Складные инфобоксы в MediaWiki
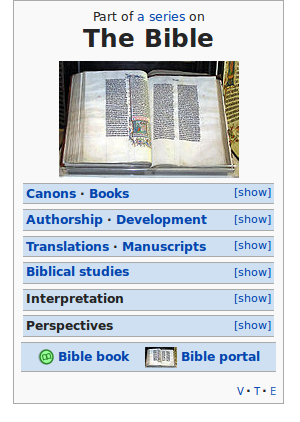
Я пытаюсь сделать что-то подобное: http://en.wikipedia.org/wiki/Bible
Справа вы увидите информационный блок с кнопками «Показать»:

Что я сделал до сих пор после этого руководства: http://trog.qgl.org/20140923/setting-up-infobox-templates-in-mediawiki-v1-23/
-
Скачал и установил Scribuntu
-
Скопировал css с этого места:
https://en.wikipedia.org/w/index.php?title=MediaWiki:Common.css&Действие = редактировать
на мой Common.css -
Экспортированный инфобокс-шаблон
-
Импортированный инфобокс-шаблон
-
Создал инфобокс-шаблон, и он сработал, однако я не могу сделать свои заголовки разборными.
Я гуглил и нашел эту страницу http://dev.wikia.com/wiki/CollapsibleInfobox но нет шаблона для инфобокса (складной).
Может ли кто-нибудь помочь мне?
Решение
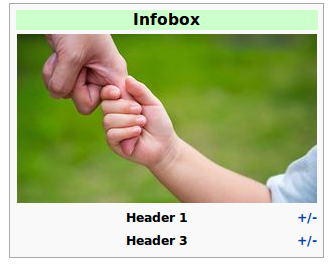
Решил мою проблему, добавив класс в инфобокс:
{{Infobox
| abovestyle = background:#cfc;
| above = Infobox
| image = [[File:Parents.jpg|300px]]
|header1 = Header 1
|rowclass1 = class1 header hidden
|label2 = 111
|data2 = test1
|rowclass2 = class1
|header3 = Header 3
|rowclass3 = class3 header hidden
|label4 =
|data4 = data 4
|rowclass4 = class3
}}
Затем я добавил этот код jQuery в мой Common.js:
$('<a class="infoboxtoggle" href="#">+/-</a>').appendTo(
$('.infobox tr.header').filter(function(){ return $(this).attr('class').split(" ").length > 1 }).find("th")
);
$(".infobox tr.header").each(function(){
var $this = $(this);
if( $this.hasClass("hidden") ){
var firstclass = $this.attr("class").split(" ")[0];
$this.siblings("." + firstclass).addClass("hidden");
}
});
$('a.infoboxtoggle').click (
function (infoboxtoggle)
{
var parent = $(this).parent ();
var grandparent = parent.parent ();
var firstclass = grandparent.attr ('class').split(" ")[0];
infoboxtoggle.preventDefault();
grandparent.siblings ('.' + firstclass).has ('td').toggleClass ('hidden');
}
);
Затем добавлены биты CSS:
a.infoboxtoggle { float: right; } /* positions the +/- */
.hidden { display: none; } /* hides hidden rows */
tr.header.hidden { display: table-row; } /* does _not_ hide headers */
Тогда это сработало:

Когда вы нажимаете +/-, это расширяет скрытые строки.
Другие решения
Вы смотрели на http://www.mediawiki.org/wiki/Manual:Collapsible_elements ? Это объясняет, как сделать любой элемент разборным.
