Создание HTML Nav из базы данных Переполнение стека
В настоящее время я перерабатываю свой веб-сайт, чтобы использовать PHP и базы данных (в отличие от Bootstrap, CSS и HTML), и в настоящее время у меня возникают проблемы с извлечением ссылок из базы данных и их размещением в меню навигации. Я предпочитаю использовать базу данных, чтобы избежать необходимости повторного ввода всех ссылок, если в конце концов я решу изменить их. Проблема в том, что я не могу получить какой-либо вывод HTML здесь, и я не уверен, что делаю неправильно. Я довольно новичок в PHP, поэтому может быть что-то тривиальное, что я просто не понял концепцию, но в настоящее время этот код отображает только точку с <ul> на странице. Моя база данных и код ниже. База данных подтверждена возможность подключения.
test.php:
require_once('config.php');
$conn = new mysqli($servername, $username, $password, $database);
/* check connection */
if (mysqli_connect_errno()) {
printf("Connect failed: %s\n", mysqli_connect_error());
exit();
}
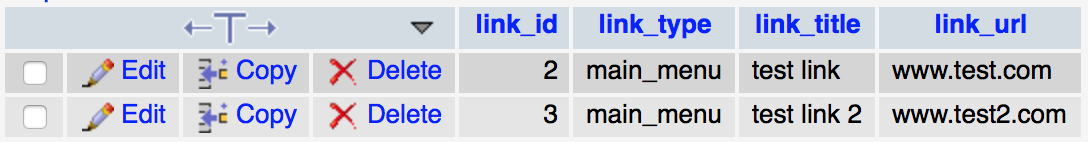
$query = "SELECT link_title, link_url FROM links ORDER BY link_id";
if ($result = $conn->query($query)) {
echo '<ul class="nav navbar-nav navbar-right">';
foreach($result as $link) {
echo '<li>';
echo "<a href='{$link->link_url}'>{$link->link_title}</a>\n";
echo '</li>';
}
echo '</ul>';
/* free result set */
$result->close();
}
/* close connection */
$conn->close();
Решение
if ($result = $conn->query($query)) {
echo '<ul class="nav navbar-nav navbar-right">';
while($link = $result->fetch_object()) {
echo '<li>';
echo "<a href='{$link->link_url}'>{$link->link_title}</a>\n";
echo '</li>';
}
echo '</ul>';
/* free result set */
$result->free(); // there is no method "close" for result -> http://fi2.php.net/manual/en/class.mysqli-result.php
}
Другие решения
Других решений пока нет …