Symfony2 — SonataUserBundle — панель пользователя профиля
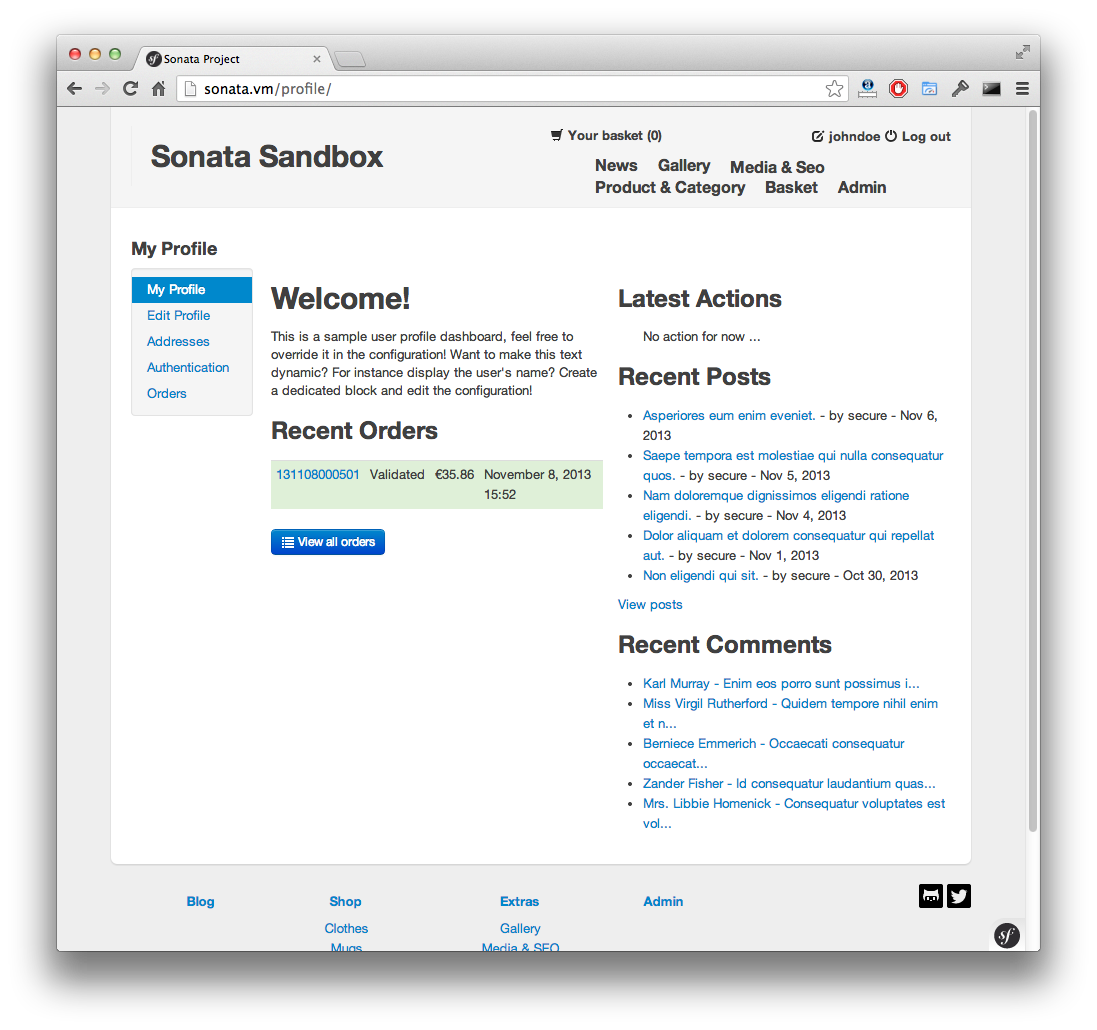
Как я могу получить раздел профиля пользователя, чтобы он выглядел следующим образом?

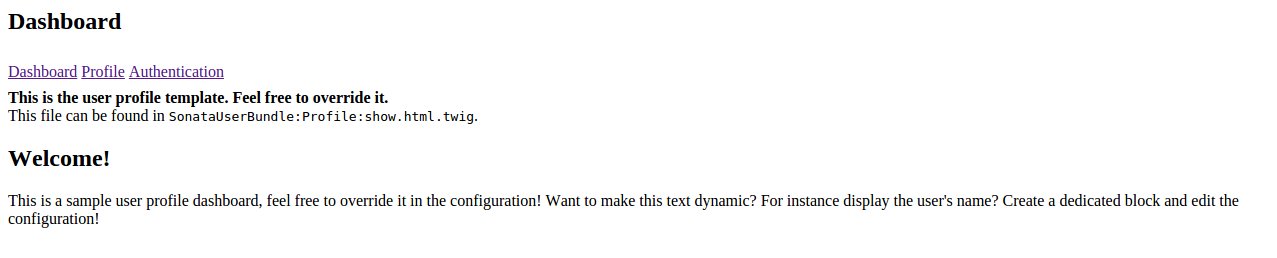
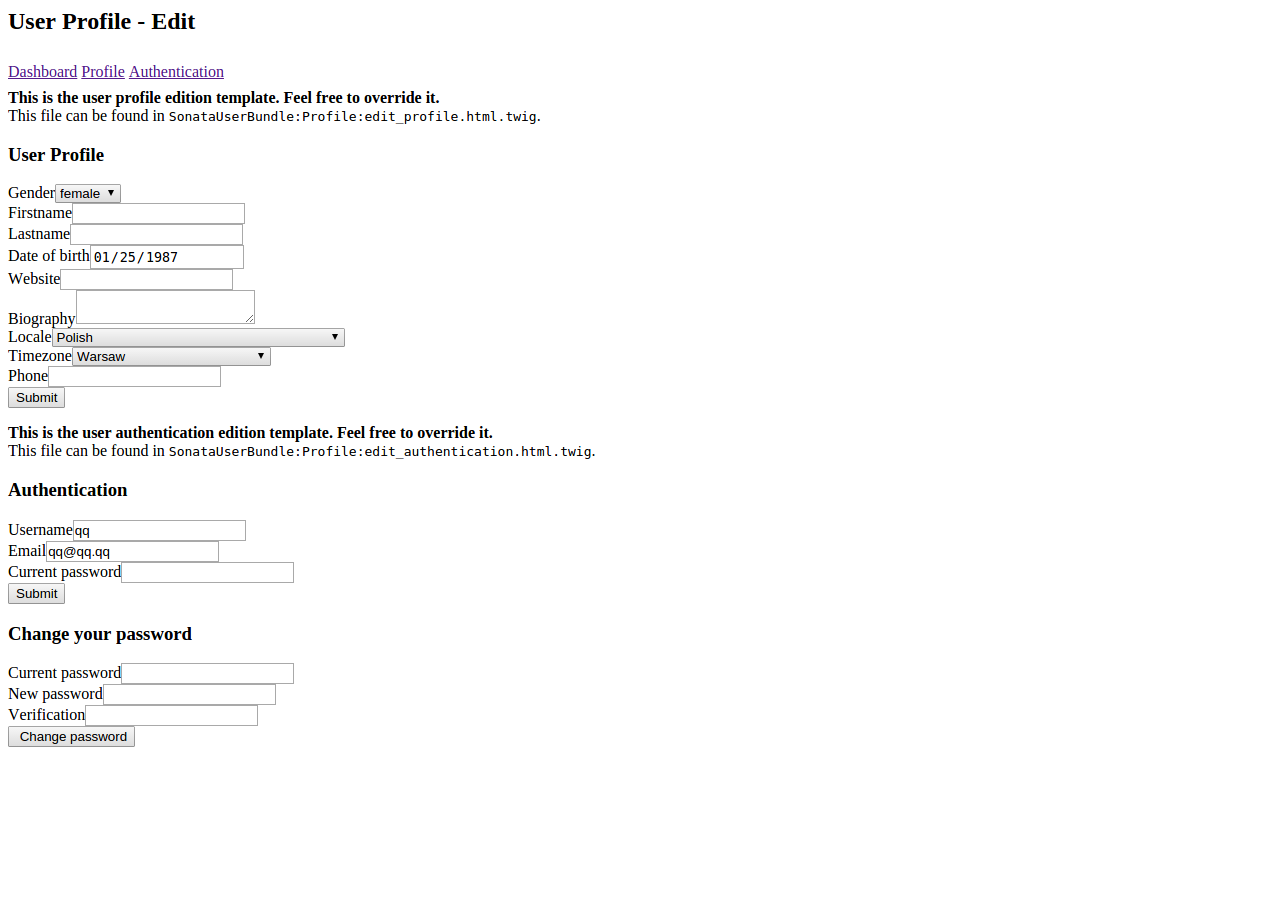
Мои текущие страницы профиля выглядят ужасно ..
Нужно ли переписывать все файлы * .html или в Sonata реализованы такие макеты, как в SonataAdminBundle и мне нужно изменить некоторые настройки?
Я использую:
SonataUserBundle с FOSUserBundle, SonataAdminBundle


Как сказал @lxer, существует некоторая проблема с макетами расширения css / twig, потому что файл sonata-project\user-bundle\Resources\biews\Profile\action.html.twig делает так:
<div class="row-fluid clearfix">
</div>
<h2>Dashboard</h2>
<div class="sonata-user-show row row-fluid">
<div class="span2 col-lg-2" style="padding: 8px 0;">
<div id="cms-block-555ed9f4923a2" class="cms-block cms-block-element">
<div class="list-group">
<a href="/sf2/product/web/app_dev.php/profile/" class="list-group-item active ">Dashboard</a>
<a href="/sf2/product/web/app_dev.php/profile/edit-profile" class="list-group-item">Profile</a>
<a href="/sf2/product/web/app_dev.php/profile/edit-authentication" class="list-group-item ">Authentication</a>
</div>
</div>
</div>
<div class="span10 col-lg-10">
<div class='alert alert-default alert-info'>
<strong>This is the user profile template. Feel free to override it.</strong>
<div>This file can be found in <code>SonataUserBundle:Profile:show.html.twig</code>.</div>
</div>
<div class="row row-fluid">
<div class="span6 col-lg-6">
<div id="cms-block-555ed9f493295" class="cms-block cms-block-element">
<h2>Welcome!</h2> This is a sample user profile dashboard, feel free to override it in the configuration! Want to make this text dynamic? For instance display the user's name? Create a dedicated block and edit the configuration!
</div>
</div>
<div class="span6 col-lg-6">
</div>
</div>
</div>
</div>
Так что отсутствует какая-то часть кода … Почему он ничего не расширяет?
Вот оригинальный файл
{#
This file is part of the Sonata package.
(c) Thomas Rabaix <[email protected]>
For the full copyright and license information, please view the LICENSE
file that was distributed with this source code.
#}
{% block sonata_page_breadcrumb %}
{% if breadcrumb_context is not defined %}
{% set breadcrumb_context = 'user_index' %}
{% endif %}
<div class="row-fluid clearfix">
{{ sonata_block_render_event('breadcrumb', { 'context': breadcrumb_context, 'current_uri': app.request.requestUri }) }}
</div>
{% endblock %}
<h2>{% block sonata_profile_title %}{% trans from 'SonataUserBundle' %}sonata_profile_title{% endtrans %}{% endblock %}</h2>
<div class="sonata-user-show row row-fluid">
<div class="span2 col-lg-2" style="padding: 8px 0;">
{% block sonata_profile_menu %}
{{ sonata_block_render({'type': 'sonata.user.block.menu'}, {'current_uri': app.request.requestUri}) }}
{% endblock %}
</div>
<div class="span10 col-lg-10">
{% include 'SonataCoreBundle:FlashMessage:render.html.twig' %}
{% block sonata_profile_content '' %}
</div>
</div>
Решение
У меня такая же проблема. Я следовал инструкциям по установке, пока никто не говорит, как подключить встроенные стили. Дело в том, что для этого требуется MopaBootstrapBundle. При настройке вы должны были заметить ошибку, что она не установлена. Используйте сгенерированный ApplicationSonataUserBundle для добавления таблиц стилей. Это важная информация для начинающих. Я был смущен, когда увидел внешний вид личного кабинета. Вы должны скопировать шаблоны из
vendor/sonata-project/user-bundle/Resources/views
и вставьте его в
src/Application/Sonata/UserBundle/Resources/views
Тогда вы можете исследовать это. Я должен сказать, что у них есть проблемы в логике. Например, дублирование заголовка на странице change_password, когда оно встроено в страницу авторизации.
Используйте загрузочный CDN для быстрой установки
{%block stylesheets%}
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css">
<!-- Optional theme -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap-theme.min.css">
<!-- Latest compiled and minified JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js"></script>
{%endblock%}
Вставьте его в свой
src/Application/Sonata/UserBundle/Resources/views/layout.html.twig
src/Application/Sonata/UserBundle/Resources/views/Profile/action.html.twig
Надеюсь, поможет! Извините за перевод Google, изменения приветствуются.
Другие решения
Вы забыли включить файлы CSS,
или они 404 по какой-то причине (вероятно, неправильный путь).
