Специальное форматирование для вставки общего поля с CSS внутри PHP-файла
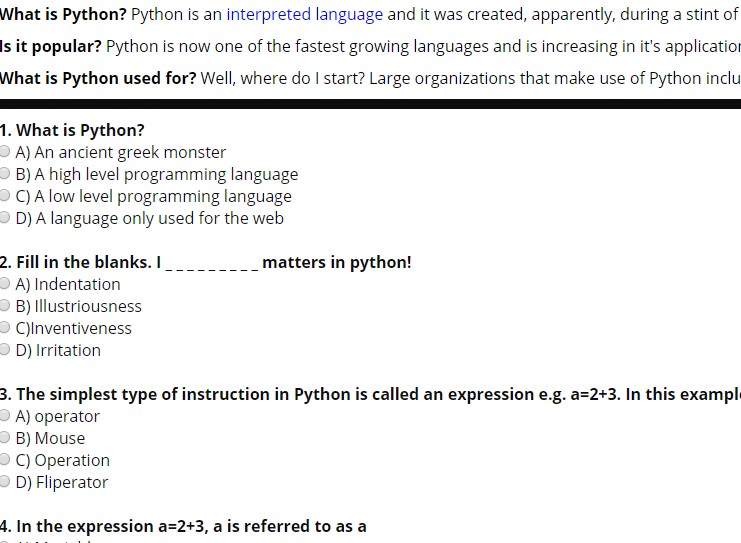
У меня есть следующий код и отображается вывод на веб-странице, показанной ниже …
…и хотите создать небольшой отступ на полях, чтобы выравнивание по левому краю не было таким сильным по левому краю? Результат генерируется из двух текстовых файлов, поэтому это основной код, который генерирует CSS
Похоже, что эта линия генерирует левую, а не центральную команду;
<div class="col-lg-10 text-left">
Весь фрагмент кода, о котором идет речь, находится здесь:
<!-- Main
============================================= -->
<section id="code">
<div class="container-fluid" style="text-align:left;">
<p></br></br></br></br></p>
<div class="row">
<div class="col-lg-2 text-left">
<p></br></br></br></br></p>
<?php include 'quiz-sidebar.php'; ?>
</div>
<div class="col-lg-10 text-left">
<h2 class="section-heading" style="color:black;">Test Your Knowledge : <?php include "content/quiz/". $_GET['quiz'] ."/title.txt"; ?></h2>
<p></br></p>
<div style="border-style: solid; border-radius: 5px; border-width: 5px;">
<?php include "content/quiz/". $_GET['quiz'] ."/questiontrinket.php"; ?>
</div>
Что мне нужно добавить к существующему коду, чтобы правильно отображать поля (т. Е. С отступом как для вступительного текста (questiontrinket.php), так и для вопросов, содержащихся в question.txt?
Решение
Редактировать: удалил предыдущий ответ, так как ему нужно решение для вставки копии.
Вот оно:
<!-- Main
============================================= -->
<section id="code">
<div class="container-fluid" style="text-align:left;">
<p></br></br></br></br></p>
<div class="row">
<div class="col-lg-2 text-left">
<p></br></br></br></br></p>
<?php include 'quiz-sidebar.php'; ?>
</div>
<div class="col-lg-10 text-left">
<h2 class="section-heading" style="color:black;">Test Your Knowledge : <?php include "content/quiz/". $_GET['quiz'] ."/title.txt"; ?></h2>
<p></br></p>
<div style="border-style: solid; border-radius: 5px; border-width: 5px;">
<div class="questions" style="display:block; padding-left: 10px;">
<style>
.questions input[type="radio"]{
margin-left: 5px;
}
</style>
<?php include "content/quiz/". $_GET['quiz'] ."/questiontrinket.php"; ?>
</div>
</div>
Другие решения
Других решений пока нет …