Selectize.js неправильно читает объекты HTML
В настоящее время я работаю с Selectize.js и застрял в проблеме, связанной с тем, что HTML-объекты некорректно отображаются в полях Selectize и, следовательно, не проходят проверки после отправки. Мы используем PHP на серверной части и запускаем каждую опцию Selectize через htmlspecialchars($option);, Затем мы экспортируем массив PHP в массив JSON для подготовки к добавлению его в сценарий / поле Selectize.
//Array of options
$options = getOptions();
$optionsArray = array();
foreach($options as $item) {
$optionsArray[] = array('text' => htmlspecialchars($item), 'value' => htmlspecialchars($item));
}
//Create html script to run selectize initialization
$htmlcode = "<script>";
...
$htmlcode .= "var optionList = " . json_encode($"optionsArray") . ";";
$htmlcode .= "$('#selector').selectize({ options: optionList });";
...
$htmlcode .= "</script>";
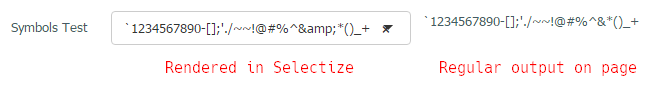
Дело здесь в том, чтобы защитить от вредоносных записей путем кодирования. Как правило, это не будет проблемой, так как браузеры обнаружат объекты и автоматически преобразуют их (т.е. обнаружат & и отображать как &, Однако, это НЕ происходит внутри выбора. Как вы можете видеть на изображении ниже, вывод параметра с амперсандом правильно отображается на странице, но он не отображается точно в поле «Выбор».
Затем проблема становится больше, поскольку мы сравниваем выбранный элемент с базой данных после отправки, чтобы убедиться, что выбранная запись действительно существует. Если запись testOption&stuff на самом деле существует, отправка формы проверит testOption&stuff против этого, и, очевидно, провалит проверку.
//For simplicity, checking against static option
var $selectedOption = $_POST["options"];
if ($selectedOption == "testOption&stuff") {
//Do success
} else {
//Do failure
}
Как я могу решить это и сделать так, чтобы поле Selectize сохраняло и отображало правильную запись (т.е. &)?
Спасибо!
Решение
Задача ещё не решена.
Другие решения
Других решений пока нет …