Внутренняя ошибка сервера в phpstorm при загрузке CSS
У меня работает Xampp, и когда я просматриваю сайт, он появляется без CSS
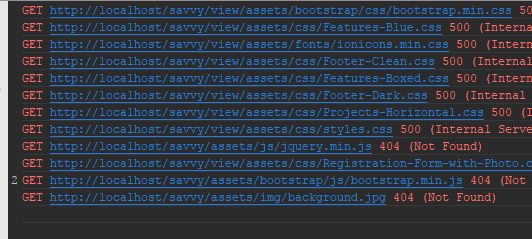
поэтому я попытался отладить, и я получил это:

Имеет ли это смысл ? CSS находятся в этой конкретной папке (он был сгенерирован загрузчиком)
Итак, вот все детали.
Я сделал несколько html-файлов с помощью Bootstrap, затем экспортировал их в папку, а затем импортировал в PhpStorm. После этого я реорганизовал html-файлы в php-файлы и сделал некоторые изменения, а затем проверил, все ли работает нормально, и это было. Я мог видеть страницы правильно на моем локальном хосте (используя Xampp). После этого я отправил изменения в GitHub, чтобы убедиться, что я могу вернуться в любое время. После этого я сделал некоторые правки, и css перестал загружаться, поэтому я вернулся к рабочей версии с github, и, что удивительно, она тоже не сработала. Я даже погуглил проблему и нашел некоторые похожие проблемы с другими людьми, и они предложили жестко отослать браузер (ctrl + f5), и я сделал это, но ничего не изменилось.
Вот код для одного из этих HTML-файлов:
<?php<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>savvy</title>
<link rel="stylesheet" href="assets/bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Raleway:400,700">
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Alfa+Slab+One">
<link rel="stylesheet" href="assets/fonts/ionicons.min.css">
<link rel="stylesheet" href="assets/css/Features-Blue.css">
<link rel="stylesheet" href="assets/css/Features-Boxed.css">
<link rel="stylesheet" href="assets/css/Footer-Clean.css">
<link rel="stylesheet" href="assets/css/Footer-Dark.css">
<link rel="stylesheet" href="assets/css/Projects-Horizontal.css">
<link rel="stylesheet" href="assets/css/Registration-Form-with-Photo.css">
<link rel="stylesheet" href="assets/css/styles.css">
</head>
<body style="background-image:url("assets/img/background.jpg");">
<nav class="navbar navbar-default" style="height:90px;">
<div class="container-fluid">
<div class="navbar-header"><a class="navbar-brand navbar-link" href="#" style="font-size:48px;height:55px;margin:-10px;padding:5px;"><strong><em>Savvy</em> </strong></a>
<button class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navcol-1"><span class="sr-only">Toggle navigation</span><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></button>
</div>
<div class="collapse navbar-collapse" id="navcol-1">
<ul class="nav navbar-nav navbar-right">
<li class="active" role="presentation"><a href="#" style="height:55px;color:rgb(0,2,6);font-size:30px;"><strong>Register</strong> </a></li>
<li role="presentation"><a href="#" style="height:55px;color:rgb(0,2,6);font-size:30px;"><strong>Login</strong> </a></li>
<li role="presentation"><a href="#" style="height:55px;color:rgb(0,1,1);font-size:30px;"><strong>Contact us</strong></a></li>
</ul>
</div>
</div>
</nav>
<div class="jumbotron" style="margin:30px;background-color:rgba(236,237,236,0.52);">
<h1 class="text-center">Why Savvy</h1>
<p class="text-center">@ Savvy you can easily choose your path till graduation and even get to talk about it! </p>
<p class="text-center">
<button class="btn btn-success btn-lg" type="submit">Learn more</button>
</p>
</div>
<script src="assets/js/jquery.min.js"></script>
<script src="assets/bootstrap/js/bootstrap.min.js"></script>
</body>
</html>
и Phpstorm не выдает ошибку, как иногда, что он не может найти файлы. Но браузер по-прежнему показывает страницу без CSS.
Решение
Я выяснил причину этой проблемы. это файл .htaccess, удали его и работает
Другие решения
Других решений пока нет …
