Режим изотопного макета не работает после вызова Ajax
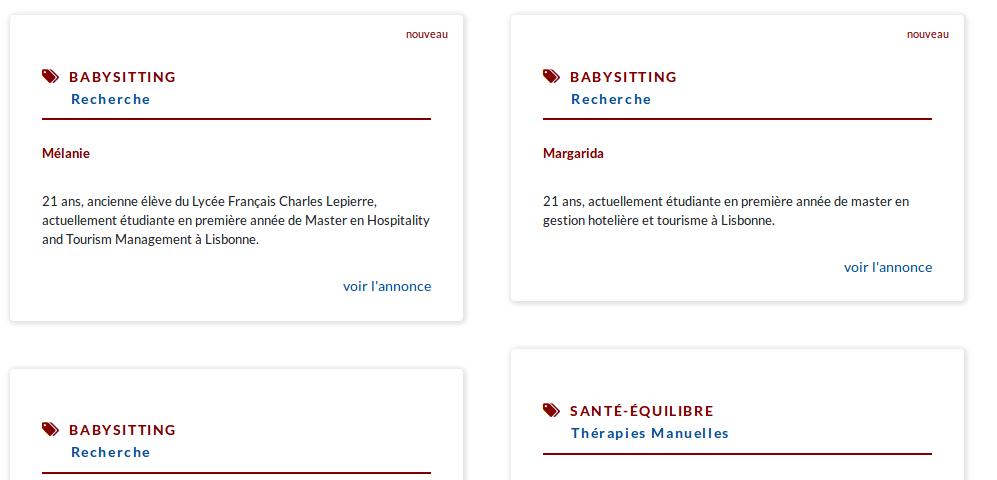
Я использую изотоп для размещения элементов в режиме масонства.
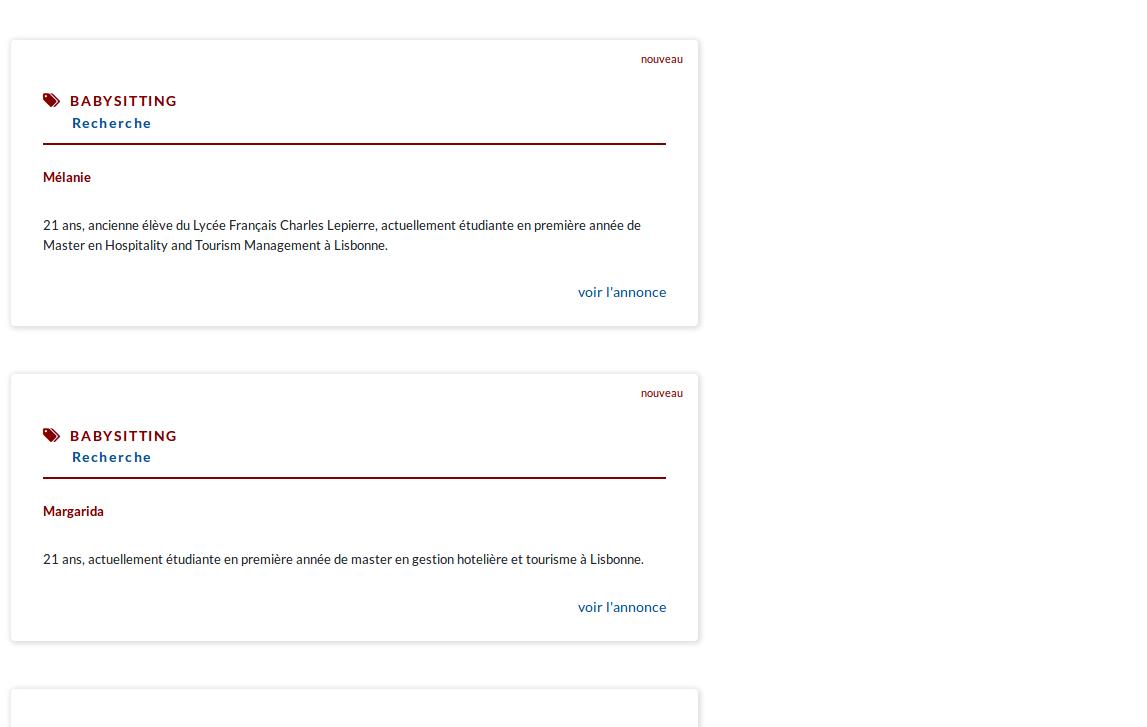
Это кто то отображается

Когда я пытаюсь сделать AJAX-вызов для вставки нового контента, макет кладки не применяется
Уже опробовал методы Isotope «appended» и «reloadItems», но он все еще не работает.
Может кто-нибудь помочь мне понять это?
Вот мой аякс
//FILTER ADS BY CATEGORY
//guardar numa variável todas as categorias
var categorias = document.querySelectorAll("a.link");
//fazer um loop para criar um evento ao clicar para cada botão
for(var i = 0; i < categorias.length; i++) {
categorias[i].addEventListener("click", function() {
//guardar o innerHTML
var categoria = this.innerHTML;
//fazer a chamada ajax
$.ajax({
url: "filter-data.php?categorie=" + categoria,
dataType: "html",
success: function(response) {
$(".ads").html(response);
}
});
});
}
Вот мой файл data.php
if(isset($_GET["categorie"])) {
$categorie = $_GET["categorie"];
}
foreach ($adverts_list as $ad) {
if($categorie === $ad->categorie_name) {
echo '
<div class="card ad-isotope">
<div class="card-body">
<div class="card-title">
<div class="card-info">
<i class="fa fa-tags"></i>
<p class="card-tag">' . $ad->categorie_name . '</p>';
if($ad->subCategorie_id != 10) {
echo '<p class="card-subcat">' . $ad->subCategorie_display . '</p>';
}
echo '</div>
</div>
<div class="new-symbol">
<p>';
if($ad->ad_nouveau == 1) {
echo 'nouveau';
}
echo '</p>
</div>
<div class="card-subtitle">
<p class="db-title">' . $ad->ad_title . '</p>
<p class="db-subtitle">' . $ad->ad_subtitle . '</p>
</div>
<div class="card-readmore">
<a data-toggle="modal" href="#ad-detail-modal-' . $ad->ad_id . '">
<p class="read-more">voir l\'annonce</p>
</a>
</div>
</div>
</div>
';
}
}
Решение
Задача ещё не решена.
Другие решения
Других решений пока нет …