Валидатор W3C: «В заголовке элемента отсутствует обязательный экземпляр заголовка дочернего элемента».
Я пытаюсь проверить свой документ для HTML5 с помощью валидатора W3C в http://validator.w3.org/check. Когда я запускаю приведенный ниже код с помощью «прямого ввода», я получаю сообщения об ошибках, такие как В заголовке элемента отсутствует обязательный экземпляр заголовка дочернего элемента а также Бродячий стартовый тег html. Это сбивает с толку меня, потому что <html> тег прямо там. Почему валидатор не видит это?
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="description" content="some content">
<title>page title</title>
</head>
<body>
</body>
</html>
ОбновитьЯ использую PHP для генерации частей файла, и оказывается, что это было причиной ошибки.
Решение
Я обнаружил ошибку. Я использую PHP для генерации страницы. Когда я просмотрел его в шестнадцатеричном редакторе, я обнаружил два нулевых байта (шестнадцатеричный код 0x00) перед тегом. Именно там, где мой первый <?php ?> теги были. Когда я скопировал код или запустил его по URL, валидатор обнаружил нулевые байты. Когда я написал код вручную, он подтвердился.
<!DOCTYPE html>
<?php
/* the PHP tag apparently outputs two null bytes */
?>
<html>
<head>
<title>page title</title>
</head>
<body>page body</body>
</html>
Я переместил первый тег PHP вниз в первую строку тела и проверка прошла успешно.
Другие решения

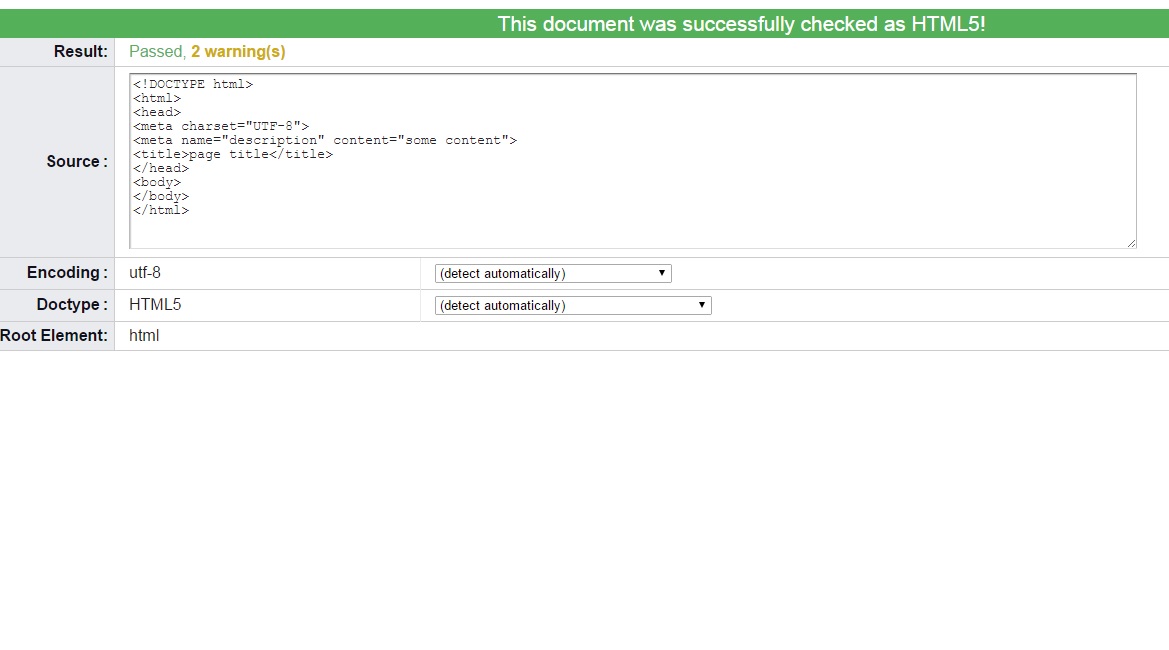
это не дает ошибку, вместо двух предупреждений, я проверил в той же ссылке.
