Теги Open Graph не работают в интеграции WordPress / Codeigniter
Мой сайт wpci-dev.com. Я интегрировал веб-приложение Codeigniter с WordPress. В заголовке темы WordPress я разместил метатеги:
<meta property="og:title" content="RealConnect Dev Site"/>
<meta property="og:url" content="http://wpci-dev.com"/>
<meta property="og:description" content="This is a development site for Birch Studio Graphic's RealConnect web application."/>
<meta property="og:image" content="http://wpci-dev.com/images/BSGlogoBLK.jpg"/>
<meta property="og:type" content="website"/>
Если я использую Отладчик Facebook с wpci-dev.com скребок забирает мои метатеги и корректно отображает содержимое при совместном использовании. Я также могу проверить wpci-dev.com/about-us/ с помощью отладчика и получить правильные результаты.
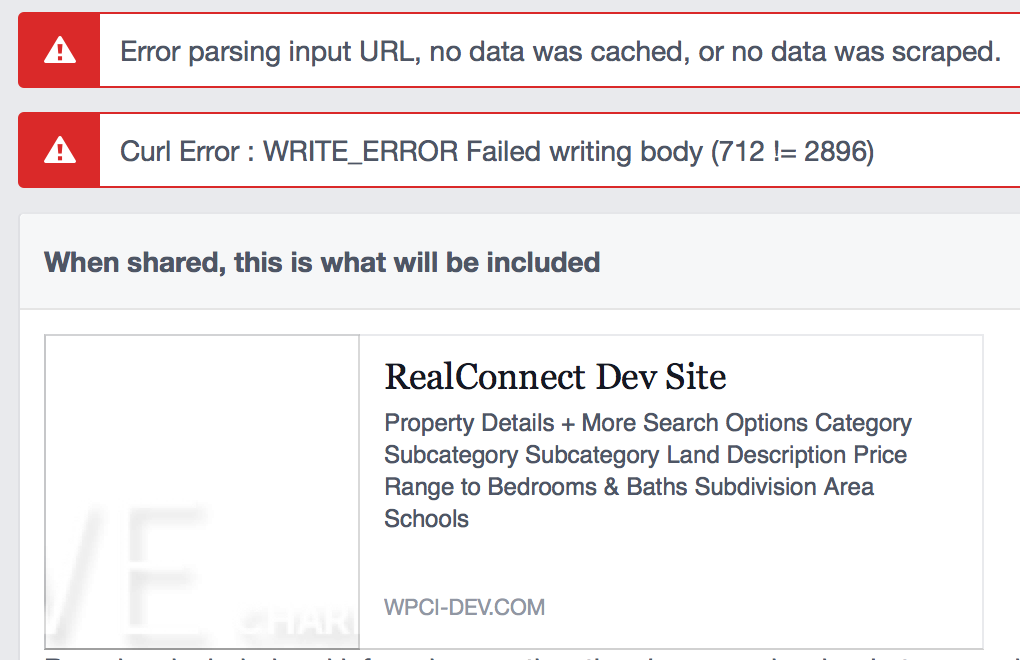
Проблема в том, что когда я пытаюсь поделиться страницей, которая отображается с использованием Codeigniter — wpci-dev.com/details/residential/449153/, теги открытого графика не удаляются:

Если я нажму на ссылку «Посмотрите, что именно наш скребок видит для вашего URL», появится белая страница с текстом «Документ не возвращен»:

Мы разработали еще один сайт, MyCAAR.com, которая полностью встроена в Codeigniter (без WordPress), и теги открытого графика работают корректно для всех страниц. Так что я не думаю, что это проблема Codeigniter. Я думаю, что это как-то связано с интеграцией Codeigniter / WordPress.
Я безуспешно искал ответы на этот вопрос. Любая помощь приветствуется.
Решение
http://wpci-dev.com/details/residential/449153/ возвращает код состояния HTTP 404 Not Foundдаже при запросе через обычный браузер. Поэтому скребок Facebook сочтет это ошибкой и не будет принимать метаданные OG из источника, даже если они действительно присутствуют.
Ваш сервер явно сообщает каждому HTTP-клиенту, что запрошенный контент не существует. Тот факт, что в таких случаях обычные браузеры по-прежнему отображают содержимое тела ответа HTTP, не меняет этот бит (и они делают это только потому, что он должен содержать сообщение об ошибке, читаемое людьми).
Так что вам нужно исследовать Зачем эти страницы обслуживаются кодом состояния 404 и исправляют его, возвращая «обычный» 200 OK, (Особенности будут зависеть от того, как именно работает интеграция с WP / CI и как она работает.)
Другие решения
Других решений пока нет …
