Вставьте пользовательскую итоговую строку в корзину и контрольные суммы в Woocommerce
В woocommerce мне удалось добавить пользовательское поле в простой продукт Woocommerce и отобразить это значение на вкладке дополнительной информации на странице продукта.
Теперь я полностью потерян с последней частью моей мозаики, пытаясь вставить общую строку в корзину и страницы заказа для общего рассчитанного объема.
Пользовательское поле для хранения объема в м3 предмета мебели. Когда клиент добавляет товар в корзину, я хотел бы рассчитать общий м3 отгрузки, сложив значения всех настраиваемых полей вместе и отобразив их для клиента на странице. Может кто-нибудь указать мне правильное направление, как добавить эти пользовательские поля и отобразить их, пожалуйста.
Пока мой код выглядит так
// Display Fields using WooCommerce Action Hook
add_action( 'woocommerce_product_options_general_product_data', 'woocom_general_product_data_custom_field' );
function woocom_general_product_data_custom_field() {
// Create a custom text field
// Number Field
woocommerce_wp_text_input(
array(
'id' => '_item_volume',
'label' => __( 'Item Shipping Volume', 'woocommerce' ),
'placeholder' => '',
'description' => __( 'Enter the volume her in m3.', 'woocommerce' ),
'type' => 'number',
'custom_attributes' => array(
'step' => 'any',
'min' => '0.001'
)
)
);
}
// Hook to save the data value from the custom fields
add_action( 'woocommerce_process_product_meta', 'woocom_save_general_proddata_custom_field' );
/** Hook callback function to save custom fields information */
function woocom_save_general_proddata_custom_field( $post_id ) {
// Save Number Field
$number_field = $_POST['_item_volume'];
if( ! empty( $number_field ) ) {
update_post_meta( $post_id, '_item_volume', esc_attr( $number_field ) );
}
}
add_action( 'woocommerce_product_additional_information', 'custom_data_in_product_add_info_tab', 20, 1 );
function custom_data_in_product_add_info_tab( $product ) {
//Product ID - WooCommerce compatibility
$product_id = method_exists( $product, 'get_id' ) ? $product->get_id() : $product->id;
// Get your custom fields data
$custom_field1 = get_post_meta( $product_id, '_item_volume', true );
// Set your custom fields labels (or names)
$label1 = __( 'Shipping Volume m3', 'woocommerce');
// The Output
echo '<h3>'. __('Item Shipping Volume', 'woocommerce') .'</h3>
<table class="custom-fields-data">
<tbody>
<tr class="custom-field1">
<th>'. $label1 .'</th>
<td>'. $custom_field1 .'</td>
</tr>
</tbody>
</table>';
}
Решение
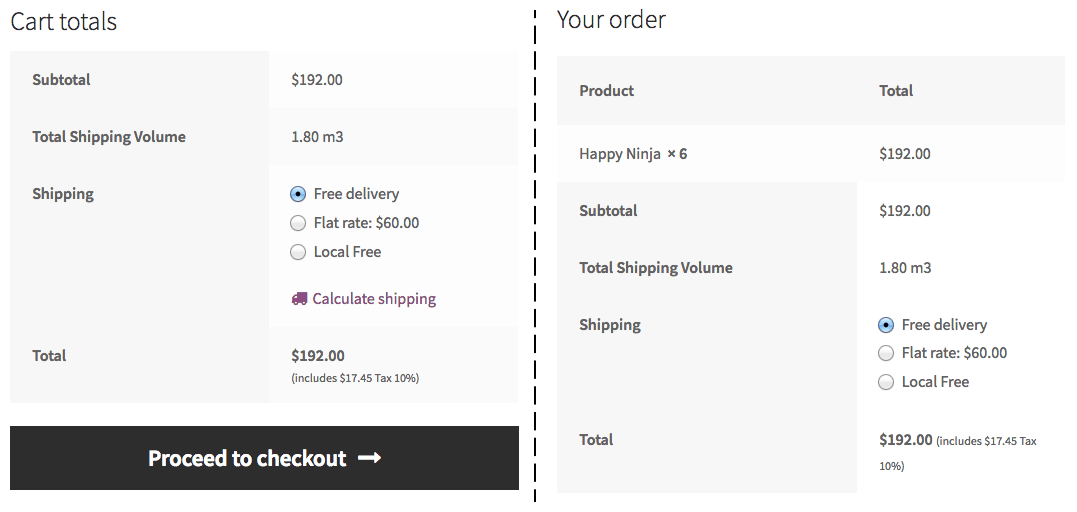
Далее будет отображаться общий объем корзины в корзине и странице оформления заказа:
add_action( 'woocommerce_cart_totals_before_shipping', 'display_cart_volume_total', 20 );
add_action( 'woocommerce_review_order_before_shipping', 'display_cart_volume_total', 20 );
function display_cart_volume_total() {
$total_volume = 0;
// Loop through cart items and calculate total volume
foreach( WC()->cart->get_cart() as $cart_item ){
$product_volume = (float) get_post_meta( $cart_item['product_id'], '_item_volume', true );
$total_volume += $product_volume * $cart_item['quantity'];
}
if( $total_volume > 0 ){
// The Output
echo ' <tr class="cart-total-volume">
<th>' . __( "Total Shipping Volume", "woocommerce" ) . '</th>
<td data-title="total-volume">' . number_format($total_volume, 2) . ' m3</td>
</tr>';
}
}
Код помещается в файл function.php вашей активной дочерней темы (или активной темы). Проверено и работает.
Другие решения
Других решений пока нет …