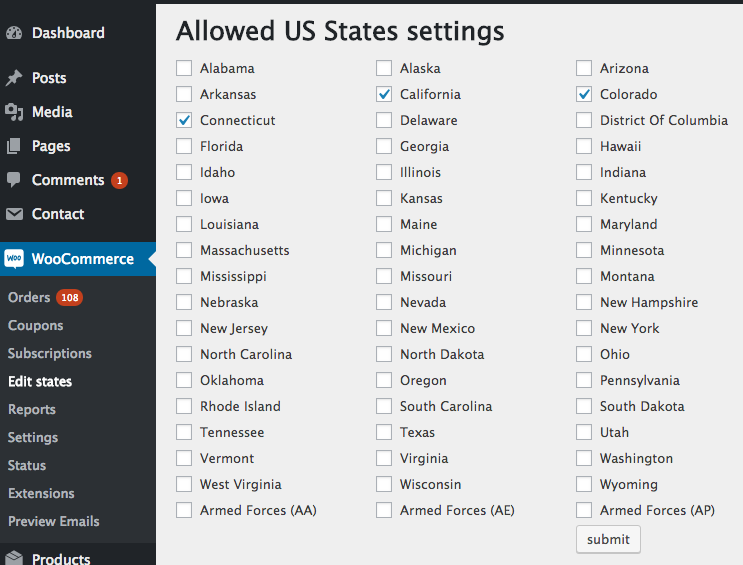
США разрешили государствам через страницу пользовательских настроек Woocommerce
У меня есть функция, которая берет список штатов США и удаляет из него штаты, которым мы не продаем. Это прекрасно работает и удаляет состояния из нескольких областей, при создании заказа, выставление счетов & выпадающие списки и т.д.
Вот эта функция.
function wc_sell_only_states($states) {
$states_not_allowed['US'] = array(
'AL' => __('Alabama', 'woocommerce'),
'AR' => __('Arkansas', 'woocommerce'),
'MD' => __('Maryland', 'woocommerce'),
'MI' => __('Michigan', 'woocommerce'),
'MO' => __('Missouri', 'woocommerce'),
'MS' => __('Mississippi', 'woocommerce'),
'NJ' => __('New Jersey', 'woocommerce'),
'SC' => __('South Carolina', 'woocommerce'),
'TX' => __('Texas', 'woocommerce'),
'VA' => __('Virginia', 'woocommerce'),
'WV' => __('West Virginia', 'woocommerce'),
'AA' => __('Armed Forces', 'woocommerce'),
'AE' => __('Armed Forces', 'woocommerce'),
'AP' => __('Armed Forces', 'woocommerce'),
// MANUALLY ADD STATES NOT ALLOWED HERE 'STATE_ABBREVIATION' => __('State_Name', 'woocommerce'),
);
foreach ($states['US'] as $key1 => $value) {
foreach ($states_not_allowed['US'] as $key2 => $value) {
if ($key1 === $key2) {
unset($states['US'][$key1]);
}
}
}
return $states;
}
add_filter('woocommerce_states', 'wc_sell_only_states');
Как вы можете видеть, когда мне нужно внести изменения в список запрещенных состояний, я должен вручную войти и добавить состояние. Чтобы упростить это на клиенте, я думал о создании страницы администратора с флажком для всех 50 состояний. Я создал страницу, но не уверен, что это лучший способ сохранить данные и снова связать их с моей функцией.
Здесь я создаю страницу администратора …
function states_admin_page() {
global $allowed_states;
add_menu_page( __( 'States', 'states' ), __( 'States', 'states' ), 'edit_posts', 'add_data', 'my_states', 'dashicons-groups', 6 ) ;
}
add_action('admin_menu', 'states_admin_page');
Вот моя функция обратного вызова … (не работает)
function gemcore_states() {
if(!empty($_POST)) {
global $wpdb;
$table = 'states';
$data = array('selected' => $_POST['AA']);
$where = array('code' => 'AA');
$format = '%d';
$wpdb->update($table, $data, $format, $where);
if($success){
echo 'data has been save' ;
}
}else{
?>
<form method="post">
<label>Armed Forces (AA): <input type="checkbox" name="AA" /></label><br />
<!-- ... the rest of the states -->
<input type="submit" value="submit">
</form>
<?php
}
}
Каков наилучший способ получить значения флажков и сохранить их в моей базе данных как 0 или 1? Затем возьмите эти данные в моей оригинальной функции wc_sell_only_states ().
Решение
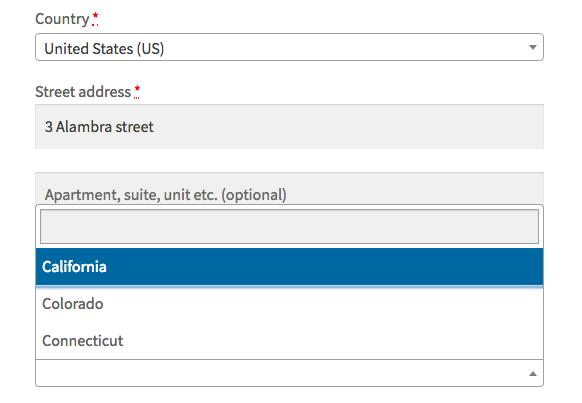
Следующий код добавит в настройки Woocommerce запись подменю для страницы «Настройки штатов США» с формой, содержащей флажки для всех штатов США. Каждое проверенное и подтвержденное состояние будет доступно и разрешено.
Данные настроек будут сохранены в wp_options таблица как все настройки.
Вот код:
// Add a submenu entry to Woocommerce menu settings
add_action('admin_menu', 'states_settings_admin_submenu');
function states_settings_admin_submenu() {
$states = __( 'Edit states', 'woocommerce' );
add_submenu_page('woocommerce', $states, $states, 'edit_shop_orders', 'edit', 'wc_states_setting_page');
}
// The content for the Woocommerce submenu entry
function wc_states_setting_page() {
$states = array();
$country_code = 'US';
include_once WC()->plugin_path() . '/i18n/states/' . $country_code . '.php';
if( isset($_POST['submit_us_states']) ) {
$new_states = [];
foreach( $states[$country_code] as $code => $label ){
$new_states[$code] = isset($_POST[$code]) && $_POST[$code] ? '1' : '';
}
update_option( 'allowed_us_states', $new_states );
}
$allowed = get_option( 'allowed_us_states' );
// Styling
echo '<style> .us-states li {width: 200px; float:left; display:block;} .us-states {max-width: 600px;} .us-states .button {float: right; margin-right: 135px;} </style>';
// The form
echo '<form method="post" class="us-states"><h1>'.__("Allowed US States settings").'</h1><ul>';
foreach( $states[$country_code] as $code => $label ){
$checked = isset($allowed[$code]) && $allowed[$code] ? ' checked="checked"' : '';
echo '<li><label><input type="checkbox" name="'.$code.'"'.$checked.'> '.$label.'</label></li>';
}
echo '</ul><br><br><input type="submit" value="submit" name="submit_us_states" class="button alt"></form>';
}
// Filtering allowed US states
add_filter('woocommerce_states', 'allowed_us_states' );
function allowed_us_states( $states ) {
if( $allowed = get_option( 'allowed_us_states' ) ){
foreach( $allowed as $code => $boolean ){
if( ! $boolean )
unset($states['US'][$code]);
}
}
return $states;
}
Код помещается в файл function.php вашей активной дочерней темы (или активной темы). проверено и работает.
Другие решения
Других решений пока нет …