Single li наследует загрузчик, другие наследуют загрузчик
Я генерирую список с помощью PHP и скрываю / показываю его через jQuery на сайте WordPress.
PHP
<ul>
<?php
$args = array(
'type' => 'post',
'child_of' => 622,
'orderby' => 'name',
'order' => 'ASC',
'hierarchical' => 1,
'taxonomy' => 'category'
);
$categories = get_categories($args );
foreach ($categories as $category) {
echo '<li class="problem '. $category->slug . '">' . $category->cat_name . '</li>';
}
?>
</ul>
JS
jQuery('#some_id').on('click',function(){
jQuery('.containerclass ul li').hide(); /* hides all categories */
jQuery('.problem').show();
/*jQuery('.problem').css('display', 'inline-block'); Not working */
});
CSS
.problem{
display: inline-block;
/*float: left;*/
width: 120px;
text-align: center;
outline: 1px solid gray;
}
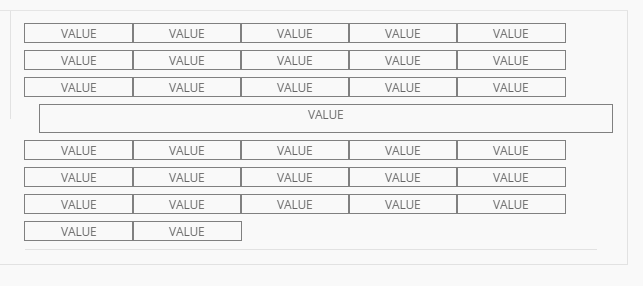
Один из <li> элементы в списке переключаются между display: none а также display: block в то время как все остальные переключаются между display: none а также display: inline-block,
Как в этом вопрос, Я изменился .show() в .css('display', 'inline-block') который установил все элементы в display: inline-block однако этот конкретный <li> по-прежнему отображается, как будто это block,

Я пробовал также использовать float:left и удаление display: inline-block, Но это же <li> элемент вел себя по-разному, вызывая ту же ошибку. Что мне здесь не хватает, чтобы исправить это ошибочное поведение?
РЕДАКТИРОВАТЬ: Я пытался воспроизвести проблему в jsfiddle, но это работает без проблем там.
РЕДАКТИРОВАТЬ 2: О, думаю, я нашел это, до сих пор не знаю, почему это происходит. Я проверил стиль ошибочного элемента с помощью элемента inspect, и обнаружил, что он использует другой стиль. Все <li> элементы наследуют стиль от bootstrap.css в то время как этот конкретный <li> наследуется bootstrap-responsive.css, @media (min-width: 1200px), В чем причина этого?
РЕДАКТИРОВАТЬ 3: Я исправил — исправил — ошибку, переопределив стиль, реагирующий на загрузку. Поскольку это не решает проблему, а только покрывает ее, я не публикую ее в качестве ответа.
.problem{
display: inline-block;
width: 120px!important;
text-align: center;
float: none!important;
margin-left: 0!important;
min-height: 20px!important;
}
Решение
Задача ещё не решена.
Другие решения
Других решений пока нет …
