Удалить CSS-файлы из заголовка — Magento
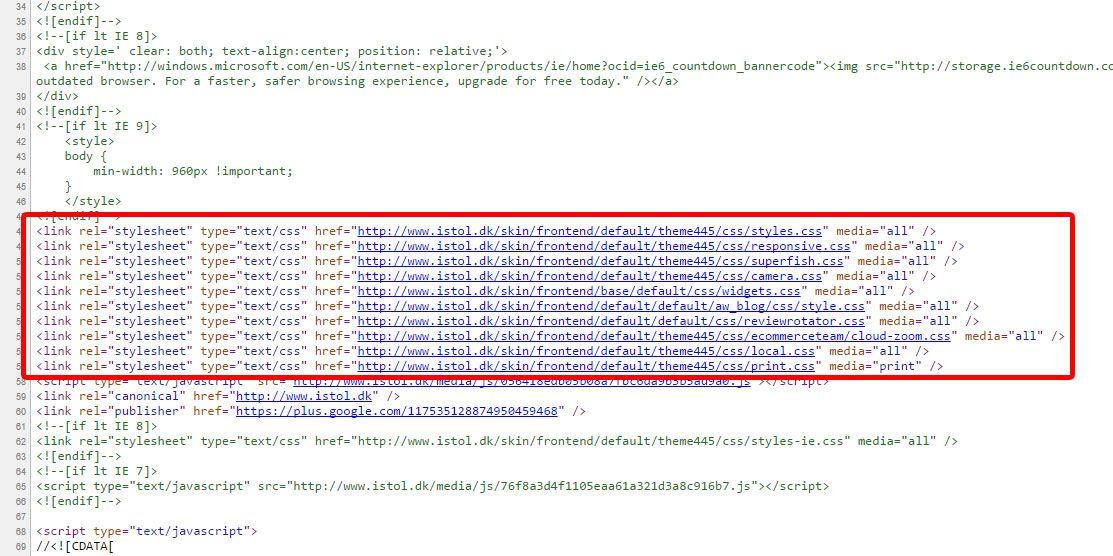
Мой магазин Magento загружает много CSS-файлов:

Я хочу объединить их только в 1 или 2 файла CSS. Мне известна опция слияния в Magento, но это полностью нарушает дизайн. Поэтому я хочу сделать это вручную. Можно ли это сделать, просто скопировав все CSS-файлы из файлов и вставив их в style.css, а затем удалив код ссылки на файлы CSS, которые больше не нужны из заголовка? В файле head.phtml, который находится в app / design / frontend / default / theme / template / page / html, линий на картинке нет, но есть эта строка <?php echo $this->getCssJsHtml() ?> — но как мне отредактировать файлы CSS больше не нужны?
Решение
Перейдите в файл local.xml и удалите файлы CSS, которые вам не нужны?
Другие решения
Вы можете удалить из page.xml или же local.xml файл. Между кодом ниже должен быть написан ваш файл CSS.
Эти файлы расположены в
/app/design/frontend/[theme_folder]/[theme_default]/layout
<block type="page/html_head" name="head" as="head">
<!-- css code here -->
</block>
удалите действие CSS в XML-файлах
