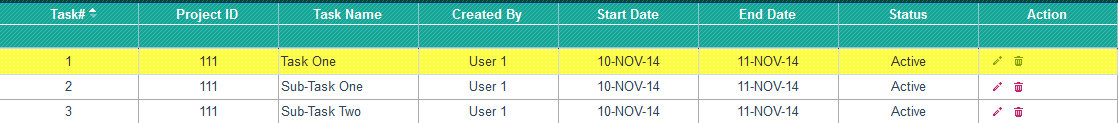
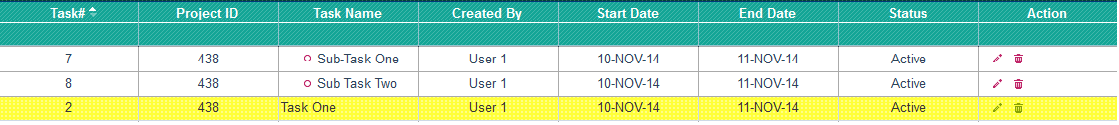
Структура узла дерева jqGrid для задачи и подзадачи
скрипт jqGrid
<script type="text/javascript">
var call_url = "<?php echo SOME_URL ?>";
jQuery("#grid").jqGrid({
url:call_url,
datatype: "json",
height: 'auto',
treeGrid: true,
treeGridModel: "adjacency",
ExpandColumn: 'TASK_NAME',
rowNum: 20,
rowList: [20,30],
colNames:['Task#','Project ID','Task Name', 'Created By', 'Start Date', 'End Date', 'Status', 'Action'],
colModel:[
{name:'TASK_ID',index:'TASK_ID', align:'center',search:false,key:true},
{name:'PROJ_ID',index:'PROJ_ID',search:false, align:"center"},
{name:'TASK_NAME',index:'TASK_NAME', search:false},
{name:'TASK_CREATED_BY',index:'TASK_CREATED_BY',search:false,align:"center" },
{name:'TASK_START_DATE',index:'TASK_START_DATE',search:false ,align:"center"},
{name:'TASK_END_DATE',index:'TASK_END_DATE',search:false,align:"center" },
{name:'TASK_STATUS',index:'TASK_STATUS',search:false,align:"center" },
{name:'ACTION',index:'id', search:false,align:'center',sortable:false, formatter: 'actions',
formatoptions: {
keys: true,
editformbutton: false,
delOptions: { url: delete_task_url}
}},
],
prmNames: { id: "TASK_ID" },
pager: "#page",
shrinkToFit :true,
autowidth: true,
viewrecords: true,
sortname: 'TASK_ID',
caption: "Task List",
gridComplete: function () {
var recs = $("#grid").getGridParam("records");
$( ".mycontent" ).remove();
if (recs == 0 || recs == null) {
$('#grid').after("<div class='mycontent' style='color:red;text-align:center'>No Record Found</div>");
}
}
}).navGrid('#page',{ edit:false,add:false,del:false,search:false,cloneToTop:true,refresh:false},
{
},{
//add options
},{
//msg: "do you really want delete this keyword? This delete affect on Eqms filter"
});
jQuery("#grid").jqGrid('filterToolbar', { autosearch: true });
var topPagerDiv = $('#grid_toppager')[0];
jQuery("#grid_toppager_center", topPagerDiv).remove();
</script>
У меня есть список Task(Parent) and SubTasks(Child) назначен на Tasks, На сетке мне нужно показать их в tree node отформатировать так, чтобы, если родительская задача состояла из дочерней задачи, пользователь мог щелкнуть мышью, и в ней отобразились подзадачи, созданные в рамках этой конкретной задачи.

Вот Sub-Task One а также Sub-Task Two будет под Task-1 и при нажатии на него, будет загружен и показан с edit/delete варианты, как это происходит прямо сейчас.
Ответ от сервера:
{"page":"1","total":1,"records":"7","rows":[{"cell":["1","438","Sub-Task One","User 1","10-NOV-14","11-NOV-14","Active","<a href='someurl'><span class='ui-icon ui-icon-pencil'><\/span><\/a>"]}}
Также я не хочу показывать всю задачу и ее подзадачу при загрузке страницы, так как это может создать проблему производительности, когда будет слишком много задач.
Я пробовал упомянутый код Вот за Tree Node, но как-то не может заставить его работать.
После passing the params в желаемом формате, все еще вывод

Благодарю.
Решение
Вам нужно просто расширить данные, возвращаемые с сервера, на что-то вроде
{"page":"1","total":1,"records":"7","rows":[
{"cell":["1","111","Task One","User 1","10-NOV-14","11-NOV-14","Active","","0","null","false","false"]},
{"cell":["2","111","Sub-Task One","User 1","10-NOV-14","11-NOV-14","Active","","1","1","true","true"]},
{"cell":["3","111","Sub-Task One","User 1","10-NOV-14","11-NOV-14","Active","","1","1","true","true"]}
]}
Событием лучше было бы использовать формат даты ISO 8601, например, «2014-11-10» вместо «10-NOV-14», и конвертировать даты в нужный формат, используя formatter: "date", formatoptions: {newformat: "d-M-y"} свойства в соответствующих столбцах colModel,
ОБНОВЛЕНО: Соответствующая демонстрация Вот. Я лично рекомендовал бы вам установить колонку, используемую в ExpandColumn: 'TASK_NAME' в качестве первого видимого столбца TreeGrid.
Другие решения
Других решений пока нет …
