сова URL хэш навигация WordPress
Я пытаюсь добавить OwlCarousel2 Url Hash Навигация в WordPress, отражая мой div, но есть функция WordPress, и я не знаю, как справиться с этим с моим эхо
Вот мой код:
<div id="owl-main" class="owl-hash">
<?php $feat_query = new WP_Query( array( 'showposts' => 5,'meta_key'=>'_thumbnail_id') ); ?>
<?php if ( $feat_query->have_posts() ) {
while ( $feat_query->have_posts() ) {
$feat_query->the_post();
$counter = 1;
$counter++;
$permalink = get_permalink($post->ID);
echo'<div class="item" data-hash='.$counter.'<a href=.'$permalink'.'>'<?php the_post_thumbnail(); ?><?php the_title(); ?></a></div>';}
{
echo'<a class="button<?php echo $counter?>" href= "#<?php echo $counter;?>"><?php the_title(); ?></a>';
}
} // end if?>
</div>
Решение
Не совсем уверен, что вы хотите получить, но попробуйте так:
<div id="owl-main" class="owl-hash">
<?php $counter = 1; ?>
<?php $feat_query = new WP_Query( array( 'showposts' => 5,'meta_key'=>'_thumbnail_id') ); ?>
<?php
if ( $feat_query->have_posts() ) {
while ( $feat_query->have_posts() ) {
$feat_query->the_post();
$permalink = get_permalink($post->ID);
echo '<div class="item" data-hash="'.$counter.'"><a href="'.$permalink.'">'. get_the_post_thumbnail() . get_the_title().'</a></div>';
$counter++;
}
echo '<a class="button '.$counter.'" href="#'.$counter.'">'.get_the_title().'</a>';
} // end if?>
</div>
У вас есть эхо, то php теги уже в php среда. И многократное эхо. Это не хорошо.
Установите SublimeText 3, и вы увидите, когда будете писать свой код по цвету. Если окраска выключена, значит, что-то не так.
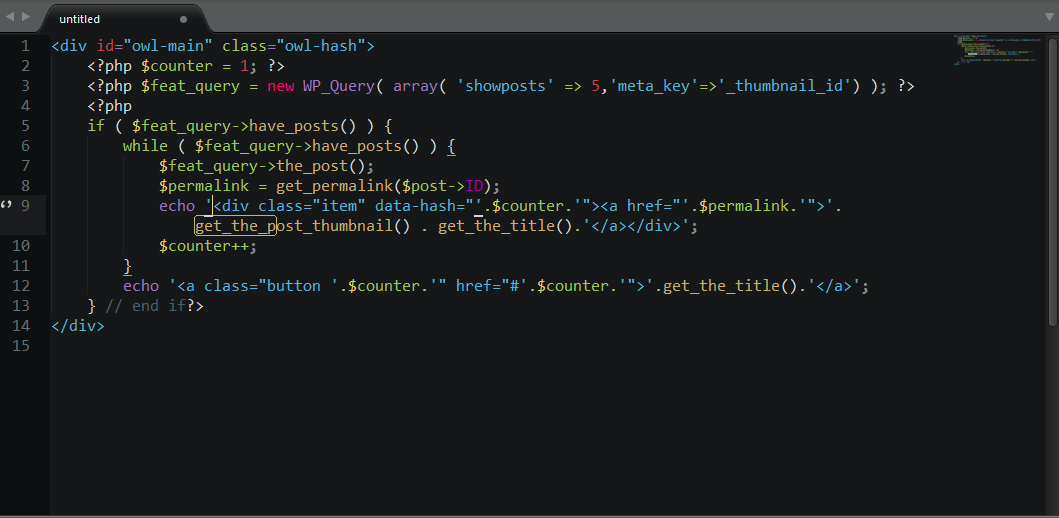
Например, мой код выглядит так:
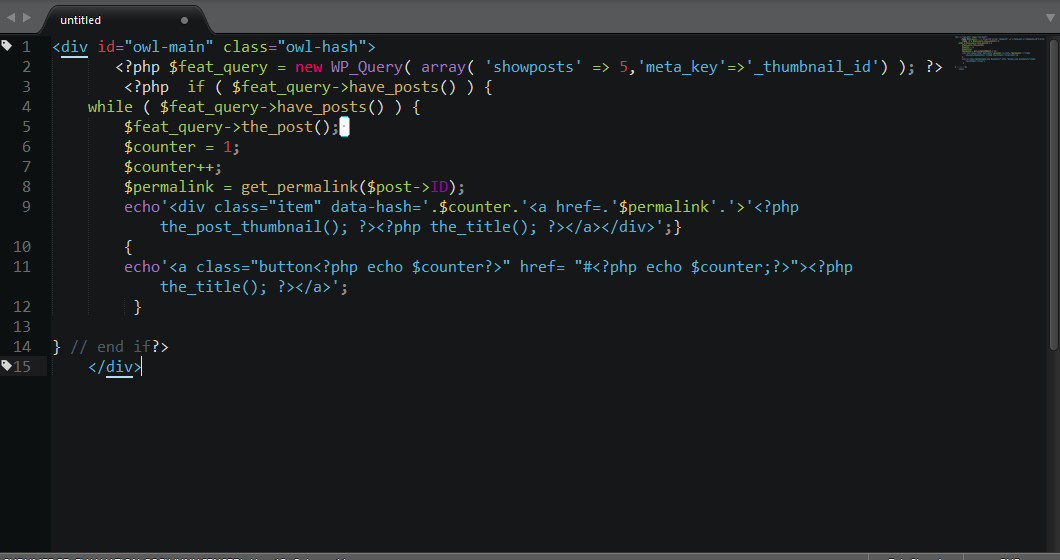
В то время как ваш выглядит так
Вы можете ясно видеть переменные в зеленом, функции в оранжевом и HTML в синем. В вашем случае даже php код выделен синим цветом (не очень хорошо).
Также я немного реорганизовал ваш код. Вы должны переместить инициализирующую переменную-счетчик за пределы цикла, в противном случае она всегда будет установлена в 1, и отсчет не будет завершен. Кроме того, я не проверял это, так что может оказаться, что вам придется использовать the_post_thumbnail() вместо get_the_post_thumbnail() (get_ функции обычно используются в return среда, а не echo). Но попробуйте и посмотрите, работает ли это.
Отредактированный код
Так что, если вы скажете это так
<div id="owl-main" class="owl-hash">
<?php $counter = 1; ?>
<?php $feat_query = new WP_Query( array( 'showposts' => 5,'meta_key'=>'_thumbnail_id') ); ?>
<?php
if ( $feat_query->have_posts() ) {
while ( $feat_query->have_posts() ) {
$feat_query->the_post();
$permalink = get_permalink($post->ID);
echo '<div class="item" data-hash="'.$counter.'"><a href="'.$permalink.'">'. get_the_post_thumbnail() . get_the_title().'</a></div>';
echo '<a class="button '.$counter.'" href="#'.$counter.'">'.get_the_title().'</a>';
$counter++;
}
} // end if
wp_reset_postdata();
?>
</div>
Вы получите код, который выглядит следующим образом:
<div id="owl-main" class="owl-hash">
<div class="item" data-hash="1">
<a href="http://yoursite.com/?p=98">
<img width="825" height="510" src="http://yoursite.com/wp-content/uploads/image1.jpg" class="attachment-post-thumbnail wp-post-image" alt="Image 1">
Image post 1
</a>
</div>
<a class="button 1" href="#1">Image post 1</a>
<div class="item" data-hash="2">
<a href="http://yoursite.com/?p=95">
<img width="825" height="510" src="http://yoursite.com/wp-content/uploads/image2.jpg" class="attachment-post-thumbnail wp-post-image" alt="Image 2">
Image post 2
</a>
</div>
<a class="button 2" href="#2">Image post 2</a>
<div class="item" data-hash="3">
<a href="http://yoursite.com/?p=93">
<img width="825" height="510" src="http://yoursite.com/wp-content/uploads/image3.jpg" class="attachment-post-thumbnail wp-post-image" alt="Image 3">
Image post 3
</a>
</div>
<a class="button 3" href="#3">Image post 3</a>
<div class="item" data-hash="4">
<a href="http://yoursite.com/?p=91">
<img width="825" height="510" src="http://yoursite.com/wp-content/uploads/image4.jpg" class="attachment-post-thumbnail wp-post-image" alt="Image 4">
Image post 4
</a>
</div>
<a class="button 4" href="#4">Image post 4</a>
<div class="item" data-hash="5">
<a href="http://yoursite.com/?p=89">
<img width="825" height="510" src="http://yoursite.com/wp-content/uploads/image5.jpg" class="attachment-post-thumbnail wp-post-image" alt="Image 5">
Image post 5
</a>
</div>
<a class="button 5" href="#5">Image post 5</a>
</div>
Я проверил это, и это работает.
НОВЫЙ КОД
Исходя из вашего последнего кода, я думаю, что вы имели в виду что-то вроде этого:
<section>
<div class="wrapper">
<div class="owl-hash">
<?php $counter = 1; ?>
<?php $feat_query = new WP_Query( array( 'posts_per_page' => 5,'meta_key'=>'_thumbnail_id') ); ?>
<?php
if ( $feat_query->have_posts() ) {
while ( $feat_query->have_posts() ) {
$feat_query->the_post();
$permalink = get_permalink($post->ID);
echo '<div class="item" data-hash="'.$counter.'"><a href="'.$permalink.'">'. get_the_post_thumbnail() . get_the_title().'</a></div>';
$counter++;
}
}
wp_reset_postdata(); ?>
</div>
<?php
$counter_2 = 1;
$feat_query_2 = new WP_Query( array( 'posts_per_page' => 5,'meta_key'=>'_thumbnail_id') );
if ( $feat_query_2->have_posts() ) {
while ( $feat_query_2->have_posts() ) {
$feat_query_2->the_post();
echo '<a class="button '.$counter_2.'" href="#'.$counter_2.'">'.get_the_title().'</a>';
$counter_2++;
}
}
wp_reset_postdata();
?>
</div>
</section>
Будьте осторожны, чтобы не повторять ваши переменные, это не сработает (поскольку они на самом деле являются объектами, вы хотите, чтобы у них были разные имена). Также сбрасывайте постданные только после каждого запроса, а не сам запрос. Таким образом, вы только сбрасываете глобальные $post переменная основного цикла запроса. wp_reset_query() восстанавливает $wp_query и глобальные почтовые данные в исходный основной запрос, и здесь это не затрагивается.
WP_Query на самом деле это класс, и с помощью вашего запроса вы фактически создаете объект, из которого вы можете извлечь все необходимые данные. wp_reset_query() а также wp_reset_postdata() методы WP_Query класс, который позволит вам использовать его несколько раз, не затрагивая его глобально.
Надеюсь это поможет.
Другие решения
Других решений пока нет …