Странное поведение с несколькими страницами jquery mobile
наконец, я внес некоторые изменения в код, и все прошло нормально, но я обнаружил странное поведение.
Ниже приведен код:
<!DOCTYPE html>
<html>
<head>
<title>Bugs Administration</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.2/jquery.mobile-1.4.2.min.css" />
<script src="http://code.jquery.com/jquery-1.8.3.min.js"></script>
<script src="http://code.jquery.com/mobile/1.4.2/jquery.mobile-1.4.2.min.js"></script>
<script>
var content;
$(document).bind('pageinit',function (event) {
$.ajax({
url: 'inc/getbugs.php',
data: "",
dataType: 'json',
success: function(data)
{for (var i = 0; i < data.length; i++) {
content = "<div data-role='collapsible' data-collapsed-icon='arrow-r' data-expanded-icon='arrow-d' data-iconpos='right'><h3> " +
data[i].errorcode + ' - ' + data[i].title+ "</h3>" + "<ul data-role='listview' id='noth'>"content = content +
'<li>Project: ' + data[i].project+ '</li>' +
'<li>type: ' + data[i].type + '</li>' +
'<li>Status: ' + data[i].status + '</li>' +
'<li>Severity: ' + data[i].severity + '</li>' +
'<li>Browser: ' + data[i].browser + '</li>' +
'<li>Creation date: ' + data[i].creationdate + '</li>'
content = content + '</ul>'; content = content + "</div>";$("#set").append( content );
}$("#set").enhanceWithin();
}
});
});
</script>
</head>
<body>
<div data-role="page" id="bugs">
<header data-theme="a" data-role="header">
<h1> </h1>
</header>
<div class="Main" data-role="content">
<h3>Lista de Errores</h3>
<div data-role="collapsible-set" id="set"><div>
</div><!-- /content -->
<footer data-role="footer" data-position="fixed">
<p>(c) Copyright 2014</p>
</footer>
</div><!-- /page -->
<div data-role="page" id="news">
<header data-theme="a" data-role="header">
<h1> </h1>
</header>
<div class="Main" data-role="content">
</div><!-- /content -->
<footer data-role="footer" data-position="fixed">
<p>(c) Copyright 2014</p>
</footer>
</div><!-- /page -->
</body>
</html>
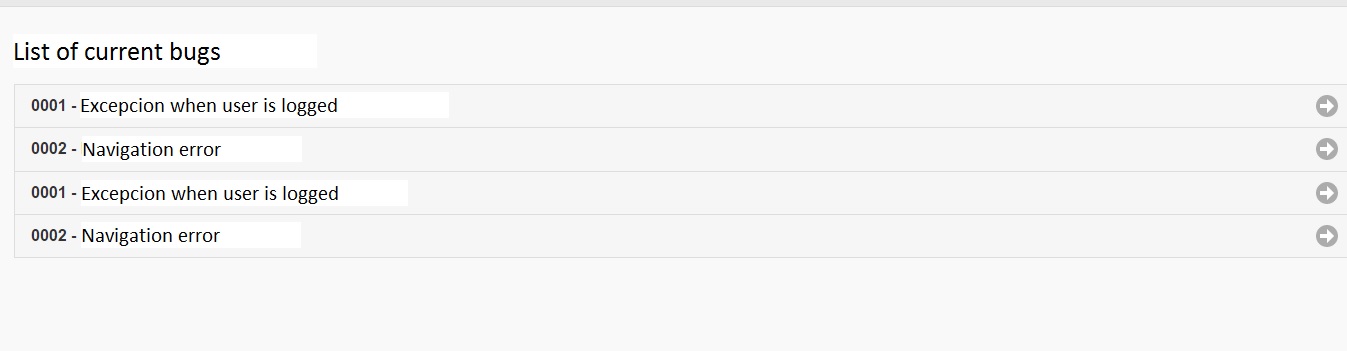
Когда я запускаю это в Chrome, ошибки появляются нормально, но через минуту после повторения действия приложение добавляет их дважды

Я пробовал разные комбинации, но я не знаю, что происходит с этим
Решение
Задача ещё не решена.
Другие решения
Других решений пока нет …
