Smarty макет TPL с Codeigniter с subView
Я интегрировал smarty с codeigniter и знаю основные из них, но у меня возникла проблема с обработкой макета, хотя я и создал, но все еще не понимаю, как заставить его работать более эффективно,
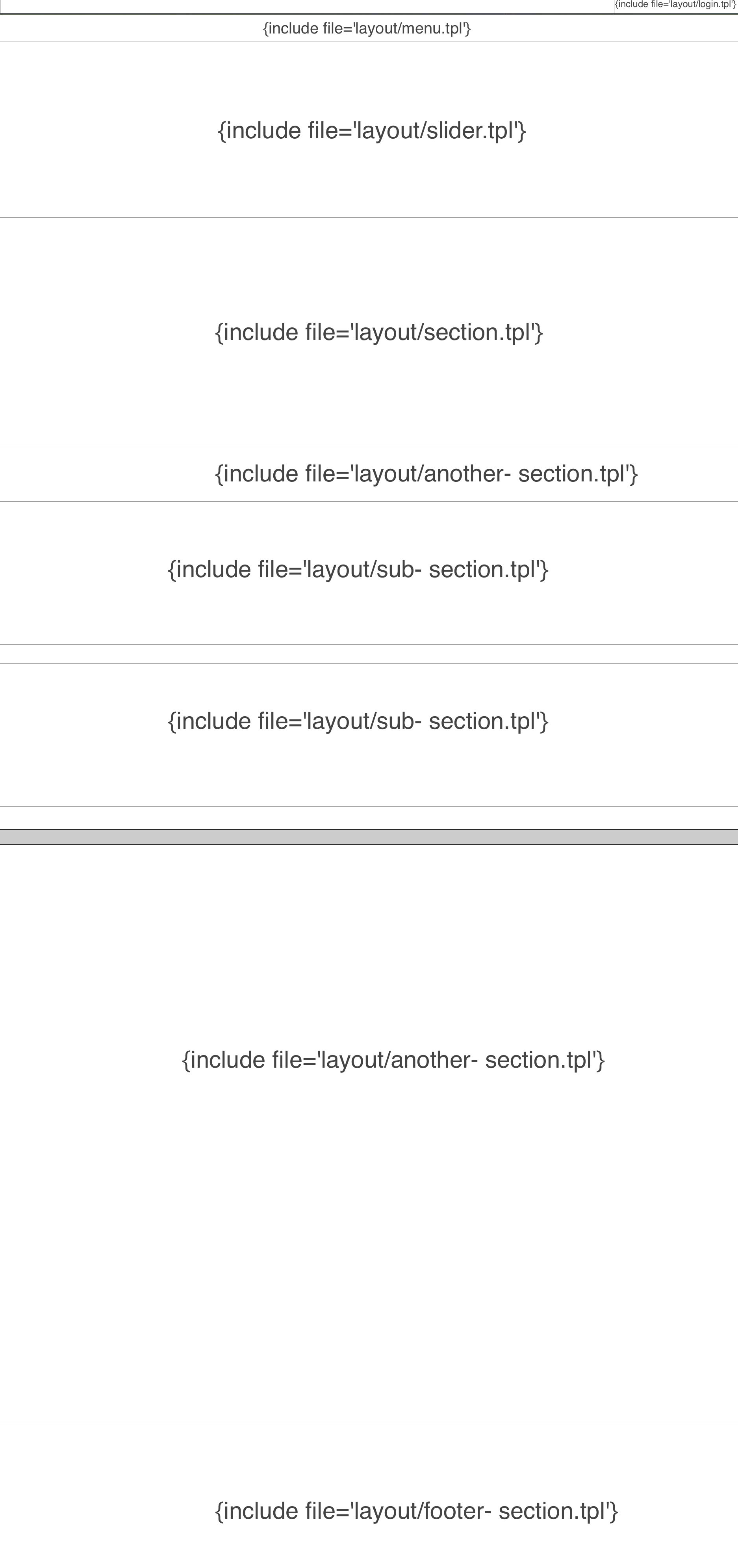
У меня есть макет, в котором заголовок, нижний колонтитул, меню и макет тела, в теле, это будет зависеть от того, какую страницу показывает, теперь в середине моей страницы включены 4-5 тпл, а затем эти 2-3 тпл также имеют субтпл файл, так что будет способ подачи данных в эти суб-TPL, я не хочу, чтобы затем кормить только одним контроллером Laoding, потому что это будет грязно, есть ли способ, что эти секции TPL может иметь там свой собственный контроллер и каким-то образом передать данные, которые нужны.

Решение
Вы на неправильном пути!
Вы должны использовать {extends} Синтаксис, чтобы воспользоваться наследование шаблонов.
Начните с вашего базового файла шаблона (назовем его template.php). Этот файл будет включать в себя ваш код верхнего и нижнего колонтитула и многое другое, если хотите.
template.tpl:
<html>
<head>
<title>{$title|default:'Default Page Title'}</title>
{block name=head}{/block}
</head>
<body>
{block name=content}{/block}
</body>
</html>
Затем ваши отдельные страницы будут {расширять} основной файл шаблона и указывать необходимое содержимое для всех блоков. Обратите внимание, что вы можете сделать блоки необязательными со значениями по умолчанию, поэтому нет необходимости заполнять все блоки (если вы не закодируете их таким образом).
content_page.tpl:
{extends file="template.tpl"}
{block name=head}
<link href="/assets/css/styles.css" rel="stylesheet" type="text/css"/>
<script src="/assets/js/mypage.js"></script>
{/block}
{block name=content}
<h1>Content Page</h1>
<p>Some text.</p>
{/block}
И в контроллере: $this->custom_smarty->display('content_page.tpl');
Другие решения
Других решений пока нет …
