three.js yii2 виджет не отображается
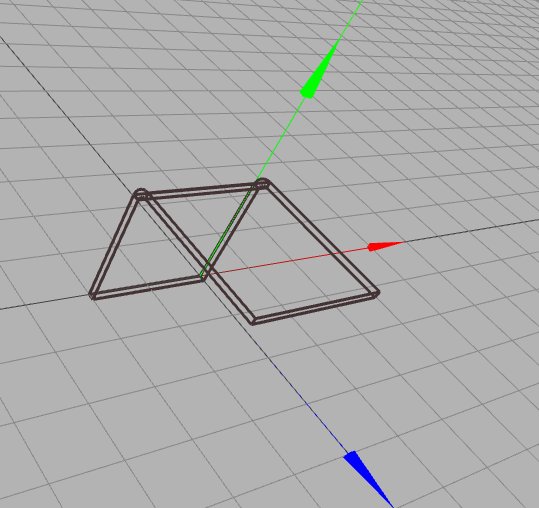
Hie. Я пытаюсь разработать простой виджет three.js, который я могу использовать в своем проекте Yii2. Целью создания виджета является рисование каркасов (на основе Nurbs) моделей IGES CAD, например:
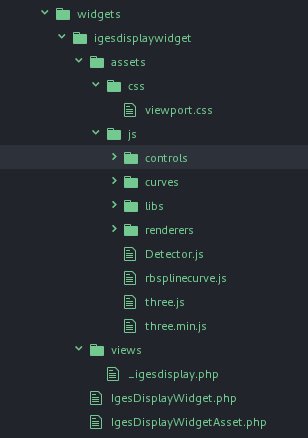
Это скриншот каркаса, отображаемого тем же приложением, но с использованием традиционного php без какой-либо платформы. Я рефакторинг этого кода с использованием платформы yii2. Я следовал за учебником создание расширенного голосового виджета закодировать виджет и структуру папок следующим образом:
Проблема, с которой я сталкиваюсь, заключается в том, что холст three.js не отображается. Для тестирования я скопировал пример для рисования куба из Вот в _igesdisplay.php просмотреть файл, чтобы проверить, работает ли другой код, но все равно ничего не отображается.
Код для файла актива виджета: IgesDisplayWidgetAsset.php
<?php
namespace frontend\widgets\igesdisplaywidget;
use frontend\widgets\igesdisplaywidget\IgesDisplayWidget;
use yii\web\AssetBundle;
class IgesDisplayWidgetAsset extends AssetBundle
{
public $js = [
// 'js/votewidget.js',
// 'js/three.js',
'js/three.min.js',
'js/curves/NURBSCurve.js',
'js/curves/NURBSUtils.js',
'js/renderers/Projector.js',
'js/renderers/CanvasRenderer.js',
'js/libs/stats.min.js',
'js/controls/TrackballControls.js',
'js/controls/OrbitControls.js',
'js/Detector.js',
'js/libs/stats.min.js',
];
public $css = [
// CDN lib
'css/viewport.css'
];
public $img = [
// 'img/100.jpg'
];
public $depends = [
'yii\web\JqueryAsset'
];
public function init()
{
// Tell AssetBundle where the assets files are
$this->sourcePath = __DIR__ . "/assets";
// echo $this->basePath;
parent::init();
}
}
Код для _igesdisplay.php
<?php
use yii\helpers\Html;
?>
<div>
<h4><?= Html::encode($display->title) ?></h4>
<div>
<canvas id="debug" style="position:absolute; left:100px"></canvas>
<script>
var scene, camera, renderer;
var geometry, material, mesh;
init();
animate();
function init() {
scene = new THREE.Scene();
camera = new THREE.PerspectiveCamera( 75, window.innerWidth / window.innerHeight, 1, 10000 );
camera.position.z = 1000;
geometry = new THREE.BoxGeometry( 200, 200, 200 );
material = new THREE.MeshBasicMaterial( { color: 0xff0000, wireframe: true } );
mesh = new THREE.Mesh( geometry, material );
scene.add( mesh );
renderer = new THREE.WebGLRenderer();
renderer.setSize( window.innerWidth, window.innerHeight );
document.body.appendChild( renderer.domElement );
}
function animate() {
requestAnimationFrame( animate );
mesh.rotation.x += 0.01;
mesh.rotation.y += 0.02;
renderer.render( scene, camera );
}
</script>
</div>
</div>
код для: IgesDisplayWidget.php
<?php
namespace frontend\widgets\igesdisplaywidget;
use yii\base\Widget;
use yii\helpers\Html;
class IgesDisplayWidget extends Widget
{
public $model;
public function init()
{
parent::init();
}
public function run()
{
// Register AssetBundle
IgesDisplayWidgetAsset::register($this->getView());
return $this->render('_igesdisplay', ['display' => $this->model]);
}
}
?>
код для файла, который использует виджет: Display.php
<?php
use frontend\widgets\igesdisplaywidget\IgesDisplayWidget;
$cadModel = (object)['title'=> 'Model Wireframe', 'wireframe' => $edgetype];
?>
<?= IgesDisplayWidget::widget(['model' => $cadModel]) ?>
viewport.css Файл содержит стиль для изменения стиля курсора.
курсор: перекрестие;
При наведении курсора на левую половину веб-страницы отображается курсор в виде перекрестия, но куб не отображается. Если я открою исходное окно просмотра страницы, я смогу получить доступ к файлам js и css, так что IgesDisplayWidgetAsset.php Код в порядке. Я хотел бы знать, в чем может быть проблема.
Заранее спасибо.
Решение
Задача ещё не решена.
Другие решения
Других решений пока нет …