В сторону и статья перекрывает заголовок
Я переделываю сайт для мебели и импорта старых сокровищ в HTML5.
У меня есть проблема с позиционированием aside а также article теги. Кажется, им так нравится заголовок, что они на его верху.
Я попытался установить положение двух (aside а также article) чтобы relative, absolute, fixed, я пытался overflow: hidden; на обоих, как кто-то предложил в другой теме, я читал. Никто не разместил их правильно, как они должны выглядеть:
__________________________
|Header |
|------------------------|
|aside|article |
| | |
|_____|__________________|
|footer |
|------------------------|
Только нижний колонтитул находится в правильном положении.
мой index.php:
<!DOCTYPE html>
<html>
<head>
<!-- Imports page's CSS style -->
<link href="01d7r345ur3557y13.css" rel="stylesheet" type="text/css" />
<!-- Sets Page FavIcon -->
<link rel="shortcut icon" href="http://i.imgur.com/V6a6eGp.png" />
<title>Old Treasures Furniture and Imports</title>
</head>
<body>
<!-- Page Header/Banner Begin -->
<header alt="Old Treasures Furniture and Imports" />
<!-- Page Header/Banner End -->
<!-- Navigation Buttons Begin (Home, Products, Services, Contact) -->
<aside>
<?php
include("aside.php");
?>
</aside>
<!-- Navigation Buttons End -->
<!-- Content of Page Begin -->
<article>
<img class="wagon" src="http://i.imgur.com/1hg8f8H.jpg" />
<p>Welcome to Old Treasures Furniture and Imports, <br />We are a company dedicated to the manufacture and marketing of solid wood products.<br />Our services are oriented to decorators, builders, architects and clients like you.</p>
</article>
<!-- Content of Page End -->
<!-- Footer of Page Begin (Copyright, "Inline"-Share) -->
<footer>
<?php
include("footer.php");
?>
</footer>
<!-- Footer of Page End -->
</body>
</html>
И мой 01d7r345ur3557y13.css:
(Я опустил остальную часть CSS, я сомневаюсь, что они влияют на это.)
body {
margin: 0;
padding: 0;
background: url("http://i.imgur.com/kRh8uzK.png?1") fixed;
}
header {
width: 65%;
height: 250px;
background-image: url("http://i.imgur.com/jxzkFhn.jpg");
background-size: 100% 100%;
margin: 20px auto;
border-top-left-radius: 10px;
border-top-right-radius: 10px;
}
article {
border: 1px #fff solid;
overflow: hidden;
}
footer {
background: url("http://i.imgur.com/x1WvVZp.png");
text-align: center;
color: #FFF;
}
footer p {
font-size: 10px;
}
header, footer, aside, article {
display: block;
}
/*Page Navigation*/
aside {
float: left;
width: 120px;
margin: 0;
}
aside li {
display: block;
}
aside ul {
margin: 0;
padding: 0;
}
.home {
background: url("http://i.imgur.com/ma42CHH.png");
transition: background .25s ease-in-out;
-moz-transition: background .25s ease-in-out;
webkit-transition: background .25s ease-in-out;
width: 119px;
height: 31px;
}
.home:hover {
background: url("http://i.imgur.com/iKLHtvh.png")
}
.products {
background: url("http://i.imgur.com/sqBqNwp.png");
transition: background .25s ease-in-out;
-moz-transition: background .25s ease-in-out;
webkit-transition: background .25s ease-in-out;
width: 119px;
height: 31px;
}
.products:hover {
background: url("http://i.imgur.com/hRGXnqt.png?1");
}
.services {
background: url("");
transition: background .25s ease-in-out;
-moz-transition: background .25s ease-in-out;
webkit-transition: background .25s ease-in-out;
width: 119px;
height: 31px;
}
.services:hover {
background: url("");
}
.contact {
background: url("http://i.imgur.com/etMulj7.png");
transition: background .25s ease-in-out;
-moz-transition: background .25s ease-in-out;
webkit-transition: background .25s ease-in-out;
width: 119px;
height: 31px;
}
.contact:hover {
background: url("http://i.imgur.com/v4ZA6LH.png");
}
На данный момент я все еще пытаюсь использовать другие методы для решения этой проблемы. Большое спасибо!
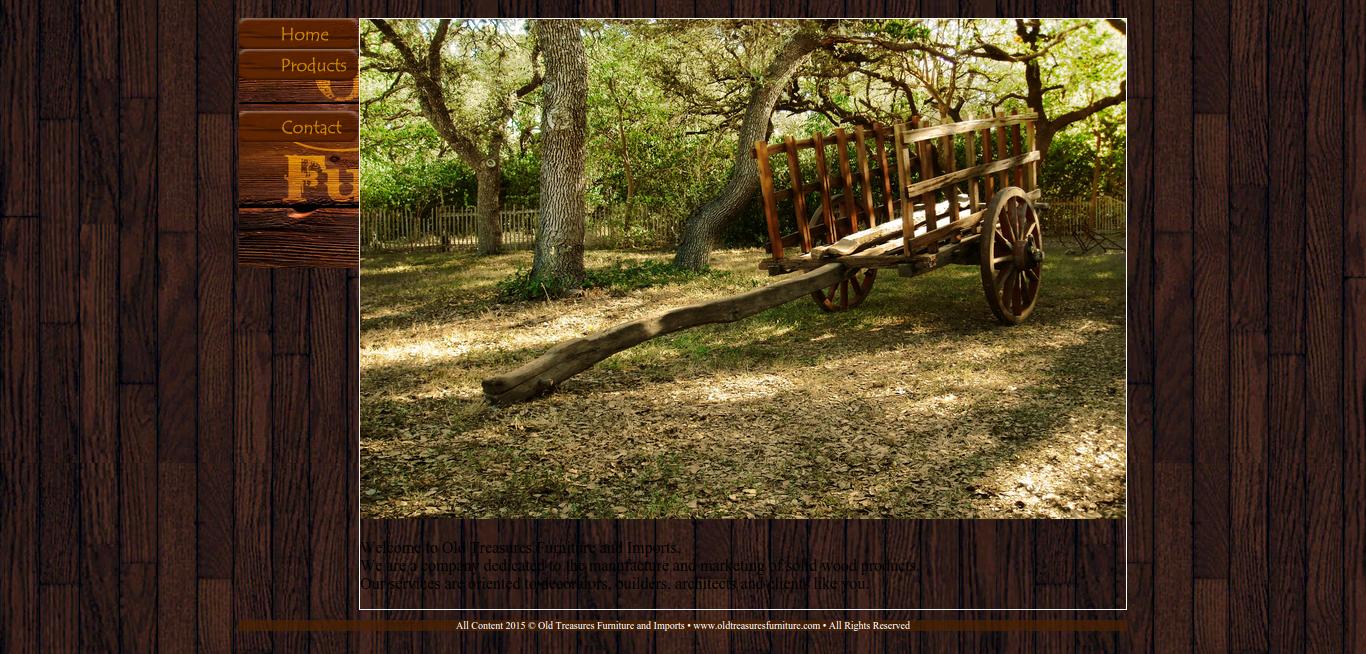
Это текущий веб-сайт и предполагаемое расположение элементов.
http://www.oldtreasuresfurniture.com/
И вот что я сейчас получаю: 
Решение
1) Я вижу здесь одну проблему: вы использовали header тег как самозакрывающийся тег.
2) Убедитесь, что вы очистили поплавок в необходимых местах, например. — http://www.w3schools.com/cssref/pr_class_clear.asp
3) Было бы более полезно отладить, если вы предоставите URL-адрес страницы, на которой вы столкнулись с проблемой.
Другие решения
Других решений пока нет …
