TeeChart для PHP: различия между визуализацией изображений и экспортом JavaScript
Я пытаюсь использовать правую ось TeeChart для PHP. Я знаю, что нам нужно связать действительную серию с обеими вертикальными осями. На самом деле, я попробовал простой тест с демонстрацией пользовательской оси на сайте Steema. Я вырезал и вставил демо и попытался экспортировать его в javascript вместо его рендеринга.
Я использовал этот код для экспорта в JavaScript:
echo $tChart1->getChart()->getExport()->getImage()->getJavaScript()->Render()->toString();
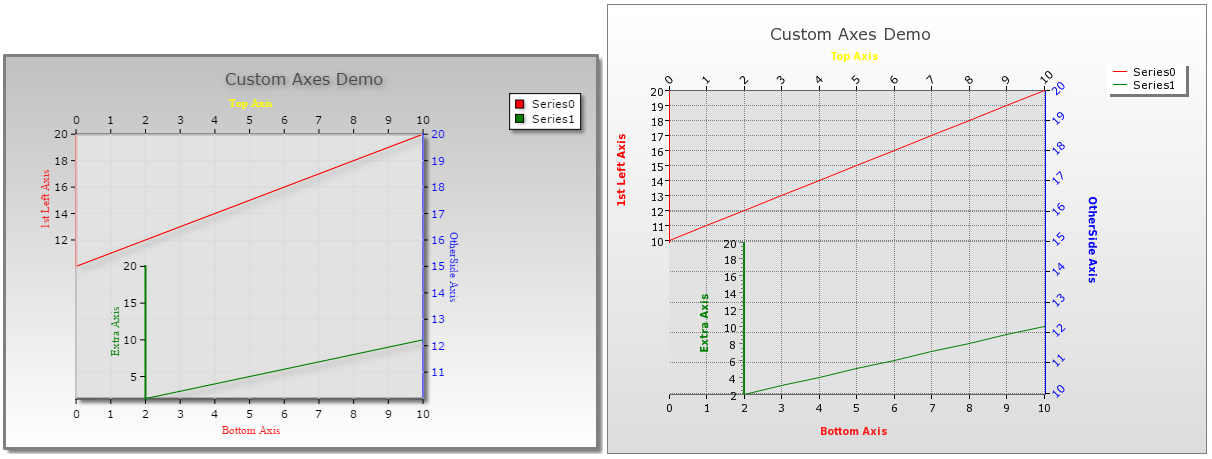
Вот это снимок двух рендеров бок о бок (извините, что поместил его в ссылку, этот форум пока не позволяет мне публиковать фотографии …)
Есть ли способ, чтобы получить правильную ось, чтобы показать с экспортом?
РЕДАКТИРОВАТЬ:
Вот код для тестирования на вашей стороне:
<?php
//Includes
include "../../../sources/TChart.php";
$chart1 = new TChart(600,450);
$chart1->getChart()->getHeader()->setText("Custom Axes Demo");
$chart1->getAspect()->setView3D(false);
$line1 = new Line($chart1->getChart());
$line2 = new Line($chart1->getChart());
$line1->setColor(Color::RED());
$line2->setColor(Color::GREEN());
$chart1->addSeries($line1);
$chart1->addSeries($line2);
// Speed optimization
$chart1->getChart()->setAutoRepaint(false);
for($t = 0; $t <= 10; ++$t) {
$line1->addXY($t, (10 + $t), Color::RED());
if($t > 1) {
$line2->addXY($t, $t, Color::GREEN());
}
}
$chart1->getAxes()->getLeft()->setStartPosition(0);
$chart1->getAxes()->getLeft()->setEndPosition(50);
$chart1->getAxes()->getLeft()->getAxisPen()->color = Color::RED();
$chart1->getAxes()->getLeft()->getTitle()->getFont()->setColor(Color::RED());
$chart1->getAxes()->getLeft()->getTitle()->getFont()->setBold(true);
$chart1->getAxes()->getLeft()->getTitle()->setText("1st Left Axis");
$chart1->getAxes()->getTop()->getLabels()->setAngle(45);
$chart1->getAxes()->getTop()->getTitle()->getFont()->setColor(Color::YELLOW());
$chart1->getAxes()->getTop()->getTitle()->getFont()->setBold(true);
$chart1->getAxes()->getBottom()->getLabels()->setAngle(0);
$chart1->getAxes()->getRight()->getLabels()->setAngle(45);
$chart1->getAxes()->getBottom()->getTitle()->getFont()->setColor(new Color(255,25,25));
$chart1->getAxes()->getBottom()->getTitle()->getFont()->setBold(true);
$chart1->getAxes()->getRight()->getTitle()->getFont()->setColor(Color::BLUE());
$chart1->getAxes()->getRight()->getTitle()->getFont()->setBold(true);
$chart1->getAxes()->getRight()->getTitle()->setText("OtherSide Axis");
$chart1->getAxes()->getRight()->getLabels()->getFont()->setColor(Color::BLUE());
$chart1->getAxes()->getRight()->getAxisPen()->setColor(Color::BLUE());
$chart1->getAxes()->getTop()->getTitle()->setText("Top Axis");
$chart1->getAxes()->getBottom()->getTitle()->setText("Bottom Axis");
$line1->setHorizontalAxis(HorizontalAxis::$BOTH);
$line1->setVerticalAxis(VerticalAxis::$BOTH);
$axis1 = new Axis(false, false, $chart1->getChart());
$chart1->getAxes()->getCustom()->add($axis1);
$line2->setCustomVertAxis($axis1);
$axis1->setStartPosition(50);
$axis1->setEndPosition(100);
$axis1->getTitle()->getFont()->setColor(Color::GREEN());
$axis1->getTitle()->getFont()->setBold(true);
$axis1->getTitle()->setText("Extra Axis");
$axis1->getTitle()->setAngle(90);
$axis1->setRelativePosition(20);
$axis1->getAxisPen()->setColor(Color::GREEN());
$axis1->getGrid()->setVisible(false);
echo $tChart1->getChart()->getExport()->getImage()->getJavaScript()->Render()->toString();?>
Решение
Я изменил конец вашей тестовой страницы, чтобы отобразить графики HTML5 и PHP на одной странице:
echo $chart1->getChart()->getExport()->getImage()->getJavaScript()->Render()->toString();
$chart1->render("chart1.png");
$rand=rand();
print '<img src="chart1.png?rand='.$rand.'">';
Затем я изменил исходники TeeChart PHP, чтобы также экспортировать пользовательские оси и присвоение.
Теперь это выглядит так:
Пожалуйста, отправьте письмо на адрес [email protected], и мы вышлем вам измененный модуль (JavaScriptExport.php).
Другие решения
Других решений пока нет …