Создать отзывчивую карту ссылок на изображения в WordPress
У меня есть карта ссылок на изображения в заголовке моей темы WordPress, которую мне нужно сделать адаптивной под 750px. Я смог заставить ссылки показываться в шапке, но они не активны, и я не уверен почему. Сейчас я просто пытаюсь заставить работать ссылку «p1».
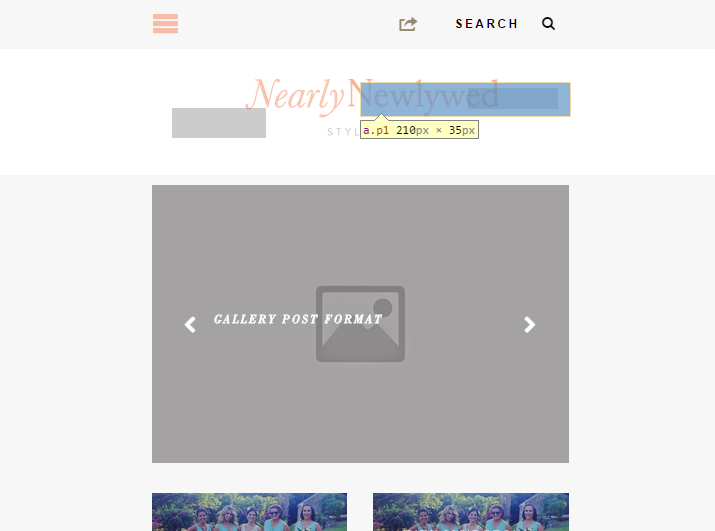
сайт здесь: indie-scene.com
Вот мой php:
<div class="header header-default">
<img src="<?php echo $ti_option['site_logo']['url']; ?>" alt="<?php bloginfo( 'name' ); ?> - <?php bloginfo( 'description' ); ?>" width="<?php echo $ti_option['site_logo']['width']; ?>" height="<?php echo $ti_option['site_logo']['height']; ?>" />
<div class="hotspots">
<a href="http://www.nearlynewlywed.com" class="p1"></a>
<div title="home">
<a href="http://www.indie-scene.com" class="p2"></a>
</div>
<div title="sell">
<a href="http://www.nearlynewlywed.com/a/sell" class="p3"></a>
</div>
</div>
</a><!-- Logo -->
и мой медиа-запрос в CSS
@media only screen and (max-width: 750px) {
.header {
width:100%;
}
.header img {
content: url(http://indie-scene.com/wp-content/uploads/2014/10/logo_no_banner.png);
max-width: 276px;
}
.header {width:100%; position:relative; }
.header .hotspots {width:100%; height:100%; position:absolute; left:0; top:0; visibility:hidden;}
.header a {display:block; position:absolute; background:#000; z-index:100; opacity:0.2; filter: alpha(opacity=20); border:1px solid transparent; }
.header a.p1 {left:50%; top:5%; width:50%; height:50%;}
Решение
Ссылки не появляются, потому что вы установили visibility вашей hotspots Div быть hidden для ширины под 750pxВот:
.header .hotspots {width:100%; height:100%; position:absolute; left:0; top:0; }
Вам нужно будет либо удалить visibility:hidden; из CSS выше или измените его на visibility: visible;,

На изображении выше я установил visibility из hotspots Div для visible используя инструменты разработчика, и вы можете увидеть, что ваш .p1 ссылка появляется сейчас.
Другие решения
Других решений пока нет …
