Summernote — Удалить изображение с сервера
Привет, я использовал код из следующей ссылки, чтобы разрешить загрузку изображений на сервер.
Загрузка изображения Summernote
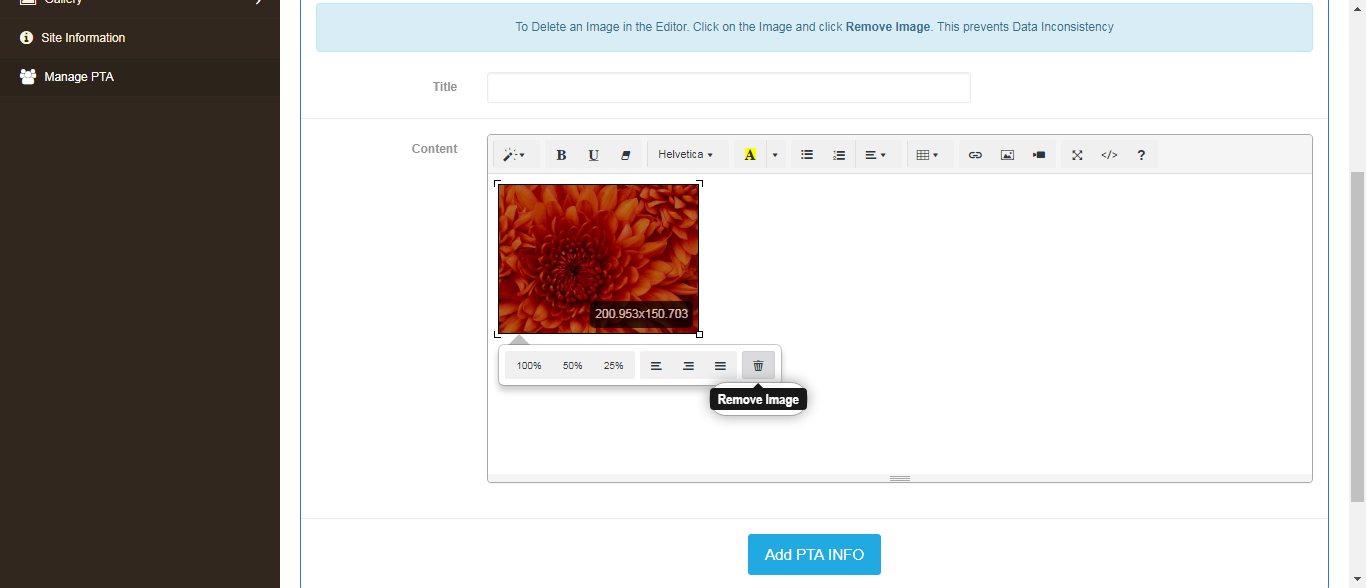
Возможно ли реализовать нечто подобное для удаления изображения с сервера, если пользователь удалит его из редактора? Если так, как я могу добиться этого?
Решение
Чтобы удалить файл с сервера, вам необходимо использовать onMediaDelete но использование варьируется в зависимости от версии Summernote, иногда ее трудно найти в документации.
ДЛЯ ЛЕТОМ 0.6.x
$(document).ready(function() {
$('.summernote').summernote({
height: "300px",
onMediaDelete : function($target, editor, $editable) {
alert($target.context.dataset.filename);
$target.remove();
}
});
});
ДЛЯ ЛЕТОМ 0.7.x
$(document).ready(function() {
$('.summernote').summernote({
height: "300px",
onMediaDelete : function(target) {
deleteFile(target[0].src);
}
});
});
FOR SUMMERNOTE 0.8.x (использовать обратные вызовы)
$(document).ready(function() {
$('#summernote').summernote({
height: "300px",
callbacks: {
onImageUpload: function(files) {
uploadFile(files[0]);
},
onMediaDelete : function(target) {
// alert(target[0].src)
deleteFile(target[0].src);
}
}
});
});
Javascript: образец для удаления файла с помощью img src
function deleteFile(src) {
$.ajax({
data: {src : src},
type: "POST",
url: base_url+"dropzone/delete_file", // replace with your url
cache: false,
success: function(resp) {
console.log(resp);
}
});
}
PHP: пример для удаления изображения после извлечения img src
<?php
$src = $this->input->post('src'); // $src = $_POST['src'];
$file_name = str_replace(base_url(), '', $src); // striping host to get relative path
if(unlink($file_name))
{
echo 'File Delete Successfully';
}
?>
Это то, что я использовал, просто событие delete не вызывается при нажатии клавиш, как backspace, возможно, keyEvent справится с этим в будущем.
Другие решения
Я думаю, вы уже решили проблему, но так как я искал тот же ответ и, наконец, сумел заставить его работать, вот мой подход:
Сначала я получаю все img src в летних заметках textarea тогда я прочитал все img файлы в папке на сервере. После этого я unlink файлы в папке, которых нет в массиве SummerNote img src.
$dom = new domDocument;
$dom->loadHTML(html_entity_decode($content));
$dom->preserveWhiteSpace = false;
$imgs = $dom->getElementsByTagName("img");
$links = array();
$path = '../content/'.$id.'/';
$files = glob($path . "*.*");
for($i = 0; $i < $imgs->length; $i++) {
$links[] = $imgs->item($i)->getAttribute("src");
}
$result=array_diff($files, $links);
foreach($result as $deleteFile) {
if (file_exists($deleteFile)) {
array_map('unlink', glob($deleteFile));
}
}
}
Надеюсь, что это поможет другим.
РЕДАКТИРОВАТЬ, чтобы ответить на @eachone:
Вы также можете использовать AJAX (я делаю это с jQuery).
$('#DivContainingSummernoteTextarea').blur(function(){
$contentPost = $("#SummernoteTextarea").code();
doAjax('something');
});
Я храню содержимое текстовой области Summernote в $contentPost, затем doAjax будем называть PHP и POST $content, Если img на сервере нет в $content это будет удалено.
Если мы можем отловить событие для удаления пользователем изображения на стороне клиента, мы можем сделать ajax-вызов для удаления изображения. но я не знаю, так ли это или нет. Я тоже ищу решение.