Возможно ли реализовать filterMode jqxDataTable в CodeIgniter-Flexigrid?
Я люблю красивые jqxDataTable расширенный режим фильтра: Live Demo
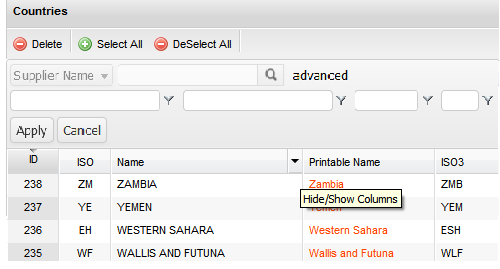
Для CodeIgniter-Flexigrid у вас может быть простой режим фильтра, как в этом Live Demo
Я хочу реализовать расширенный filterMode в jqxDataTable внутри CodeIgniter-Flexigrid как это:

Я не понимаю, какой код изменить, потому что и jqxDataTable, и Flexigrid основаны на jquery, но Как правильно выбрать библиотеки javascript для codeigniter?
Я не хочу стиль qxDataTable css, потому что я предпочитаю макет Flexigrid
У расширенного фильтра jqxDataTable есть этот код
<!DOCTYPE html>
<html lang="en">
<head>
<title id='Description'>In this sample, the jqxDataTable's filterMode property is set to "advanced".
</title>
<link rel="stylesheet" href="../../jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript" src="../../scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript" src="../../jqwidgets/jqxcore.js"></script>
<script type="text/javascript" src="../../jqwidgets/jqxdata.js"></script>
<script type="text/javascript" src="../../jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript" src="../../jqwidgets/jqxscrollbar.js"></script>
<script type="text/javascript" src="../../jqwidgets/jqxdatatable.js"></script>
<script type="text/javascript" src="../../jqwidgets/jqxcheckbox.js"></script>
<script type="text/javascript" src="../../jqwidgets/jqxlistbox.js"></script>
<script type="text/javascript" src="../../jqwidgets/jqxdropdownlist.js"></script>
<script type="text/javascript" src="../../scripts/demos.js"></script>
<script type="text/javascript">
$(document).ready(function () {
// prepare the data
var source =
{
dataType: "xml",
dataFields: [
{ name: 'SupplierName', type: 'string' },
{ name: 'Quantity', type: 'number' },
{ name: 'OrderDate', type: 'date' },
{ name: 'OrderAddress', type: 'string' },
{ name: 'Freight', type: 'number' },
{ name: 'Price', type: 'number' },
{ name: 'City', type: 'string' },
{ name: 'ProductName', type: 'string' },
{ name: 'Address', type: 'string' }
],
url: '../sampledata/orderdetailsextended.xml',
root: 'DATA',
record: 'ROW'
};
var dataAdapter = new $.jqx.dataAdapter(source, {
loadComplete: function () {
// data is loaded.
}
});
// create jqxDataTable.
$("#dataTable").jqxDataTable(
{
source: dataAdapter,
pageable: true,
altRows: true,
filterable: true,
height: 400,
filterMode: 'advanced',
width: 850,
columns: [
{ text: 'Supplier Name', cellsAlign: 'center', align: 'center', dataField: 'SupplierName', width: 200 },
{ text: 'Name', cellsAlign: 'center', align: 'center', dataField: 'ProductName', width: 200 },
{ text: 'Quantity', dataField: 'Quantity', cellsformat: 'd', cellsAlign: 'center', align: 'center', width: 100 },
{ text: 'Price', dataField: 'Price', cellsformat: 'c2', align: 'center', cellsAlign: 'center', width: 70 },
{ text: 'Address', cellsAlign: 'center', align: 'center', dataField: 'Address', width: 120 },
{ text: 'City', cellsAlign: 'center', align: 'center', dataField: 'City' }
]
});
});
</script>
</head>
<body class='default'>
<div id="dataTable">
</div>
</body>
</html>
в то время как ci-flexigrid CI_folder \ application \ view \ view.php имеет:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CodeIgniter Flexigrid Countries</title>
<link href="<?php echo $this->config->item('base_url') ?>assets/jquery/jquery-ui-1.11.2/jquery-ui.min.css" rel="stylesheet" type="text/css"/>
<link href="<?php echo $this->config->item('base_url');?>assets/flexigrid/css/flexigrid.css" rel="stylesheet" type="text/css" />
<?php /*<link href="<?php echo $this->config->item('base_url');?>assets/flexigrid/css/style.css" rel="stylesheet" type="text/css" />*/ ?>
<script type="text/javascript" src="<?php echo $this->config->item('base_url') ?>assets/jquery/jquery-1.11.2.min.js"></script>
<script type="text/javascript" src="<?php echo $this->config->item('base_url') ?>assets/jquery/jquery-migrate-1.2.1.min.js"></script>
<script type="text/javascript" src="<?php echo $this->config->item('base_url') ?>assets/jquery/jquery-ui-1.11.2/jquery-ui.min.js"></script>
<script type="text/javascript" src="<?php echo $this->config->item('base_url');?>assets/flexigrid/js/flexigrid.js"></script>
<style type="text/css">
::selection{ background-color: #E13300; color: white; }
::moz-selection{ background-color: #E13300; color: white; }
::webkit-selection{ background-color: #E13300; color: white; }
body {
background-color: #fff;
margin: 40px;
font: 13px/20px normal Helvetica, Arial, sans-serif;
color: #4F5155;
}
a {
color: #003399;
background-color: transparent;
font-weight: normal;
}
h1 {
color: #444;
background-color: transparent;
border-bottom: 1px solid #D0D0D0;
font-size: 19px;
font-weight: normal;
margin: 0 0 14px 0;
padding: 14px 15px 10px 15px;
}
code {
font-family: Consolas, Monaco, Courier New, Courier, monospace;
font-size: 12px;
background-color: #f9f9f9;
border: 1px solid #D0D0D0;
color: #002166;
display: block;
margin: 14px 0 14px 0;
padding: 12px 10px 12px 10px;
}
#body{
margin: 0 15px 0 15px;
}
p.footer{
text-align: right;
font-size: 11px;
border-top: 1px solid #D0D0D0;
line-height: 32px;
padding: 0 10px 0 10px;
margin: 20px 0 0 0;
}
#container{
margin: 10px;
border: 1px solid #D0D0D0;
-webkit-box-shadow: 0 0 8px #D0D0D0;
}
</style>
</head>
<body>
<?php
echo $js_grid;
?>
<script type="text/javascript">
function test(com,grid)
{
if (com=='Select All')
{
$('.bDiv tbody tr',grid).addClass('trSelected');
}
if (com=='DeSelect All')
{
$('.bDiv tbody tr',grid).removeClass('trSelected');
}
if (com=='Delete')
{
if($('.trSelected',grid).length>0){
if(confirm('Delete ' + $('.trSelected',grid).length + ' items?')){
var items = $('.trSelected',grid);
var itemlist ='';
for(i=0;i<items.length;i++){
itemlist+= items[i].id.substr(3)+",";
}
$.ajax({
type: "POST",
url: "<?php echo site_url("/countries_feed/deletec");?>",
data: "items="+itemlist,
success: function(data){
$('#flex1').flexReload();
alert(data);
}
});
}
} else {
return false;
}
}
}
</script><div id="container">
<h1>Welcome to CodeIgniter with Flexigrid Demo!</h1>
<div id="body">
<table id="flex1" style="display:none"></table>
</div>
<p class="footer">Page rendered in <strong>{elapsed_time}</strong> seconds</p>
</div>
</body>
</html>
Какой из этих jqxDataTable javascript я должен исключить или отредактировать, чтобы позволить корректно работать codeigniter и сохранить стиль / макет flexigrid css?
../jqxcore.js"../jqwidgets/jqxdata.js"../jqwidgets/jqxbuttons.js"../jqwidgets/jqxscrollbar.js"../jqwidgets/jqxdatatable.js"../jqwidgets/jqxcheckbox.js"../jqwidgets/jqxlistbox.js"../jqwidgets/jqxdropdownlist.js"Решение
Задача ещё не решена.
Другие решения
Других решений пока нет …
