Summernote не может поставить данные Laravel
Я могу сохранить данные с помощью редактора summernote, но когда моя текстовая область использует класс summernote, она не может поместить эти данные. Вы можете увидеть мою форму edit.blade:
{!! Form::open(array('method' => 'put', 'id' => 'form-admin', 'action'=>array('AdminController@update', 'id'), 'files' => true)) !!}
<div class="form-group">
{!!Form::label('Deskripsi : ')!!}
{!!Form::textarea('deskripsi',null,['id'=>'deskripsi','class'=>'form-control summernote','placeholder'=>'Deskripsi'])!!}
</div>
{!! Form::close() !!}
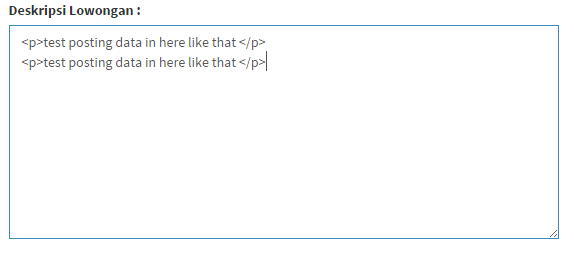
но когда я попытался поместить данные, не используя класс summernote, он может поместить данные.
{!!Form::textarea('deskripsi',null,['id'=>'deskripsi','class'=>'form-control','placeholder'=>'Deskripsi'])!!}
это мой сценарий редактирования:
function EditModal(btn){
var route = "http://localhost:8000/admin/"+btn.value+"/edit";
$.get(route, function(res){
$("#deskripsi").val(res.deskripsi);
$("#form-admin").attr("action", "http://localhost:8000/admin/" + btn.value);
});
}
вы не могли бы мне помочь ? Я могу создавать данные с помощью SummerNote, но когда я редактирую, я могу поместить эти данные.
Решение
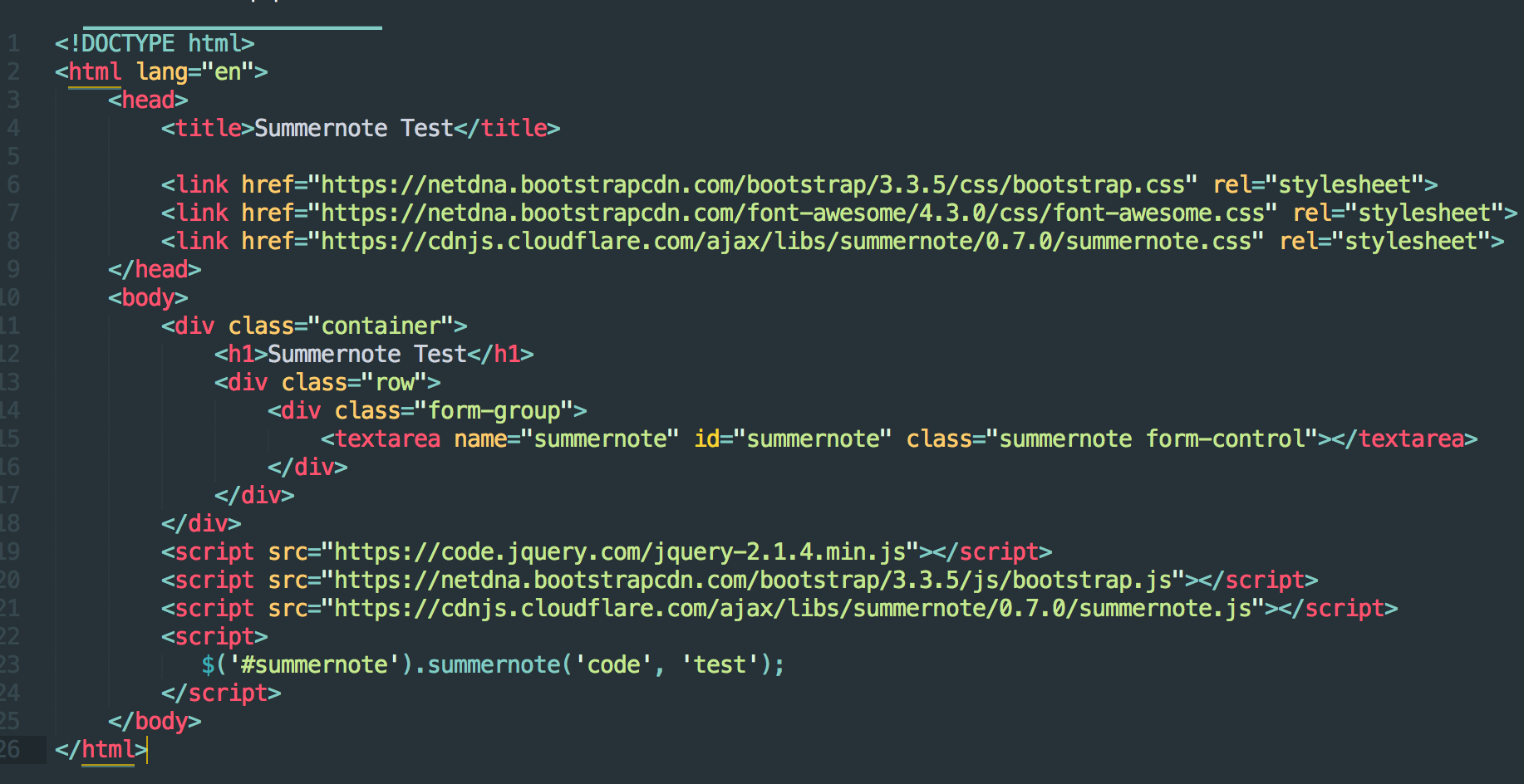
Пример обновления
Я видел ваш загруженный файл, и ваш код слишком беспорядочный 🙂
Поэтому, если вы хотите сравнить ваш код с рабочим, вы можете попробовать это, просто скопируйте и вставьте этот http://pastebin.com/Yd812rq0 код в вашем файле просмотра, чтобы увидеть этот код работает.
Это доказано мной (я упрощаю код, чтобы вам было легче это читать)
ОРИГИНАЛЬНЫЙ ОТВЕТ
Вы не можете использовать val () в этом случае.
обратитесь к документации http://summernote.org/getting-started/#basic-api
это то, как вы должны сделать, чтобы установить ваши данные / текст в SummerNote Textarea
var markupStr = 'hello world';
$('#summernote').summernote('code', markupStr);
Это значит, что ваш код должен быть таким:
function EditModal(btn){
var route = "http://localhost:8000/admin/"+btn.value+"/edit";
$.get(route, function(res){
$("#deskripsi").summernote('code', res.deskripsi);
$("#form-admin").attr("action", "http://localhost:8000/admin/" + btn.value);
});
}
Другие решения
Других решений пока нет …