Версионирование изображений внутри CSS, как?
Я ищу правильный способ для кэширования изображений внутри CSS.
Версионирование к ссылкам css, js и images в PHP легко применить, используя несколько методов, как предложено здесь:
Как заставить браузер перезагружать кэшированные файлы CSS / JS?
Но я не могу понять, как дать динамическую версию для ссылок внутри файла CSS, или любой другой метод для принудительного обновления ссылок CSS.
Решение
Большинство существующих решений предназначено для управления версиями .html, а не .php страниц.
В PHP вам не нужно использовать:
<LINK REL=StyleSheet HREF="style.css" TYPE="text/css">
С PHP вы можете включить свой CSS.
И вы можете установить свой Cache-Control: max-age
Ваш CSS будет кэшироваться столько же времени, сколько ваш HTML.
Даже если вы использовали управление версиями с LINK REL Браузер не получит HTML-код, чтобы найти, что вы изменили ССЫЛКУ на CSS.
Сохраняет HTTP Round TTFB
Кеш не имеет большого значения для CSS, если он «включен». У вас нет соединения HTTP и времени ожидания, которое, если у вас нет чрезмерного количества CSS, время передачи контента обычно меньше, чем время соединения с первым байтом.
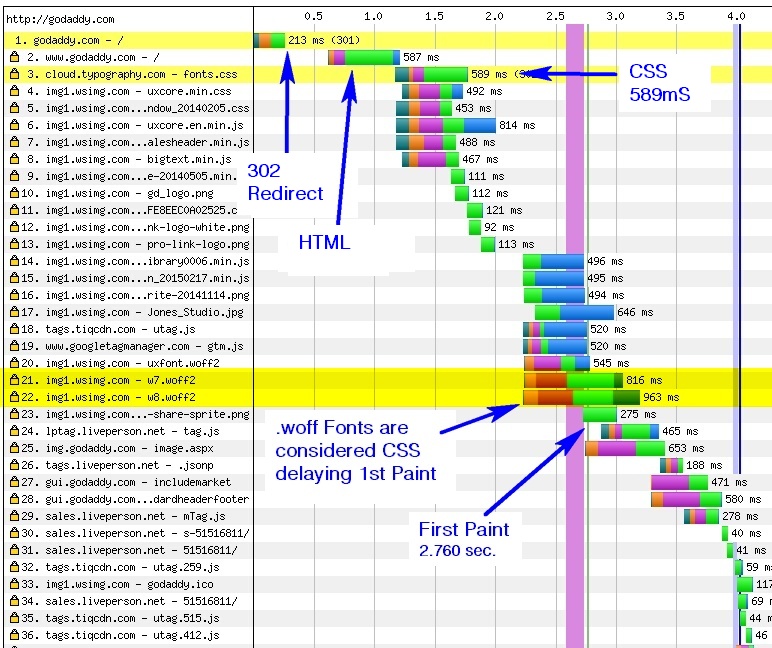
GoDaddy Пример
Эта страница была бы загружена более чем на 2 секунды раньше, если бы CSS и шрифты содержались в передаче HTML.
Время передачи содержимого файла CSS 1 миллисекунда Общее время 589 миллисекунд
URL: https://cloud.typography.com/7914312/697366/css/fonts.css
Loaded By: https://www.godaddy.com/:15
Host: cloud.typography.com
Client Port: 0
Request Start: 1.404 s
DNS Lookup: 103 ms
Initial Connection: 36 ms
SSL Negotiation: 90 ms
Time to First Byte: 359 ms
Content Download: 1 ms

<?php
ob_start("ob_gzhandler");
header('Content-Type: text/html; charset=utf-8');
header('Cache-Control: max-age=86400');
// 86400 caches for one day, 604800=week, 2592000=30 days
echo <<<EOT
<!DOCTYPE html>
<html lang="en"><head><title>PHP Testbed</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<style type="text/css">
EOT;
ob_flush();include('css.inc');echo <<<EOT
</style></head><body><div id="page"><h1>TEST</h1>
</div></body></html>
EOT;
ob_end_flush();
?>
Другие решения
Других решений пока нет …
