Select2 — неверно выбранное значение с данными mysql
я использую выбор2 для моего варианта выпадающего. Я заполняю его в виде таблицы данными MySQL, и форма находится внутри начальной загрузки вместе с кнопкой для редактирования или удаления.
<div class="btn-group">
<a class="btn btn-primary" href="#"><i class="fa fa-home"></i> Area</a>
<a class="btn btn-primary dropdown-toggle" data-toggle="dropdown" href="#">
<span class="fa fa-caret-down"></span></a>
<ul class="dropdown-menu">
<?php
echo "<li><a class=\"open-EditRow\" data-areano=\"".$areano."\" data-area=\"".$area."\" data-centerno=\"".$centerno."\" title=\"Edit this row\" \"><i class=\"fa fa-pencil\"></i> Edit</a></li>";
echo "<li><a class=\"open-DeleteRow\" data-areano=\"".$areano."\" data-area=\"".$area."\" data-centerno=\"".$centerno."\" title=\"Delete this row\" \"><i class=\"fa fa-trash\"></i> Delete</a></li>";
?>
</ul>
</div>
Затем кнопка «Редактировать» откроет модальное окно для редактирования деталей.
<div class="form-group">
<label class="col-sm-3 control-label">Center</label>
<div class="col-sm-5">
<?php
$e = mysql_query("select * from center") or die(mysql_error());
?>
<select class="populate placeholder" name="center" id="center">
<option value="">-- Select a center --</option>
<?php
while($f=mysql_fetch_array($e))
{
?>
<option value="<?php echo $f['center_no']; ?>" <?php if ($f['center_no']==$centerno) { ?>selected<?php } ?>><?php echo $f['center']; ?></option>
<?php
}
?>
</select>
</div>
</div>
Вот как я передаю данные модалу:
$('.open-EditRow').click(function(){
var areano = $(this).attr('data-areano');
var area = $(this).attr('data-area');
var centerno = $(this).attr('data-centerno');
$('#myModal #areano').val(areano);
$('#myModal #area').val(area);
$('#myModal #center').val(centerno);
$('#myModal').modal('show');
});
И код Select2:
function DemoSelect2(){
$('#center').select2();
}
Но Select2 отображает неверно выбранное значение. Он отображает первый элемент, сгенерированный запросом, а не выбранное значение.
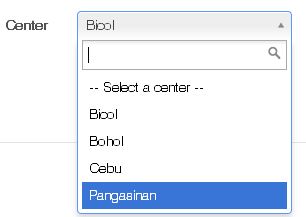
Но после нажатия на выпадающий список Select2 выбранный элемент будет выделен правильно.
В чем здесь проблема? Любое руководство будет оценено.
Решение
Обходной путь, который я сделал для этого, и он каким-то образом сработал — сначала удалите оператор if, который использовался для сравнения данных. Так что мой вариант выглядел так:
<option value="<?php echo $f['center_no']; ?>"><?php echo $f['center']; ?></option>
И тогда я объявил выбранное значение на function DemoSelect2()
function DemoSelect2(){
var centerno = $(this).attr('data-centerno');
$('#center').select2("val", centerno);
}
Теперь мой выпадающий список Select2 выглядел так:
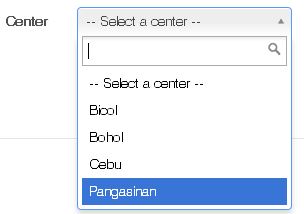
При нажатии на раскрывающееся меню оно выделило правильное выбранное значение:
Я не знаю, является ли это правильным решением, но это сработало для меня.
Другие решения
Других решений пока нет …