Шаблон Blade загружает ресурсы в одном подвиде, не работает для другого
Я сталкиваюсь с довольно странной проблемой работы с шаблонами в Laravel. Я продемонстрирую это на следующем примере.
CSS / custom.css
.muted{ color:red }
Layout.blade.php
<html>
<head>
<title> HomePage </title>
<link href="css/custom.css" rel="stylesheet" />
</head>
<body>
<p>Layout file</p>
@yield('content')
</body>
</html>
subview1.blade.php
@extends('Layout')
@section('content')
<p class="muted"> From sub view 1 </p>
@stop
subview2.blade.php
@extends('Layout')
@section('content')
<p class="muted"> From subview 2 </p>
@stop
На самом деле происходит то, что для subview 2 класс muted не применяется. И консоль показывает, что это не удалось загрузить ресурс, т. е. custom / css когда второй вид загружен, но работает нормально с subview1
Любые указатели на реальную проблему и решение высоко ценятся.
РЕДАКТИРОВАТЬ
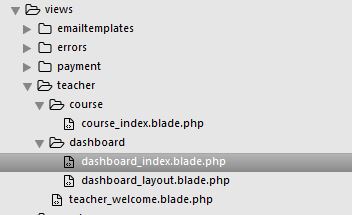
Прилагается структура каталогов. И я ссылаюсь на это так.
1) dashboard_layout.blade.php (файл макета)
2) dashboard_index.blade.php (subview1)
3) course_index.blade.php (subview2)
dashboard_index.blade.php
@extends('teacher.dashboard.dashboard_layout')
course_index.blade.php
@extends('teacher.dashboard.dashboard_layout')
Решение
На самом деле, это всегда сбивает с толку ссылаться на одни и те же активы, используя относительные пути. Вы должны иметь орлиный глаз, чтобы разобраться. Вот Html-провайдеры Laravel. Используйте их для ссылки на ваши ресурсы в ваших блейд-файлах, как указано ниже, вместо использования простых тегов ссылок и скриптов.
Html::style('assets/css/custom.css') // For style sheets.
Html::script('assets/js/custom.js') // For scritps.
НОТА Указанный выше каталог assets находится в вашей общей папке в соответствии со структурой приложения Laravels.
Html & Поставщики форм были поставлены с базовым приложением Laravel в предыдущих версиях. Но в последних версиях Laravel. Они удалены из ядра. Так что приведенный выше фрагмент кода выдаст ошибку. Вы можете выполнить минимальные шаги, упомянутые здесь laravelcollective чтобы исправить проблему.
Счастливого обучения!
Другие решения
Других решений пока нет …