Удалить 3 выбранные записи в окне оповещения jqgrid
Когда я выбираю 3 строки из jqgrid для удаления в то время, я хочу, чтобы всплывающее окно отображалось как «Удалить выбранные 3 записи», но правильно отображалось «Удалить выбранные записи».
Ниже приведен мой код, который я написал для функции удаления.
В настоящее время отображается ошибка «Uncaught TypeError: undefined не является функцией».
var ids= $("#jqgrid").jqGrid('getGridParam', 'selrow');
var count=ids.length;
var myDeleteOptions = {
msg: "Delete selected"+count+"records?",
afterComplete: function(response, id){
//alert(response.responseText);
var msg=response.responseText;
var n =msg.search("Deleted");
if(n>=0)
$(".inner").html("<div class='alert alert-success fade in'><button class='close' data-dismiss='alert'>X</button><i class='fa-fw fa fa-thumbs-up'></i> "+msg+" </div>");
else
$(".inner").html("<div class='alert alert-danger fade in'><button class='close' data-dismiss='alert'>X</button><i class='fa-fw fa fa-thumbs-down'></i> "+msg+" </div>");
}
};
Решение
Вы не разместили более полный код JavaScript, который используете. delGridRow метод jqGrid есть msg вариант, но вам нужно установить параметр динамически прямо перед призвание delGridRow метод. Это первая проблема.
Вторая проблема в вашем коде: явная ошибка. Ты используешь selrow возможность обнаружить идентификаторы всех удаленных строк в режиме множественного выбора. Вместо этого вы должны использовать selarrrow опция, которая является массивами идентификаторов выбранных строк. В качестве альтернативы вы можете получить список разделенных запятыми идентификаторов удаления из #DelData скрытое поле диалога.
Поэтому я бы порекомендовал вам использовать beforeShowForm обратный вызов вместо использования msg вариант. Внутри обратного вызова вы можете назначить новый текст .delmsg
beforeShowForm: function ($form) {
var ids = $form.find("#DelData>td").text().split(",");
if (ids.length > 1) {
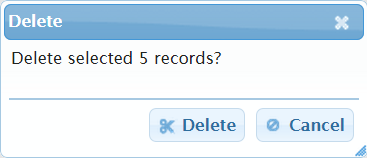
$form.find(".delmsg").text("Delete selected " + ids.length + " records?")
} else {
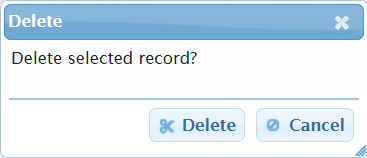
$form.find(".delmsg").text("Delete selected record?")
}
}
увидеть демо которые отображают диалог как

или как

зависит от количества удаляемых строк.
Другие решения
Других решений пока нет …
