Рисование маршрута на карте, с несколькими маркерами, CodeIgniter
Я сделал свой поиск, но, к сожалению, не нашел подходящего решения. Я хочу сделать это с помощью codeigniter библиотека карт Google. я слежу за этим
ссылка на сайт
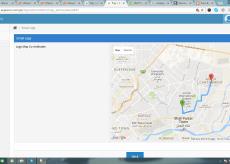
Но это просто показывает начальная и конечная точка, это не создает несколько контактов лайк
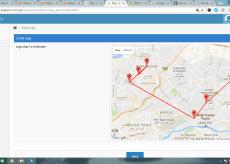
Это делает несколько пинов с полилинии, но я хочу маршрутизации, как:
с несколькими выводами, как показано на ломаная изображение карты .. Возможно ли получить несколько направлений с несколькими контактами ??
Я попробовал, но мой трюк не сработал. я попытался с помощью цикла while, и я увеличил переменную до конечной точки, чтобы сделать мое направление, как
- 1-й лат, длинный: отправная точка
- 2-й лат, длинный: конечная точка
- 2-й лат, длинный: отправная точка
- 3-й лат, длинный: конечная точка
- 3-й лат, длинный: отправная точка
- 4-й лат, длинный: конечная точка
Но это только делает 1-ую и последнюю конечную точку для начала и конца направления
Вот мой контроллер функция
##Load library
$this->load->library('googlemaps');
## Getting data from db
$final_data['final_data'] = $this->Main_manager->getAllEmailLogsById($id);
$email = $final_data['final_data'][0]['email'];
$date = $final_data['final_data'][0]['date'];
$file = 'assets/email_logs/'.$email.'-'.str_replace(' ','-',$date).'.txt';
## Getting lat long data from txt file
$logData = file_get_contents($file);
$logData = json_decode($logData, true);
$marker = array();
$logs = count($logData['logs']);
$config['center'] = $final_data['final_data'][0]['lat'].','. $final_data['final_data'][0]['long'];
$config['zoom'] = 'auto';
$i=0;
while($i<$logs-1):
$config['position'] = $logData['logs'][$i]['lat'].','. $logData['logs'][$i]['long'];
$config['infowindow_content'] = $logs['email'];
$config['animation'] = 'DROP';
$config['draggable'] = FALSE;
$config['directions'] = TRUE;
$config['directionsStart'] = $logData['logs'][$i]['lat'].','. $logData['logs'][$i]['long'];
$i++;
$config['directionsEnd'] = $logData['logs'][$i]['lat'].','. $logData['logs'][$i]['long'];
$config['directionsDivID'] = 'directionsDiv';
endwhile;
## initialize the map
$this->googlemaps->initialize($config);
##create map
$final_data['map'] = $this->googlemaps->create_map();
$this->load->view('administrator/header');
$this->load->view('administrator/view_logs_detail', $final_data);
Решение
Кажется, вам нужно использовать Google DirectionsService.
Этот сервис Google map API key для рисования маршрутов
Получить ключ Google от Вот войдите в аккаунт Google и создайте ключ для своего проекта
HTML
<h1>Google Map direction service</h1>
<div id="map"></div>
CSS
html,
body,
#map {
height: 100%;
width: 100%;
margin: 0px;
padding: 0px
}
JS:
var map;
var directionsDisplay;
var directionsService = new google.maps.DirectionsService();
var locations = [
['Shahrah-e-Faisal, Karachi, Pakistan', 24.8678, 67.0842, 1],
['Tariq Rd, Karachi, Pakistan', 24.8727, 67.0604, 2],
['Service Lane, Karachi, Pakistan', 24.8161, 67.0212, 3]
];
function initialize() {
directionsDisplay = new google.maps.DirectionsRenderer();
var map = new google.maps.Map(document.getElementById('map'), {
zoom: 10,
center: new google.maps.LatLng(24.8678, 67.0842),
});
directionsDisplay.setMap(map);
var infowindow = new google.maps.InfoWindow();
var marker, i;
var request = {
travelMode: google.maps.TravelMode.DRIVING
};
for (i = 0; i < locations.length; i++) {
marker = new google.maps.Marker({
position: new google.maps.LatLng(locations[i][1], locations[i][2]),
});
google.maps.event.addListener(marker, 'click', (function (marker, i) {
return function () {
infowindow.setContent(locations[i][0]);
infowindow.open(map, marker);
}
})(marker, i));
if (i == 0) request.origin = marker.getPosition();
else if (i == locations.length - 1) request.destination = marker.getPosition();
else {
if (!request.waypoints) request.waypoints = [];
request.waypoints.push({
location: marker.getPosition(),
stopover: true
});
}
}
directionsService.route(request, function (result, status) {
if (status == google.maps.DirectionsStatus.OK) {
directionsDisplay.setDirections(result);
}
});
}
google.maps.event.addDomListener(window, "load", initialize);
Другие решения
Других решений пока нет …