Stripe checkout с пользовательской формой Symfony
У меня есть форма для оплаты, которую я использую для отправки информации о корзине покупок в разные платежные шлюзы, такие как PayPal, используя Symfony и Payum.
Теперь я пытаюсь отправить реквизиты платежа на полосу на случай, если пользователь выберет опцию проверки полосы. В настоящее время интеграция с Stripe работает нормально, я могу отправить платеж и получить ответ от Stripe, однако, чтобы отправить данные кредитной карты на Stripe, я перенаправлен на capture

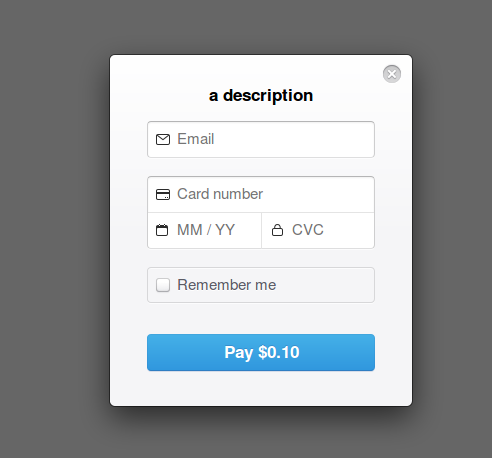
где я вижу кнопку «оплатить картой» и, если я нажимаю на нее, появляется всплывающее окно для ввода данных кредитной карты

Я хотел бы, чтобы пользователь мог добавить данные кредитной карты в форму заказа, которую я имею, а не в форму, которую вы видите во всплывающем окне. Можно ли этого добиться? Как я могу использовать свою собственную форму для отправки данных в чередующиеся полосы, а не в виде всплывающих окон?
Я нашел близкий пример процесса в этот а также этот пример. Есть ли пример для нашивки? Любая помощь будет оценена.
Решение
Stripe Checkout разработан таким образом. Вы видите кнопку, нажмите ее, заполните всю необходимую информацию и все.
Если вы хотите заполнить данные кредитной карты раньше, вы можете сделать это, но в этом случае вы должны использовать
- Полоса «прямая». Реализовано в Omnipay и используется через Omnipay Bridge
-
Вы должны передать кредитные карты omnipay, как это (лучший способ еще не реализован):
$ Заказ запасной> setDetails (массив (
‘карточка’ => новая кредитная карта ($ data),
));- и использовать
$this->forwardвместо перенаправления. Поскольку кредитные карты не сохраняются в базе данных, вы должны немедленно обработать их. (пример)
- и использовать
Другие решения
Это пример для полосы в Javascript:
Включая Stripe.js
<script type="text/javascript" src="https://js.stripe.com/v2/"></script>
Установка вашего публикуемого ключа:
Stripe.setPublishableKey('YOUR_PUBLISHABLE_KEY');
отправить данные:
Stripe.card.createToken({
number: $('.card-number').val(),
cvc: $('.card-cvc').val(),
exp_month: $('.card-expiry-month').val(),
exp_year: $('.card-expiry-year').val()
}, stripeResponseHandler);
ответ :
function stripeResponseHandler(status, response) {
var $form = $('#payment-form');
if (response.error) {
// Show the errors on the form
$form.find('.payment-errors').text(response.error.message);
$form.find('button').prop('disabled', false);
} else {
// response contains id and card, which contains additional card details
var token = response.id;
// Insert the token into the form so it gets submitted to the server
$form.append($('<input type="hidden" name="stripeToken" />').val(token));
// and submit
$form.get(0).submit();
}
}
для более подробной информации проверьте эту ссылку
https://stripe.com/docs/stripe.js
