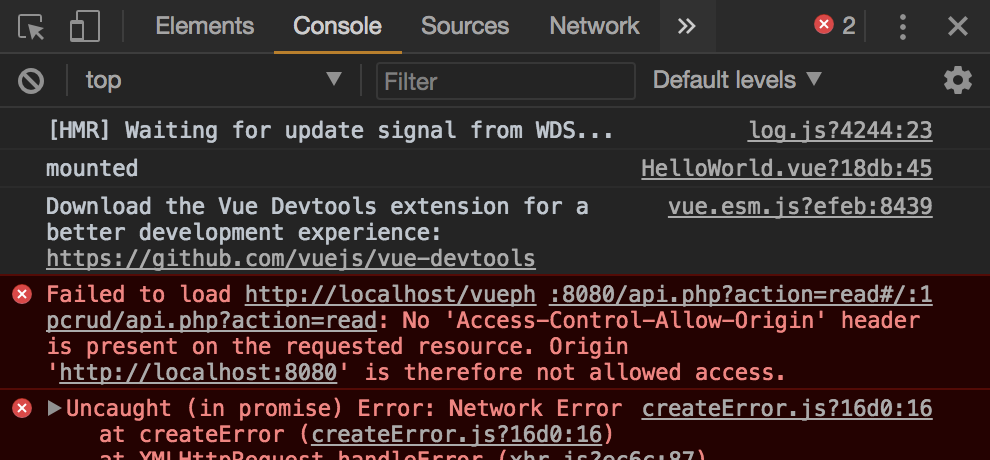
дает мне,
Я использую Axios,
HelloWorld.vue
mounted: function(){
console.log("mounted");
this.getAllUsers();
},
methods: {
getAllUsers: function(){
axios.get("http://localhost/api.php?action=read")
.then(function(response){
console.log(response);
if(response.data.error){
app.errorMessage = response.data.message;
} else {
app.users = response.data.users;
}
});
}
}
Но на самом деле это не имеет значения, поскольку я перемещаюсь прямо в браузере.
Я думаю, что мне нужно использовать ProxyTables,
Config / index.js
proxyTable: {
// proxy all requests starting with / api to api.php
'/api': {
target: 'http://localhost:8080/api.php?action=read',
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
},
затем перейдите к
локальный: 8080 / API /
это дает мне,
Error occured while trying to proxy to: localhost:8080.php?action=read/.php?action=read/.php?action=read/.php?action=read/.php?action=read/.php?action=read/
Но ошибок в консоли нет.
Решение
Задача ещё не решена.
Другие решения
Других решений пока нет …